- Figma Templates
- UI Kits
- 9 файлов
- Дизайн-система Dialect UI Kit
- Instagram UI Kit Template
- Among Bank — Mobile Banking UI Kit
- Loop design system UI Kit V2
- Deca UI Kit
- Система дизайна Figma UI2
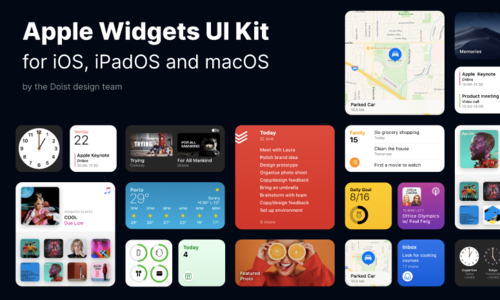
- UI Kit Apple Widgets iOS 14
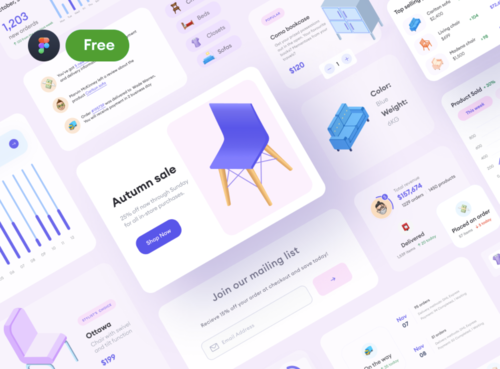
- free Figma UI E-commerce Components
- 10 отборных UI Kit для Figma, чтобы проектировать эффективно в 2020 году
- SaaS Dashboard App Starter Kit – Набор для разработки дашборд, позволяющий запустить ваши SaaS-проекты
- Особенности
- Nibble iOS UI Kit – Проработанный очень вкусно UI Kit приложения для услуг общественного питания
- Особенности
- Chummy Social iOS UI Kit – Набор пользовательских интерфейсов iOS для социальных сетей основанный на системе дизайна Shift
- Особенности
- Social Dashboards UI Kit – Красивые, отзывчивые дашборд для веб и мобильных приложений
- Особенности
- Surge iOS UI Kit – UI Kit приложения iOS для крипто и кошелька
- Особенности
- Storefront iOS UI Kit – UI Kit электронной коммерции iOS для Figma и Sketch
- Особенности
- Savage iOS UI Kit – UI Kit приложения фитнес-помощник
- Особенности
- Glitch Gaming Platform UI Kit – Pixel-perfect UI Kit для веб и мобильных приложений (iOS)
- Особенности
- Foodly iOS UI Kit – Комплект приложения iOS для доставки еды
- Особенности
- Sheek Food iOS UI Kit – Пищевой UI Kit для iOS на основе системы дизайна Shift
- 10 лучших UI-китов в Figma для вашего проекта
Figma Templates
Beautifully designed, ready to use templates to save you time and accelerate your workflow.
Share ideas, diagrams, and processes with your team in realtime.
Get this template
Speed up your design workflow with our component based wireframe kit.
Get this template
Easily conduct visual research and find your aesthetic with this mood board.
Get this template
Impress your followers with beautifully designed Instagram posts
Get this template
Speed up your design workflow and create a beautiful app with our fully customizable mobile UI kit.
Get this template
Create professional architecture diagrams and visualize your AWS charts.
Get this template
Create beautifully designed Google Cloud architecture diagrams.
Get this template
Diagrams to help you design and implement your cloud solutions on Microsoft Azure.
Get this template
Get your users to their a-ha moment faster with Figmas user story maps.
Get this template
Visualize how your customers experience your product, from discovery to advocate.
Get this template
Quickly visualize the relationships between data sets.
Get this template
Plan out website architecture, content and user flows with your entire team
Get this template
Design Facebook ads too beautiful for your customers to ignore.
