- CSS Buttons — Кнопки
- Основные стили кнопок
- Пример
- Цвета кнопок
- Пример
- Размеры кнопок
- Пример
- Пример
- Закругленные кнопки
- Пример
- Цветные границы кнопок
- Пример
- Наведите кнопки
- Пример
- Кнопки теней
- Пример
- Отключенные кнопки
- Пример
- Ширина кнопки
- Пример
- Группы кнопок
- Пример
- Группа кнопок на границе
- Пример
- Вертикальная группа кнопок
- CSS Button Styling Guide
- Reset Default Styles#
- Reset Styles#
- box-sizing
- button
- Display Styles#
- Visual Styles#
- Button Contrast#
- Text Styles#
- State Styles#
- :hover #
- :focus #
- :active #
- Style Variations#
- Small Buttons#
- Block Buttons#
- Gotcha: Child of Flex Columns#
- What to Read Next
- Стилизация старого доброго элемента button
- Стили, применяемые к кнопкам по умолчанию
- Стилизация обычных кнопок
- ▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
- ▍Минимальная ширина кнопки
- ▍Внутренние отступы
- ▍Семейство шрифта, используемого для надписей, расположенных на кнопках
- ▍Стилизация отключённых кнопок
- ▍Внешний вид указателя мыши при наведении его на кнопку
- Кнопки со значком
- ▍Использование SVG-значков
- ▍Настройка размеров кнопки со значком
- ▍Визуальное скрытие текста
- ▍Установка размера шрифта в 0
- ▍Использование атрибута aria-label
- Кнопки, содержащие несколько строк текста
- Ссылки () или кнопки ( )?
- ▍Ссылки
- ▍Кнопки
- ▍Элемент не обязан выглядеть как кнопка
- ▍Кнопка загрузки
- Кнопки с обводкой
- Градиентные кнопки
- Что лучше — height или padding?
- ▍Фиксированная высота
- ▍Вертикальный внутренний отступ
- Оборачивание содержимого кнопки в тег
- Кнопки внутри flexbox- или grid-контейнеров
- Использование единиц измерения em
- Анимация и переходы
- Итоги
CSS Buttons — Кнопки
Узнайте, как стиль кнопок с помощью CSS.
Основные стили кнопок
Кнопка по умолчанию Кнопка CSS
Пример
Цвета кнопок
Используйте свойство background-color для изменения цвета фона кнопки:
Пример
Размеры кнопок
Используйте свойство font-size для изменения размера шрифта кнопки:
Пример
Используйте свойство padding для изменения заполнения кнопки:
10px 24px 12px 28px 14px 40px 32px 16px 16px
Пример
Закругленные кнопки
Используйте свойство border-radius для добавления скругленных углов к кнопке:
Пример
Цветные границы кнопок
Используйте свойство border , чтобы добавить цветную рамку к кнопке:
Пример
Наведите кнопки
Используйте селектор :hover для изменения стиля кнопки при наведении на нее указателя мыши.
Совет: Используйте свойство transition-duration для определения скорости эффекта «Hover»:
Пример
.button <
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
>
.button:hover <
background-color: #4CAF50; /* Green */
color: white;
>
.
Кнопки теней
Use the box-shadow property to add shadows to a button:
Пример
.button1 <
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
>
.button2:hover <
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
>
Отключенные кнопки
Используйте свойство opacity для добавления прозрачности к кнопке (создает «отключенный» вид).
Совет: Вы также можете добавить свойство cursor со значением «not-allowed», которое будет отображать «нет парковки знак» при наведении указателя мыши на кнопку:
Пример
Ширина кнопки
По умолчанию размер кнопки определяется по ее текстовому содержимому (так же широко, как и ее содержимое). Используйте свойство width для изменения ширины кнопки:
Пример
Группы кнопок
Удалите поля и добавьте float:left к каждой кнопке, чтобы создать группу кнопок:
Пример
Группа кнопок на границе
Используйте свойство border для создания группы кнопок с рамками:
Пример
Вертикальная группа кнопок
Используйте display:block вместо float:left для группирования кнопок ниже друг друга, вместо того, чтобы бок о бок:
CSS Button Styling Guide
Posted May 7, 2020 Written by Stephanie Eckles
This is episode #9 in a series examining modern CSS solutions to problems I’ve been solving over the last 13+ years of being a frontend developer.
This guide will explore the ins and outs of styling an accessible, extensible button appearance for both link and button elements.
Topics covered include:
- reset styles for a and button
- display, visual, size, and text styles
- accessible styling considerations
- extended styles for common scenarios
Oh, the button (or is it a link?). I’ve battled the button since the days of hover delay from waiting for a second image to load, through image sprites, and then was immensely relieved when border-radius , box-shadow and gradients arrived on the scene.
But. we took button styling too far, and somewhere along the way completely lost sight of what it really means to be a button, let alone an accessible button (or link).
STOP! Go read this excellent article: Links vs. Buttons in Modern Web Applications to understand when it’s appropriate to use a versus button
We’ll look at what properties are required to visually create a button appearance for both a and button , and additional details required to ensure they are created and used accessibly.
