- Create and anchor the custom toolbar at the top of the Windows computer screen with Coolbarz
- Download Coolbarz
- April 2021 Update:
- About Toolbar Controls
- Specifying Toolbar Size and Position
- Transparent Toolbars
- List-style Toolbars
- Defining Button Images
- Defining Button Images by Using Bitmaps
- Defining Button Images by Using Image Lists
- Defining Text for Buttons
- Adding Toolbar Buttons
- Toolbar Button Styles
- Toolbar Button States
- Command Identifier
- Button Size and Position
- Enabling Customization
- Enabling Hot-tracking
Create and anchor the custom toolbar at the top of the Windows computer screen with Coolbarz
Windows XP provided a great feature that allowed you to anchor your full folder with shortcuts up or side of the screen. This allowed you to keep your office clean, but gave you easy access to files, folders or programs. The feature was also available under Windows Vista – but with some restrictions. You can have this type of one custom toolbar anchored to Windows 7 pages with third party free software, and you can also get this feature in Windows 8!
Coolbarz is a free tool that creates custom desktop toolbars or toolbars for quick and easy access to your most frequently used programs, files and folders.
Coolbarz can create up to four toolbars that can be hung on all four sides of the screen. As I mentioned earlier, this feature is fully implemented in Windows, which allows you to create and store your own custom toolbars on the desktop, but it has been removed in later versions of Windows.
The application is portable, i.e. it does not need to be installed. After downloading it, simply run the executable and select the desired settings. I chose only one toolbar on top.
When this is done, drag the desktop shortcuts to the toolbar, then remove the desktop shortcuts. You can also add, edit or remove shortcuts from the toolbar by right-clicking on the toolbar and selecting the appropriate action.
The settings also offer Corner protection and Automatic fade out options. You can also show or hide the icon in the notification area.
You can attach program shortcuts, folders, Internet shortcuts, built-in tools such as Notepad, registry editors, etc. and hide them automatically. The toolbar is easily customizable to your functional and visual needs, including fade effects, and provides a user-friendly and easy-to-use interface with update notifications.
I tried it on my Windows 8 and I was pleasantly surprised that it works well. Now I no longer need to fill my Windows 8 taskbar with program shortcuts and shortcuts to shut down and restart the Windows 8 computer. I can put them all on this Cool Toolbar.
We have already seen options to add the Start menu type from to the Windows taskbar or the option to run programs natively by creating a custom toolbar with explorer.exe to run programs from the Windows 8 taskbar. Coolbarz offers another possibility!
Download Coolbarz
April 2021 Update:
We now recommend using this tool for your error. Additionally, this tool fixes common computer errors, protects you against file loss, malware, hardware failures and optimizes your PC for maximum performance. You can fix your PC problems quickly and prevent others from happening with this software:
- Step 1 : Download PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista – Microsoft Gold Certified).
- Step 2 : Click “Start Scan” to find Windows registry issues that could be causing PC problems.
- Step 3 : Click “Repair All” to fix all issues.
Instead of trying to fight Windows 8 and find ways to restore the Start menu in Windows 10/8, you should try getting used to the Home screen and using Coolbarz because it offers better features – a feature that complements Windows 10/8. On the desktop, it provides easy access to your favorite programs, files and folders. So, in my opinion, it’s the best of both worlds. What more do you want? You can download it here.
About Toolbar Controls
A toolbar is a control that contains one or more buttons. Each button, when clicked by a user, sends a command message to the parent window. Typically, the buttons in a toolbar correspond to items in the application’s menu, providing an additional and more direct way for the user to access an application’s commands.
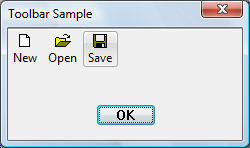
The following screen shot shows a window that contains a simple toolbar for file operations. The application has enabled visual styles. The Save button is «hot» because the cursor was hovering over it when the screen shot was taken. The actual appearance of the control varies depending on the operating system and the user-selected theme.
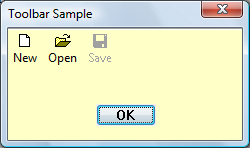
The following screen shot shows the same control in an application that was compiled without visual styles enabled.
The following topics discuss features to consider when planning a toolbar. For specific information on implementation, and example code, see Using Toolbar Controls.
Specifying Toolbar Size and Position
If you create a toolbar using CreateToolbarEx, the function enables you to specify in pixels the height and width of the toolbar.
Using CreateToolbarEx is not recommended, as it does not support new features of toolbars, including image lists. For more information about creating toolbars, see Using Toolbar Controls.
The CreateWindowEx function does not have parameters for specifying toolbar size. The toolbar window procedure automatically sets the size and position of the toolbar window. The height is based on the height of the buttons in the toolbar. The width is the same as the width of the parent window’s client area. To change the automatic size settings, send a TB_SETBUTTONSIZE message. The CCS_TOP and CCS_BOTTOM common control styles determine whether the toolbar is positioned along the top or bottom of the client area. By default, a toolbar has the CCS_TOP style.