Get this template
Better plan and schedule projects using Figma’s gantt chart template.
Get this template
Stuck trying to pick the perfect pair of fonts? Use Google Font parings in Figma.
Get this template
Picking the right font can be crucial for a design project, use one of our templates to make the right choice.
Get this template
Learn how to make Facebook covers, YouTube banners, Twitter headers, Instagram ads and more with Figma.
UI Kits
9 файлов
Дизайн-система Dialect UI Kit
Отправлено Вчера, 19:12
Instagram UI Kit Template
Отправлено 13 фев 2021, 20:50
Among Bank — Mobile Banking UI Kit
Отправлено 10 фев 2021, 20:26
Loop design system UI Kit V2
Отправлено 1 фев 2021, 16:09
Deca UI Kit
Отправлено 25 янв 2021, 20:57
Система дизайна Figma UI2
Обновлено 16 янв 2021, 23:00
UI Kit Apple Widgets iOS 14
Отправлено 9 янв 2021, 12:07
free Figma UI E-commerce Components
22 раза скачали
Отправлено 20 дек 2020, 23:27
Отправлено 23 окт 2020, 17:19
10 отборных UI Kit для Figma, чтобы проектировать эффективно в 2020 году
Восхитительная подборка полезных ресурсов для работы продуктового дизайнера в Figma, которые сильно упростят процесс разработки дизайна веб и мобильных приложений. Мы собрали 10 наборов шаблонов интерфейсов, с которыми вы сделаете дизайн практически для любого проекта будь то, дашборд для SaaS-проекта, приложение для доставки еды или ресторана, кафе, социальная сеть, приложения для крипто валюты и кошелька, электронной коммерции, но вы можете не ограничивать себя этим списком 😉
SaaS Dashboard App Starter Kit – Набор для разработки дашборд, позволяющий запустить ваши SaaS-проекты
Данный комплект разработан для ускорения вашего творческого процесса благодаря 50 тщательно разработанным шаблонам для веб и мобильных приложений.
Начните процесс проектирования для широкого спектра приложений, таких как календарь, аналитика, виртуальный помощник, файловый менеджер, чат, карты, управление проектами, контакты и многое другое!
Особенности
- 25 экранов (разрешение iPhone X)
- 25 экранов (Web 1440×1024)
- Pixel-perfect дизайн
- Отзывчивое изменение размера
- Глобальные стили текста и цвета
- Часто обновляется
Nibble iOS UI Kit – Проработанный очень вкусно UI Kit приложения для услуг общественного питания
Nibble―набор пользовательского интерфейса приложения iOS для доставки еды, состоящий из 45 pixel-perfect экранов.
Набор легко настраивается на любой вкус и использует все функции Sketch и Figma, включая глобальные стили цвета и шрифта, динамические компоненты и отзывчивое изменение размеров.
Доступно для последних версий Sketch и Figma.
Особенности
- 45 экранов (разрешение iPhone X)
- Отзывчивое изменение размера
- Родные шрифты (SF Pro Display)
- Полностью настраиваемый
- Pixel-perfect дизайн
- Аккуратно организованный и простой в использовании
Chummy Social iOS UI Kit – Набор пользовательских интерфейсов iOS для социальных сетей основанный на системе дизайна Shift
В поисках UI Kit для вашего следующего социального приложения? С Chummy вы на правильном пути. Полностью основанный на системе дизайна Shift. Работайте с UI Kit так, как вы никогда раньше не работали. Начните свой следующий проект с предопределенным стилем или интегрируйте свой собственный бренд за короткий промежуток времени. Наш регулируемый холст позволяет легко настроить его стиль в соответствии с вашими потребностями и интегрировать ваш бренд за считанные секунды.