Reset Default Styles#
Here’s our baseline — native browser styles as rendered in Chrome, with the only changes so far being the link is inheriting the custom font set on the body, and I’ve bumped the font-size as well:
The HTML if you’re playing along at home is:
I’ve used the javascript:; string for the href value so that we could test states without triggering navigation. Similarly, since this button is not for a form submit, it needs the explicit type of button to prevent triggering a get request and page reload.
Reset Styles#
Note: Typically I apply the Normalize reset to CodePens, but for this lesson we are starting from scratch to learn what is required to reset for buttons and links. Use of Normalize or other popular resets do some of these things for you.
First, we’ll add the class of button to both the link and the button just to emphasize where styles are being applied for this lesson.
Hey there! Register for my CSS workshop in July with Smashing Conference: Level-Up With Modern CSS
box-sizing
Ensure your styles include the following reset — if you don’t want it globally (you should) you can scope it to our button class.
In a nutshell, this rule prevent things like borders and padding from expanding the expected element size (ex. a 25% width remains 25%, not 25% + border width + padding).
For the link, we only have one reset to do:
This simply removes the underline.
button
Next, we have a few more rules required to reset the button:
There are some differences in the display value as well between browsers, but we’re going to change it to a unique option shortly.
With these reset styles, we now have this appearance:
Thanks to @overflowhidden for providing a solution to ensure a perceivable button border for users with Windows High Contrast mode enabled.
Display Styles#
What I have found to work best across many scenarios is display: inline-flex which gives us the content alignment power of flexbox but sits in the DOM within inline-block behavior.
Flex alignment comes in handy should you add icons in the future, or impose width restrictions.
Visual Styles#
Next we’ll apply some standard visual styles which you can certainly adjust to your taste. This is the most flexible group of styles and you can leave out box-shadow and/or border-radius .
Now our link and button are starting to look more alike:
Button Contrast#
There are two levels of contrast involved when creating initial button styles:
- At least 3:1 between the button background color, and the background it is displayed against
- At least 4.5:1 (for text less than 18.66px bold or 24px) or 3:1 (for text greater than those measures) between the button text and the button background
Here’s an infographic I created to demonstrate how the button colors relate to their contrast relationships:
Assuming a white page background, our button color choice passes with 4.54:1.
Try out ButtonBuddy to create accessible button colors. This web app I created will help get all the vectors of contrast right across your button color palette.
Would you like CSS tips in your inbox? Join my newsletter for article updates, CSS tips, and front-end resources!
We intentionally left out one property under the «Visual» categorization that you might have missed upon seeing the progress screenshot: padding .
Since padding is part of the box-model , we left it for the size section.
Let’s apply the size values and then discuss:
We apply padding using em units, which is a preference that allows the padding to proportionally resize with the applied font-size .
Next, we set a min-width using the ch unit, which is roughly equal to the width of the 0 character of the applied font and font-size . This recommendation is a visual rhythm guardrail. Consider the scenario you have two side-by-side buttons with one short and one longer label, ex. «Share» and «Learn More». Without min-width , the «Share» button would be abruptly shorter than «Learn More».
The min-height is based on ensuring the button is a large enough target on touch devices to meet the WCAG 2.1 success criteria for 2.5.5 — Target Size.
The styles are starting to come together, but we’re not done yet:
Text Styles#
Based on the last progress screenshot, you might be tempted to skip text styles.
But look what happens when we reduce the viewport size and trigger responsive behavior:
As you can see, we have different alignment and the line-height could be adjusted as well.
I intentionally skipped fixing text alignment in the reset styles, so we’ll now make sure it’s centered for both. Then we can also reduce the line-height — this may need adjusted depending on the font in use.
Alright, looking great!
State Styles#
Right now, the only visual feedback a user receives when attempting to interact with the buttons is the cursor changing to the «pointer» variation.
There are three states we need to ensure are present.
:hover #
The one that usually gets the most attention is hover , so we’ll start there.
A typical update on hover is changing the background color. Since we were fairly close to 4.5, we will want to darken the color.
We can take advantage of Sass to compute this color for us using the $btnColor variable we defined in the «Visual» section:
The effect is a little jarring, but we have another modern CSS tool to soften this, aptly named transition . The transition property will need to be added outside of the hover rule so that it applies both on «over» and «out».
:focus #
For keyboard users, we need to ensure that the focus state is clearly distinguishable.
By default, the browsers apply a sort of «halo» effect to elements that gain focus. A bad practice is simply removing the outline property which renders that effect and failing to replace it.
We will replace the outline with a custom focus state that uses box-shadow . Like outline , box-shadow will not change the overall element size so it will not cause layout shifts. And, since we already applied a transition , the box-shadow will inherit that for use as well for an extra attention-getting effect.
Once again, we have used the scale-color function, this time to go even a bit darker than the hover color. This is because a button can be in both the hover and focus states at the same time.
Thanks to @overflowhidden for providing a solution to ensure a perceivable :focus state for users with Windows High Contrast mode enabled.
:active #
Lastly, particularly for the «real button», it is best to define an :active state style.
For links this appears for a brief moment during the «down» of a click/tap.
For buttons, this can be shown for a longer duration given that a button can be triggered with the space key which can be held down indefinitely.
We will append :active to our existing :hover style:
Style Variations#
The topic of outlined («ghost») buttons is a topic for a different day, but there are two variations that we’ll quickly add.