Also, the toolbar window procedure automatically adjusts the size of the toolbar whenever it receives a WM_SIZE or TB_AUTOSIZE message. An application should send either of these messages whenever the size of the parent window changes or after sending a message that requires adjusting the size of the toolbar—for example, a TB_SETBUTTONSIZE message.
The toolbar default sizing and positioning behaviors can be turned off by setting the CCS_NORESIZE and CCS_NOPARENTALIGN common control styles. Toolbar controls that are hosted by rebar controls must set these styles because the rebar control sizes and positions the toolbar.
Transparent Toolbars
Toolbar controls support a transparent look that allows the client area under the toolbar to show through. There are two kinds of transparent toolbars, ones with flat buttons and ones with three-dimensional buttons. If you want your application to match the Windows interface, use the flat transparent style toolbar.
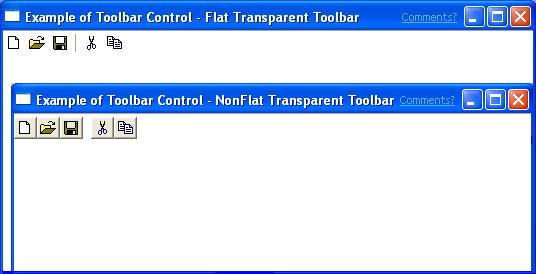
The following screen shot shows the two kinds of transparent toolbars, not using visual styles.
The following screen shot shows a transparent toolbar as it might appear in Windows Vista, with visual styles enabled. The background color of the dialog box has been changed to make the transparency more obvious.
To create a transparent toolbar, all you need to do is add TBSTYLE_FLAT or TBSTYLE_TRANSPARENT to the window style parameter of CreateWindowEx. If you do not want a line to appear to indicate the bottom of the toolbar, do not use the WS_BORDER window style.
When using visual styles, toolbars may be flat by default.
List-style Toolbars
Toolbar buttons enable you to display both text and bitmaps. The buttons on a toolbar created with the TBSTYLE_LIST style place text to the right of the bitmap instead of under it.
The following screen shot shows a toolbar with the list style.
You can use the TBSTYLE_LIST toolbar style in combination with the TBSTYLE_FLAT style to create a toolbar with flat buttons.
Defining Button Images
There are two ways to specify the images for buttons—by bitmaps or by image lists. An application must choose which method to use. It cannot use both methods with the same toolbar control. Note that the CreateToolbarEx function uses the bitmap method. Applications that want to use the image list method must use the CreateWindowEx function to create the toolbar control.
Defining Button Images by Using Bitmaps
Each button in a toolbar can include a bitmapped image. A toolbar uses an internal list to store the information that it needs to draw the images. When you call the CreateToolbarEx function, you specify a monochrome or color bitmap that contains the initial images, and the toolbar adds the information to the internal list of images. You can add additional images later by using the TB_ADDBITMAP message.
Each image has a zero-based index. The first image added to the internal list has an index of 0, the second image has an index of 1, and so on. TB_ADDBITMAP adds images to the end of the list and returns the index of the first new image that it added. To associate the image with a button, you must send a TB_ADDBUTTONS message and specify the image’s index after you add bitmaps to the internal image list.
Windows assumes that all of a toolbar’s bitmapped images are the same size. You specify the size when you create the toolbar by using CreateToolbarEx. If you use the CreateWindowEx function to create a toolbar, the size of the images is set to the default dimensions of 16 by 15 pixels. You can use the TB_SETBITMAPSIZE message to change the dimensions of the bitmapped images, but you must do so before adding any images to the internal list.
Defining Button Images by Using Image Lists
You can also store button images in a set of Image Lists. An image list is a collection of images of the same size, each of which can be referred to by its index. Image lists are used to manage large sets of icons or bitmaps. You can use up to three different image lists to display buttons in various states, as shown in the following table.
| Normal | Buttons in their default state. |
| Hot | Buttons that are under the pointer or pressed. Hot items are supported only in toolbar controls that have the TBSTYLE_FLAT style. |
| Disabled | Buttons that are disabled. |
After the toolbar is destroyed, applications must free any image lists they have created.
Defining Text for Buttons
Each button can display a string in addition to, or instead of, an image. A toolbar maintains an internal list that contains all the strings available to toolbar buttons. You add strings to the internal list by using the TB_ADDSTRING message, specifying the address of the buffer containing the strings to add. Each string must be null-terminated, and the last string must be terminated with two null characters.
Each string has a zero-based index. The first string added to the internal list of strings has an index of 0, the second string has an index of 1, and so on. TB_ADDSTRING adds strings to the end of the list and returns the index of the first new string. You use a string’s index to associate the string with a button.
Using TB_ADDSTRING is not the only way to add strings to a toolbar. You can display a string in a button by passing a string pointer in the iString member of the TBBUTTON structure that is passed to TB_ADDBUTTONS. Additionally, you can use TB_SETBUTTONINFO to assign text to a toolbar button.