Особенности
- Регулировка холста
- Супер-легко изменить стили
- Автообновление стайлгайда
- Организованные вложенные символы и переопределения
- Изменение ограничений размера
- Бесплатные веб шрифты и набор иконок
Social Dashboards UI Kit – Красивые, отзывчивые дашборд для веб и мобильных приложений
Скажите привет нашему новому UI Kit для социальной платформы, в котором вы найдете сотни компонентов и 50 прекрасных, pixel-perfect шаблонов для веб и мобильных приложений (под iOS).
Набор легко настроить по своему вкусу и использовать все функции Sketch и Figma, включая глобальные стили цвета и шрифта, динамические компоненты и гибкое изменение размеров.
Доступно для последних версий Sketch и Figma. Готов к использованию для всех ваших личных или коммерческих проектов.
Особенности
- 50 экранов (25 веб 25 iPhone X)
- Используемые шрифты: SF Pro Display (легко поменять)
- Pixel-perfect, уступчивый индустриальный дизайн
- Отзывчивый с изменением размера
- Полностью настраиваемый
- Аккуратно организован и супер прост в использовании
Surge iOS UI Kit – UI Kit приложения iOS для крипто и кошелька
Surge―набор пользовательского интерфейса для приложения крипто/кошелёк, состоящий из 45 pixel-perfect экранов.
Набор легко настроить по своему вкусу и использовать все функции Sketch и Figma, включая глобальные стили цвета и шрифта, динамические компоненты и гибкое изменение размеров.
Доступно для последних версий Sketch и Figma. Готов к использованию для всех ваших личных или коммерческих проектов.
Особенности
- 45 экранов (разрешение iPhone X)
- Родные шрифты (SF Pro Display)
- Pixel-perfect дизайн
- Отзывчивое изменение размера
- Полностью настраиваемый
- Аккуратно организованный и простой в использовании
Storefront iOS UI Kit – UI Kit электронной коммерции iOS для Figma и Sketch
Storefront―универсальный набор пользовательского интерфейса iOS для электронной коммерции, состоящий из 25 готовых, но полностью настраиваемых экранов, pixel perfect и реагирующих на изменение размера.
Вы можете легко сделать этот комплект своим, просто изменив глобальные стили текста и цвета, а также добавив свой собственный контент.
Особенности
- 25 экранов (разрешение iPhone X)
- Глобальные стили текста и цвета
- Отзывчив с ограничениями изменения размера
- Десятки настраиваемых компонентов
- Использование шрифтов Apple SF
- Часто обновляется
Savage iOS UI Kit – UI Kit приложения фитнес-помощник
Savage―набор пользовательских интерфейсов для приложения iOS связанного с фитнесом, состоящий из 25 pixel-perfect экранов.
Набор легко настроить по своему вкусу и использовать все функции Sketch и Figma, включая глобальные стили цвета и шрифта, динамические компоненты и гибкое изменение размеров.
Доступно для последних версий Sketch и Figma. Готов к использованию для всех ваших личных или коммерческих проектов.
Особенности
- 25 экранов (разрешение iPhone X)
- Родные шрифты (SF Pro Display)
- Pixel-perfect дизайн
- Отзывчивое изменение размера
- Полностью настраиваемый
- Аккуратно организованный и простой в использовании
Glitch Gaming Platform UI Kit – Pixel-perfect UI Kit для веб и мобильных приложений (iOS)
Glitch―наборы пользовательского интерфейса игровой платформы, предлагающие вам сотни компонентов и 50 мастерски созданных шаблонов для веб-приложений и мобильных приложений (на iOS).
Набор легко настроить по своему вкусу и использовать все функции Sketch и Figma, включая глобальные стили цвета и шрифта, динамические компоненты и гибкое изменение размеров.
Доступно для последних версий Sketch и Figma. Готов к использованию для всех ваших личных или коммерческих проектов.