Small Buttons#
Using BEM format, we’ll create the button—small class to simply reduce font size. Since we set padding to em , that will proportionately resize. And our min-height will ensure the button remains a large enough touch target.
Block Buttons#
There may be times you do want block behavior instead of inline, so we’ll add width: 100% to allow for that option instead of changing the display prop since we still want flex alignment on the button contents:
Gotcha: Child of Flex Columns#
Given the scenario the button is a child of a flex column, you may be caught off guard when the button expands to full-width even without the button—block class.
To future-proof against this scenario, you can add align-self: start to the base button styles, or create utility styles for each of the flex/grid alignment property values: start , center , and end .
By Stephanie Eckles (@5t3ph)
What to Read Next
Learn about Style Stage — an opportunity to challenge both your CSS and web design skills while learning in public. A CSS playground open to contributors of all skill levels!
Whether you choose to completely write your own CSS, or use a framework, understanding selectors, the cascade, and specificity are critical to developing CSS and modifying existing style rules.
Join my newsletter for article updates, CSS tips, and front-end resources!
This tutorial will show how to use CSS grid layout for easy custom list styling. We’ll cover CSS counters, CSS custom properties, and responsive multi-column lists, as well as the new `::marker` pseudo selector.
Стилизация старого доброго элемента button
Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.

Стили, применяемые к кнопкам по умолчанию
Может, разговор о «стандартных стилях» покажется кому-то обсуждением каких-то элементарных вещей, но, на самом деле, поговорить об этом довольно интересно. Вот стандартная таблица стилей для кнопок из пользовательского агента Google Chrome.
А вот как выглядит стандартная кнопка, при выводе которой стили по умолчанию не менялись.
Простая кнопка, к которой применены стандартные стили
Для начала переопределим свойство appearance . Оно используется для стилизации, характерной для конкретной платформы. Внешний вид кнопки при таком подходе основан на стилях, применяемых в операционной системе пользователя.
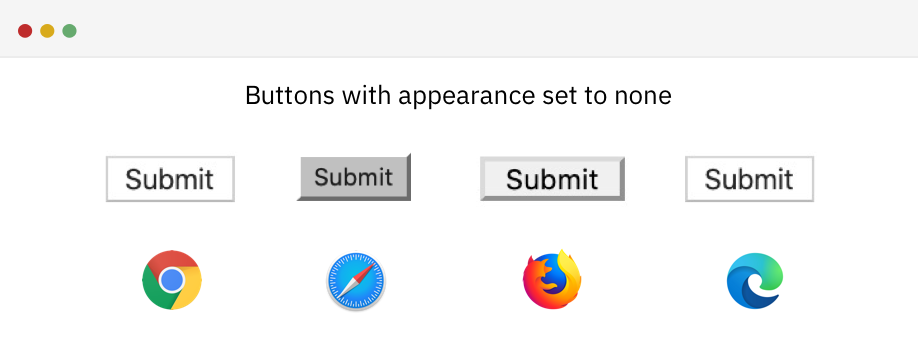
Теперь, после сброса свойства appearance , взглянем на то, как кнопки выглядят в разных браузерах.
Свойство appearance этих кнопок установлено в none
Далее, прежде чем мы перейдём, собственно, к стилизации, нам нужно сбросить ещё некоторые свойства. Это — border , border-radius , background .
Кнопка после сброса свойств
Теперь, когда мы сбросили стандартные стили кнопки, пришло время двигаться дальше. А именно, я хочу рассказать о том, как стилизовать кнопки, основываясь требованиях, предъявляемых к их дизайну.
Стилизация обычных кнопок
Начнём с базового примера, поговорив о стилизации обычных кнопок, на которых выводится лишь текст. На следующем рисунке представлена «анатомия» обычной кнопки.
Цвет текста (Text Color), размер шрифта (Font Size), фон (Background), скругление углов (Roundness), внутренний отступ (Padding)
Имея вышеприведённый CSS-код, мы можем получить кнопку, похожую на ту, которая показана на предыдущем рисунке. После того, как базовый стиль кнопки задан, нужно позаботиться о внешнем виде кнопки в различных состояниях.
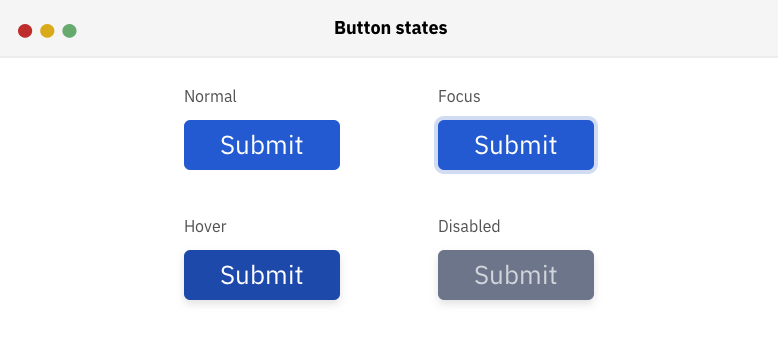
Обычное состояние кнопки (Normal), получение фокуса (Focus), наведение на кнопку указателя мыши (Hover), отключение кнопки (Disabled)
▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
Для того чтобы указать пользователю на то, что на кнопку наведён указатель мыши, важно оснастить кнопку стилем, рассчитанным на это событие. То же самое касается и изменения внешнего вида кнопки при получении ей фокуса в ситуации, когда со страницей работает пользователь, применяющий клавиатуру.