Adding Toolbar Buttons
If you use the CreateToolbarEx function to create a toolbar, you can add buttons to the toolbar by filling an array of TBBUTTON structures and specifying the address of the array in the function call. However, the CreateWindowEx function does not have a parameter for passing a TBBUTTON structure. CreateWindowEx creates an empty toolbar that you fill by sending a TB_ADDBUTTONS message, specifying the address of a TBBUTTON structure.
After a toolbar is created, you can add buttons by sending a TB_INSERTBUTTON or TB_ADDBUTTONS message. Each button is described by a TBBUTTON structure, which defines the attributes of the button, including the indexes of its string and bitmap as well as its style, state, command identifier, and application-defined 32-bit value.
If you use the CreateWindowEx function to create a toolbar, you must send the TB_BUTTONSTRUCTSIZE message before adding any buttons. The message passes the size of the TBBUTTON structure to the toolbar.
Toolbar Button Styles
A button’s style determines how the button appears and how it responds to user input. For instance, the BTNS_BUTTON style creates a toolbar button that behaves like a standard push button. A button that has the BTNS_CHECK style is similar to a standard push button, except it toggles between the pressed and nonpressed states each time the user clicks it.
You can create groups of toolbar buttons that act like radio buttons by using the BTNS_GROUP or BTNS_CHECKGROUP style. This causes a button to stay pressed until the user chooses another button in the group. A group is defined as a contiguous collection of buttons, all with the BTNS_GROUP or BTNS_CHECKGROUP style.
The BTNS_SEP style creates a small gap between buttons or draws an etch between buttons on flat toolbars. A button with the BTNS_SEP style does not receive user input.
Version 5.80 of the common controls introduced some new toolbar button styles and renamed some of the older styles. All button style flags now begin with BTNS_XXX instead of TBSTYLE_XXX. For a listing and discussion of the button styles, see Toolbar Control and Button Styles.
Toolbar Button States
Each button in a toolbar has a state. The toolbar updates a button’s state to reflect user actions, such as clicking the button. The state indicates whether the button is currently pressed or not pressed, enabled or disabled, hidden or visible. Although an application sets a button’s initial state when adding the button to the toolbar, it can change and retrieve the state by sending TB_GETSTATE and TB_SETSTATE messages to the toolbar. For a list of toolbar button states, see Toolbar States.
Command Identifier
Each button has an application-defined command identifier associated with it. Button identifiers are usually defined in an application header file. For example, a Paste button can be defined as:
When the user selects a button, the toolbar sends the parent window a WM_COMMAND or WM_NOTIFY message that includes the command identifier of the button. The parent window examines the command identifier and carries out the command associated with the button. For information about when controls send WM_COMMAND messages and when they send WM_NOTIFY, see the Remarks section of the WM_NOTIFY documentation.
Button Size and Position
A toolbar keeps track of its buttons by assigning each button a position index. The index is zero-based; that is, the leftmost button has an index of 0, the next button to the right has an index of 1, and so on. An application must specify the index of a button when sending messages to retrieve information about the button or to set the button’s attributes.
A toolbar updates the position indexes as buttons are inserted and removed. An application can retrieve the current position index of a button by using the TB_COMMANDTOINDEX message. The message specifies the command identifier of a button, and the toolbar window uses the identifier to locate the button and return its position index.
All buttons in a toolbar are the same size. The CreateToolbarEx function requires you to set the initial size of the buttons when you create the toolbar. When you use the CreateWindowEx function, the initial size is set to the default dimensions of 24 by 22 pixels. You can use the TB_SETBUTTONSIZE message to change the button size, but you must do so before adding any buttons to the toolbar. The TB_GETITEMRECT message retrieves the current dimensions of the buttons.
When you add a string that is longer than any string currently in the toolbar, the toolbar automatically resets the width of its buttons. The width is set to accommodate the longest string in the toolbar.
Enabling Customization
A toolbar has built-in customization features that you can make available to the user by giving the toolbar the CCS_ADJUSTABLE common control style. The customization features allow the user to drag a button to a new position or to remove a button by dragging it off the toolbar. In addition, the user can double-click the toolbar to display the Customize Toolbar dialog box, which allows the user to add, delete, and rearrange toolbar buttons. To display the dialog box, use the TB_CUSTOMIZE message. An application determines whether the customization features are available to the user and controls the extent to which the user can customize the toolbar.
As part of the customization process, applications often need to save and restore a toolbar’s state. For instance, many applications store the toolbar state before the user begins customizing the toolbar in case the user later wants to restore the toolbar to its original state. The toolbar control does not automatically keep a record of its precustomization state. Your application must save the toolbar state in order to restore it. For more information, see Using Toolbar Controls.
Enabling Hot-tracking
Hot-tracking means that when the pointer moves over an item, the button’s appearance changes. When visual styles are enabled, toolbars support hot-tracking by default. Otherwise, only toolbar controls created with the TBSTYLE_FLAT style support hot-tracking. You can use other window styles in combination with TBSTYLE_FLAT to produce toolbars that enable hot-tracking but have a different appearance from a flat toolbar. For more information, see Using Toolbar Controls.