Особенности
- 50 экранов (разрешение веб и iPhone X)
- Отзывчивый с ограничением изменения размера
- Используемые шрифты: SF Pro Display (легко менять)
- Полностью настраиваемый
- Pixel-perfect, уступчивый индустриальный дизайн
- Аккуратно организован и супер прост в использовании
Foodly iOS UI Kit – Комплект приложения iOS для доставки еды
Foodly―набор пользовательского интерфейса приложения для доставки еды, который удовлетворит все ваши потребности в дизайне продуктов. Данный комплект поставляется с 50 красиво оформленными экранами и богатой порцией восхитительных, отзывчивых компонентов.
Сейчас доступен для Sketch и Figma 🍔
Особенности
- 50 экранов (разрешение iPhone X)
- Отзывчивое изменение размера
- Сотни настраиваемых компонентов
- Pixel-perfect дизайн
- Аккуратно организованные группы и слои
- Для последних Sketch и Figma
Sheek Food iOS UI Kit – Пищевой UI Kit для iOS на основе системы дизайна Shift
Еще один, основанный на системе проектирования Shift. Работайте с UI Kit так, как вы никогда раньше не работали. Начните свой следующий проект с предопределенным сочным и приятным стилем. Наш корректирующий холст позволяет легко настроить его стиль в соответствии с вашими потребностями и интегрировать ваш бренд за считанные секунды.
В этом UI Kit более 40 предварительно разработанных экранов объединённых тематикой еды. Также в состав данного продукта входит проект After Effects с примерами анимации.
10 лучших UI-китов в Figma для вашего проекта
Разработка мобильных и веб приложений это достаточно большой и трудоемкий процесс, состоящий из множества этапов. Чаще всего в веб-интерфейсе используются множество повторяющихся элементов. В таких случаях и приходят на помощь UI-киты, которые сэкономят кучу времени и сил.
Поэтому, я собрал десять самых интересных UI-китов в Figma, которые могут облегчить вашу работу над проектом. Погнали!
Это полный набор пользовательского интерфейса для приложений связанных с едой. В пак входят готовые экраны с регистрацией, личным кабинетом и процессом покупки товара. В общем, если вы разрабатываете подобное приложение, где необходимы эти элементы, то обязательно загляните в этот набор, так как он сэкономит вам немало времени.
Это стартовый набор каркасов для быстрого проектирования и прототипирования ваших идей. Его библиотека содержит более 150+ компонентов и 50+ готовых к использованию мобильных экранов. Вы также можете легко создавать новые компоненты и экраны с помощью руководства по стилю.
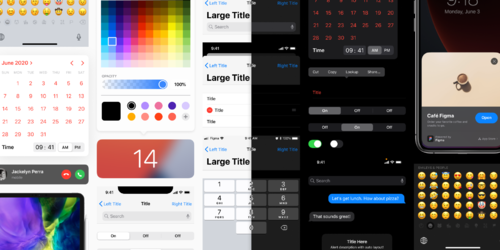
Этот пак пользовательского интерфейса может понадобиться при создании приложений под IOS. Для того, чтобы максимально точно подобрать размеры, цвета, расположение всех элементов и существует этот набор. С помощью готовых меню, табов, статус баров можно хорошо сократить время создания приложения. Помимо всего, в паке находятся элементы из последней версии IOS 14, поэтому набор будет оставаться актуальным еще долгое время.
UI-комплект Material Design основан на стилизованных рекомендациях, совместимых с официальными спецификациями. Он содержит в себе впечатляющее количество настраиваемых и готовых к использованию компонентов, которые можно использовать. Этот пак подойдет для использования в Android приложениях. Так что, если вам нужны элементы для создания приложения, вы можете использовать набор Material Design.
Это интересный набор из прототипов рисованного типа. Если Нужно красиво показать проектирование сайта, либо приложения этот пак поможет вам сделать это. Библиотека состоит из более чем 100 компонентов проектирования, которая поможет вам быстрее работать над проектами! В набор входят кнопки, текстовые поля, вкладки, изображения и множество вариантов их использования. А гибкие компоненты, помогут использовать элементы как для мобильных экранов, так и для пк.