Этот материал указывает на то, что важен порядок добавления стилей, применяемых к кнопке при наведении на неё мыши ( hover ) и при получении ей фокуса ( focus ).
Когда стиль hover добавляют до стиля focus , все стили работают правильно. Проблема появляется тогда, когда стиль focus добавляют до стиля hover . Когда элемент щёлкают мышью, стиль focus никак себя не проявляет, видимым оказывается лишь представление кнопки, определяемое стилем hover .
Хорошо, если сначала идёт стиль hover, а потом — стиль focus
Вот как выглядит правильный порядок описания стилей:
▍Минимальная ширина кнопки
Для того чтобы кнопка хорошо выглядела, она должна иметь определённую ширину. Важно заранее об этом подумать и принять во внимание длинные и короткие надписи, которые могут содержаться на кнопках. Благодаря свойству min-width можно установить минимальную ширину кнопки. Вот моя статья, где в подробностях обсуждается это и другие подобные свойства.
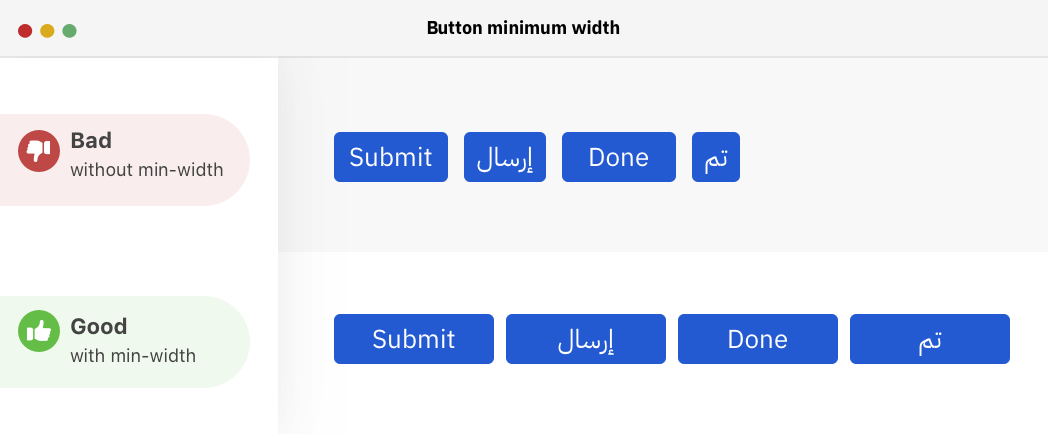
Взгляните на следующий рисунок. Там можно видеть несколько кнопок, содержащих надписи разной длины на английском и арабском языках. Если не задавать минимальную ширину кнопки, кнопка, когда надпись на ней будет короткой, окажется слишком маленькой. Лучше этого не допускать и пользоваться свойством min-width .
Стоит задавать свойство кнопок min-width
▍Внутренние отступы
Привлекательной может выглядеть идея, в соответствии с которой кнопкам не назначают горизонтальные внутренние отступы. Ведь кнопки имеют определённую ширину, а значит — между краями кнопок и надписями, содержащимися на них, будет достаточно места. Так? Нет, не так. Реализация этой идеи может иметь негативные последствия в тех случаях, когда надпись на кнопке меняется.
Взглянем на следующий рисунок.
Рекомендовано назначать кнопкам внутренние отступы
Обратите внимание на то, что если кнопке не назначены внутренние отступы, надпись, расположенная на ней, может очень близко подходить к краям. Даже в том случае, если у кнопки есть свойство min-width . В нижней части рисунка используется и свойство padding , и свойство min-width . Это даёт больше уверенности в том, что кнопка будет хорошо выглядеть в ситуации, когда заранее неизвестна длина выводимой на ней надписи.
▍Семейство шрифта, используемого для надписей, расположенных на кнопках
Элементы форм, по умолчанию, не наследуют семейство шрифта, назначенное элементам или . Интересно заметить, что я написал 70% этой статьи и понял, что, во-первых, не поменял шрифт кнопки, используемой в демонстрационных целях, и, во-вторых, ничего об этом не написал.
Для решения этой проблемы свойство font-family должно быть установлено в значение inherit .
▍Стилизация отключённых кнопок
Для того чтобы указать пользователю на то, что кнопка отключена, к ней можно добавить атрибут disabled и стилизовать кнопку средствами CSS.
Вот HTML-код, описывающий отключённую кнопку:
Вот CSS-код стилизации такой кнопки:
Когда кнопка отключена, она не может получить фокус с клавиатуры и удаляется из дерева доступности элементов страницы.
▍Внешний вид указателя мыши при наведении его на кнопку
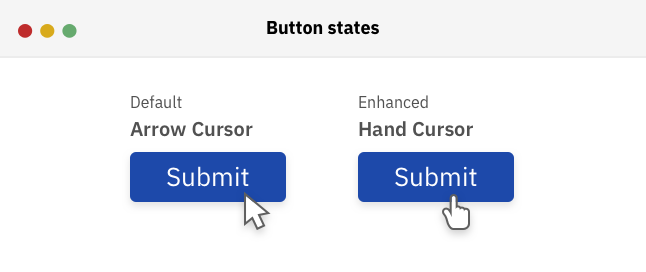
Стандартный указатель мыши, наведённый на кнопку, выглядит как стрелка. Мне нравится этот ответ на StackOverflow: «Кнопки — это традиционный элемент управления настольных программ. Это — среда, в которой указатель в виде руки никогда не использовался до наступления эры интернета. Когда на веб-страницах стали применять тот же самый элемент управления, разработчики просто пытались сделать так, чтобы кнопки выглядели так же, как в настольных приложениях».
Для того чтобы переопределить обычное поведение указателя, рекомендовано поменять стандартный курсор-стрелку на курсор в виде руки.
Стандартный курсор-стрелка и улучшенный курсор в виде руки.
Теперь, когда мы обсудили базовые вопросы стилизации кнопок, приведём полный CSS-код, включающий в себя всё то, чего мы коснулись выше:
В следующих разделах мы поговорим о разных стилях и типах кнопок, которые вы можете использовать в своих проектах.
Кнопки со значком
Иногда нужно, чтобы на кнопке был бы некий значок. Это может понадобиться для того, чтобы выделить кнопку, или чтобы лучше проинформировать пользователя о роли кнопки. Важно, чтобы кнопки со значками были бы доступны пользователям с ограниченными возможностями.
Примеры кнопок со значками
На предыдущем изображении имеются кнопки со значками. Ниже показан код, в котором к значку добавлен атрибут aria-hidden , что позволяет убрать его из дерева доступности. Я так же добавил атрибут focusable=»false» для того чтобы значок не получал бы фокус в IE.
Обратите внимание на то, что я воспользовался стилем vertical-align: middle для того чтобы выровнять значок и содержимое кнопки по вертикали.
Вот HTML-код кнопки, о которой идёт речь:
То, что мы только что рассмотрели, может работать до тех пор, пока мы не решим скрыть текст кнопки и сделать её кнопкой, на которой находится только значок. Как это сделать? Сначала текст надо обернуть, например, в элемент span . Затем можно заняться дальнейшим улучшением внешнего вида кнопки. Вот HTML-описание кнопки:
Может показаться, что теперь достаточно просто скрыть элемент span и дело будет сделано:
Хотя при таком подходе текст пропадает, а значок остаётся, это очень плохо в плане доступности контента. Кнопку уже «не видят» инструменты для чтения с экрана. Например, VoiceOver в macOS сообщает о том, что такая кнопка — это просто «Button», без каких-либо подробностей о ней. У этой проблемы есть несколько решений.
▍Использование SVG-значков
Я предпочитаю пользоваться SVG-значками. Рекомендуется собирать все SVG-описания графических элементов в один файл и подключать каждый значок в теге с использованием элемента . Вот пример:
Здесь показан код SVG-значка, описание которого хранится в файле icons.svg и имеет идентификатор #facebook . Этот подход позволяет снизить уровень дублирования кода.
▍Настройка размеров кнопки со значком
Так как текст кнопки больше не виден, и при этом для кнопки задано CSS-свойство min-width , ширина кнопки не будет соответствовать размеру значка. Для того чтобы учесть эту особенность, лучше в явном виде задать ширину кнопки со значком.
Кнопка, у которой задано CSS-свойство min-width, и кнопка, у которой это свойство не задано
▍Визуальное скрытие текста
Элемент, с помощью популярного класса .sr-only , можно скрыть визуально, убрав с экрана, но оставив доступным для средств чтения с экрана.
▍Установка размера шрифта в 0
Если установить свойство font-size в значение 0 , то элемент span не будет занимать вообще никакого места на экране. То есть он будет скрыт.
Но тут я склоняюсь к решению, предусматривающему использование класса .sr-only . С моей точки зрения оно выглядит более логичным. Приём скрытия текста путём установки размера шрифта в 0, как мне кажется, похож на некий хак.
▍Использование атрибута aria-label
Если в кнопке нет элемента , тогда должен быть способ обойтись и без него. Один из таких способов заключается в использовании атрибута aria-label . Атрибут либо назначают самому элементу , либо — элементу .
Если вы хотите больше узнать о кнопках со значками — взгляните на этот материал.
Кнопки, содержащие несколько строк текста
В некоторых случаях может понадобиться, чтобы кнопка содержала бы две строки текста. Ниже показан пример такой кнопки.
Кнопка, содержащая две строки текста
Тут показана кнопка для формы подписки, содержащая основной и вспомогательный текст. Как сделать такую кнопку и при этом не забыть о её доступности для людей с ограниченными возможностями? Вот соответствующий HTML-код:
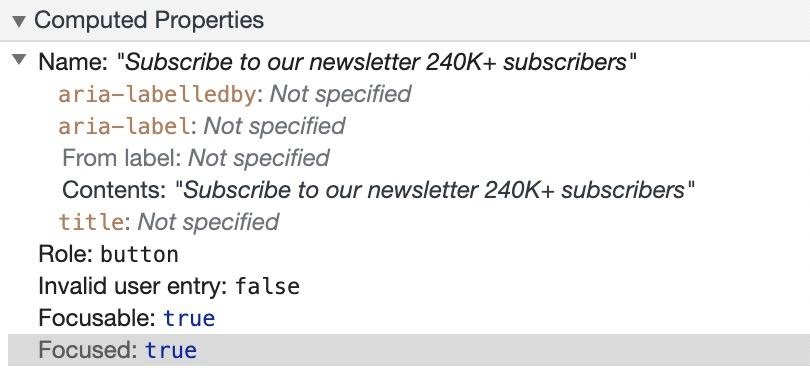
Средство для чтения с экрана «озвучит» эту кнопку как «Subscribe to our newsletter 240K+ subscribers». Когда пользователь это услышит, это его может запутать, так как ничто не будет разделять две строки текста, выводимые на кнопке. Взгляните на скриншот инструмента Chrome для исследования доступности элементов.
Исследование доступности элементов в Chrome
Для того чтобы не путать пользователей, я предпочёл бы скрыть вторую строку текста от средств для чтения с экрана. Сделать это можно, использовав атрибут aria-hidden в соответствующем элементе :
Если по какой-то причине изменить HTML-разметку нельзя, есть и другой способ добавления дополнительного текста на кнопку. Решение этой проблемы, которое показалось мне интересным, я нашёл на сайте Smashing Magazine. Оно заключается в том, чтобы размещать содержимое, пользуясь псевдоэлементами. При таком подходе средства для чтения с экрана не будут видеть ничего лишнего. Вот CSS-код этого решения:
Ссылки () или кнопки ( )?
Когда стоит пользоваться ссылками, а когда — кнопками? Для начала давайте поговорим о том, чем они отличаются друг от друга.
▍Ссылки
▍Кнопки
Элемент сам по себе, без подключения к нему JavaScript-кода, не выполняет никаких действий. С ним можно использовать псевдоклассы :hover , :focus и :active . Если говорить о доступности, то с кнопкой можно взаимодействовать с помощью клавиатурных клавиш Enter и Пробел . Средства для чтения с экрана «читают» содержимое кнопок.
Если вспомнить о дизайне, то случается так, что веб-страница содержит кнопки одного и того же стиля, различающиеся в плане используемого для их описания HTML-кода. С учётом этого CSS-код для стилизации класса .c-button должен быть написан так, чтобы его можно было бы использовать и для элементов , и для элементов . Рассмотрим следующий пример.
Использование ссылок и кнопок
Обратите внимание на то, что «кнопки» на странице стилизованы одинаково. Однако первая из них — это, на самом деле, элемент , а вторая — это элемент . Это означает, что кнопка необязательно выглядит в HTML как элемент .
Тут имеется два дополнения к стилю .c-button . Это — свойства text-decoration: none; и text-align: center; . По умолчанию текст ссылок подчёркивается, поэтому мы хотим это изменить благодаря стилизации используемого класса. Кроме того, нам важно центрировать содержимое кнопки в тех случаях, когда для описания кнопки используется HTML-элемент, отличный от .
▍Элемент не обязан выглядеть как кнопка
Мне нравится этот пример, в котором, с учётом требований доступности контента, реализована панель-«аккордеон». Вначале, если представить, что JavaScript недоступен, результат рендеринга разметки выглядит так, как показано ниже.
Материалы страницы в условиях недоступности JavaScript
Вот HTML-код фрагмента такой разметки:
В случае доступности JavaScript вышеприведённая разметка позволит описать элементы, которые могут сворачиваться и раскрываться. Достигается это путём создания кнопки и добавления её в элемент
Материалы страницы в условиях, когда JavaScript-функциональность доступна
В данном случае можно сказать, что использование элемента — это правильный выбор, так как кнопка решает задачу разворачивания и сворачивания блоков текста.
▍Кнопка загрузки
Предположим, у нас имеется некий документ. Нам надо описать ссылку для его загрузки. Какой элемент стоит использовать для решения этой задачи? Тут нам на помощь придёт ссылка! Если добавить к ссылке атрибут download , при щелчке на неё будет инициирована загрузка соответствующих материалов.
Ссылка для загрузки документа, оформленная как кнопка
Вот код этой ссылки:
При таком подходе в нашем распоряжении оказывается ссылка, стилизованная как кнопка, которая делает своё дело, используя лишь семантические структуры HTML.
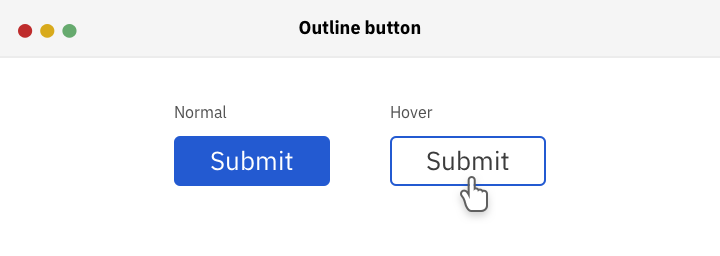
Кнопки с обводкой
Обычная кнопка при наведении на неё мыши становится кнопкой с обводкой
На предыдущем рисунке показана кнопка, которая становится кнопкой с обводкой при наведении на неё мыши. Какой способ лучше всего использовать для реализации подобного изменения внешнего вида кнопки? Для начала, стиль кнопки должен включать в себя свойство border , в котором, по умолчанию, используется прозрачный цвет. Предусмотрев такое свойство, мы делаем так, чтобы границы кнопки, при наведении на неё мыши, не перерисовывались бы.
Благодаря такому подходу в нашем распоряжении оказывается кнопка, вокруг которой, при наведении на неё мыши, выводятся её границы. При этом фон кнопки становится прозрачным.
Градиентные кнопки
Когда я работал над статьёй о позиционировании элементов, мне понадобилась кнопка с градиентным заполнением.
Мне было нужно нечто, подобное следующему рисунку.
Градиентная кнопка и её вариант с обводкой
Тут представлены два варианта кнопки — градиентная кнопка и кнопка с обводкой. Для того чтобы добиться такого внешнего вида кнопки, мне нужно было, чтобы у базовой (градиентной) кнопки имелась бы прозрачная граница. Эта граница будет показана только для кнопки с обводкой.
Тут всё, вроде бы, выглядит разумно, но в ходе работы я столкнулся со странной проблемой. Я даже попытался решить её, попросив помощи у пользователей Twitter. Эта проблема представлена на следующем рисунке.
Обычная кнопка, кнопка с градиентом (граница, на самом деле, прозрачная; цветом она выведена лишь для наглядности), кнопка со странными краями
Теперь, когда мы разобрались с тем, как выглядит градиентная кнопка с прозрачной границей, позвольте мне рассказать о причинах вышеописанных странностей.
У каждого элемента есть свойство background-origin , определяющее область позиционирования фонового рисунка, которое по умолчанию установлено в значение padding-box . При таком подходе размер градиента подбирается так, чтобы он соответствовал бы размеру элемента с учётом толщины границы.
Я попробовал добавить к кнопке широкую границу для того чтобы понаблюдать за тем, что из этого получится. Обратите внимание на то, как повторяется градиент, и на то, что его размер соответствует свойству padding кнопки.
Кнопка с широкими границами и градиент
Для решения этой проблемы область позиционирования фонового рисунка нужно задать, воспользовавшись стилем background-origin: border-box; , изменив стандартное значение padding-box на border-box :
Вот, если хотите поэкспериментировать, пример на CodePen.
Что лучше — height или padding?
У каждой кнопки есть высота. Управлять высотой кнопки можно, либо задавая в явном виде её свойство height , либо задавая свойство padding для верхней и нижней сторон кнопки. Обратите внимание на то, что проблемы, о которых мы будем говорить ниже, характерны, в основном, для элементов .
▍Фиксированная высота
Предположим, что у нас имеется кнопка, стилизованная следующим образом:
При таком подходе текст не выравнивается по центру. Выглядит всё это так, как показано ниже.
Кнопка, текст которой не выровнен по центру
Для того чтобы это исправить и выровнять текст, можно либо воспользоваться свойством padding , либо — свойством line-height . Устанавливая line-height в значение, равное или близкое к высоте кнопки, мы сможем выровнять текст по центру.
Но у этого метода есть минусы:
- Не гарантировано то, что текст кнопки всегда будет правильно выровнен по центру. При изменении шрифта его выравнивание может быть нарушено.
- При увеличении значения, задаваемого свойством font-size , нужно подбирать новое значение для свойства line-height .
- Свойство line-height может работать по-разному для текстов, выводимых на разных языках. Это актуально для многоязычных сайтов.
- Если имеется кнопка с двумя строками текста — этот метод для выравнивания содержимого кнопки не подходит.
▍Вертикальный внутренний отступ
Если задают одинаковые значения для свойств padding-top и padding-bottom , то ожидают, что содержимое кнопки будет выровнено по центру. Так оно и есть? На самом деле, это зависит от конкретной ситуации.
Существуют шрифты, которые центруются очень хорошо. А есть такие, которые ведут себя иначе. Иногда для достижения цели одно из значений вертикального внутреннего отступа нужно немного изменить. Взгляните на следующую кнопку.
Попытка центровки текста кнопки
Вот CSS-код стилизации этой кнопки:
В этом случае содержимое кнопки выглядит слегка смещённым. Значение верхнего внутреннего отступа нужно немного уменьшить:
Оборачивание содержимого кнопки в тег
В ходе экспериментов я выяснил, что центровка текста кнопок Adobe немного сбита. Вот как это выглядит.
Центровка немного сбита
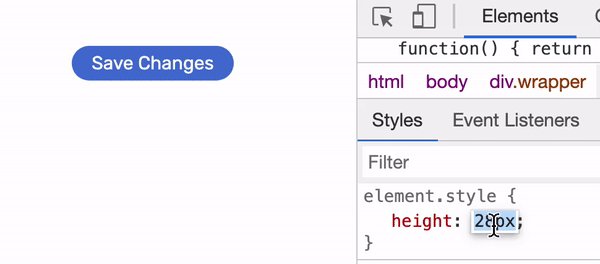
Я исследовал эти кнопки и заметил интересный паттерн. Содержимое обёрнуто в элемент с указанием фиксированной высоты для кнопки.
Для элемента элемент , по умолчанию, выравнивается по центру. Когда высота меняется, содержимое центрируется автоматически, без необходимости использования свойства padding или чего-нибудь ещё. Вот анимированная демонстрация этого поведения.
Изменение высоты кнопки и автоматическое центрирование её содержимого
Правда, если речь идёт о ссылке, выглядящей как кнопка, тогда элемент нужно выравнивать по центру. Для того чтобы учесть эту особенность, можно использовать способ компоновки элементов flexbox .
Вот и всё. Хочу отметить, что при написании данного раздела мне помогла эта статья.
Кнопки внутри flexbox- или grid-контейнеров
Тут у вас может появиться вопрос о том, какое отношение кнопки имеют к flex- и grid-макетам. Позвольте мне прояснить этот вопрос.
Я работал над разделом одного проекта. Мне нужно было вертикально центрировать его содержимое. Поэтому я использовал flex-макет:
То, что у меня получилось, меня несколько удивило.
Результат использования flex-макета
По умолчанию каждый flex-элемент растягивается в пределах ширины родительского элемента. Именно это и произошло с кнопкой, представленной на предыдущем рисунке. Для того чтобы избежать этой неприятности, нужно настроить свойство align-self :
Вот как кнопка будет выглядеть после этого.
Кнопка выглядит гораздо лучше
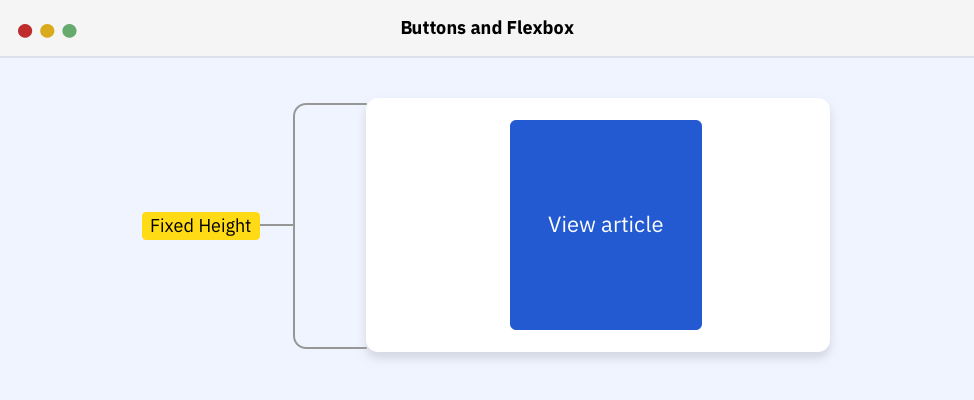
Ещё одна распространённая проблема возникает в ситуации, когда кнопка помещена во flex-контейнер, в котором, по умолчанию, задано свойство flex-direction: row . Высота кнопки будет подогнана под высоту родительского элемента. Для того чтобы исправить эту проблему, нужно использовать свойство кнопки align-self или свойство flex-контейнера align-items .
Кнопка, растянутая по высоте
Задавая выравнивание кнопки относительно центра контейнера, мы решаем проблему. Вот как теперь будет выглядеть тот же пример.
Решение проблемы растянутой кнопки
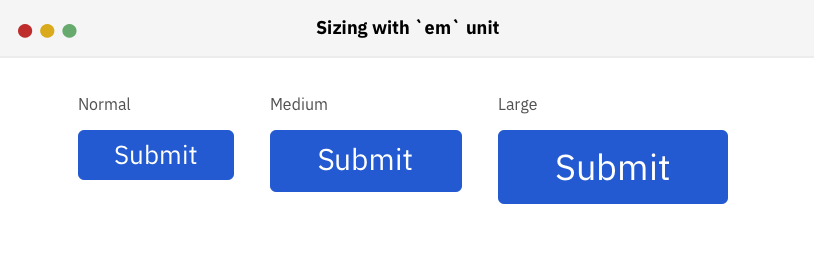
Использование единиц измерения em
Единицу измерения em можно использовать для правильной настройки размеров кнопок. Эта единица измерения в такой ситуации весьма полезна. Единица измерения em равна font-size элемента ( px или rem ). Взглянем на следующий пример:
В данном случае значение padding равно 16 * 0.5 px .
Предположим, что в проекте используются кнопки трёх размеров: обычные, средние, и большие. Когда для указания значений padding , width , height , margin используются единицы измерения em , это позволяет создавать кнопки, размеры которых очень легко менять. Вот как это выглядит.
Кнопки разных размеров
А вот фрагменты CSS-кода, в котором используется единица измерения em :
Для кнопок разного типа нужно создать классы, в которых задаётся разный размер шрифта:
→ Вот пример использования подобных кнопок на CodePen
→ Вот моя статья на эту тему. Рекомендую с ней ознакомиться
Анимация и переходы
Для того чтобы пользователю было бы приятнее работать со страницей важно подумать о том, чтобы при наведении мыши на кнопку использовался бы некий переход. Проще всего это сделать, организовав изменение цвета фона. Вот пример на CodePen, где можно увидеть реализацию этой идеи.
Итоги
Мне было очень приятно работать над этим материалом. Его написание заняло у меня больше года. Я счастлив от того, что он, наконец, опубликован. Надеюсь, вы нашли здесь что-то такое, что вам пригодится.
Уважаемые читатели! Известны ли вам какие-нибудь полезные способы работы с кнопками, которые остались за рамками этой статьи?