Система дизайна Pegasus — это гибкий, удобный и доступный набор компонентов, сделанный в Figma. Этот набор создан с использованием компонентов Variants для увеличения скорости рабочего процесса. В библиотеку дизайн системы входит: 300+ компонентов, 72+ оригинальных иконок. Так что, если вам нужны элементы для создания мобильного или веб приложения, то смело используйте этот набор.
Этот набор проектировок в Figma полон элементов пользовательского интерфейса, разделов и компонентов для упрощения прототипирования. Эти шаблоны каркасов имеют низкую точность и созданы для мозгового штурма и планирования ваших дизайнов. Если вы хотите ускорить создание вайрфреймов в Figma, этот набор поможет вам сэкономить время на протяжении всего творческого процесса.
Этот набор поможет ускорить рабочий процесс проектирования и создать красивое мобильное приложение с помощью полностью настраиваемых элементов в Figma. В паке есть множество готовых экранов мобильного приложения под IOS, переписка, графики, календарь и многое другое. Также есть отдельная страница с элементами навигации, меню, различных полей и текстовых блоков.
Библиотека диаграмм Figma, состоящая из различных компонентов. Содержит наиболее распространенные шаблоны визуализации данных, от простых гистограмм до сложных тепловых карт и финансовых свечей. Подходит для информационных панелей, презентаций, визуализаций или любого другого типа проектов по дизайну данных. Набор очень интересный, можно кастомизировать все под свой проект, менять данные, цвета и текст.
Это огромная библиотека различных элементов для пользовательского интерфейса. Состоит из иконок, кнопок, полей ввода и уведомлений. Этот набор отличается он прошлых тем, что в нем есть много вариаций статуса кнопок, поэтому, если не хотите тратить время на создание этих элементов — смело используйте готовые вариации.
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне 🙂
👋🏻 Я открыт к сотрудничеству, пишите в Телеграм
Опережу обычный для местных говноедов негатив ложкой меда: спасибо за подборку)
Сказал первонах-говноед /0
По поводу «говноедов», это вам к зеркалу.
А автору подборки спасибо!
Думал, перекличка будет более массовой, всего у двоих триггер сработал)
Огромное спасибо! Особенно за кит для iOS. Когда уже Apple официально появится в Figma со своими китами? Неужели они до сих пор в Sketch работают? (может поэтому iOS так медленно развивается!)
Зачем им выпускать кит для figma. Figma — это чисто СНГ инструмент, в остальном мире главенствует великолепный sketch. По крайней мере судя по исследованию, которое я видел пару месяцев назад.
Не понимаю этой повальной любви к Figma. Лагучий кусок непонятно чего, буквально сегодня боролся с ней, с ее лагами и странностями. Стоит режим контуров включить, даже на небольшом проекте (70 фреймов) и все, начинается карнавал. А большие проекты она впринципе может не открыть
Чисто СНГ инструмент, Uber, Microsoft, Zoom, Twitter, типичные компании из СНГ.
Чувак, ты серьезно? У меня топовый макбук просто усирается от Скетча. Все то, что ты пишешь это тупо про скетч, а не фигму. 2021-й год на дворе, они до сих пор нормальную коллабу не настроили.
За Фигмой будущее. Очень проорал, что это чисто СНГшный инструмент.
Да, переход даётся не легко. Тяжело. Но после 2-х месяцев и нескольких серьёзных проектов, у тебя открываются глаза, и ты понимаешь на сколько Скетч это древнее и неповоротливое говно мамонта.
Фигма откусила у скетча большую часть аудитории еще до ковида. Сейчас тем более отрыв увеличился.
Про «снг» — это обычный яблодрочерский гундеж, неподкрепленный ни фактами, ни логикой событий.
та же тема. скетч предел пока открывал проект на топовых машинах. а чувак чисто душный поц который ссыт любой движухи
переехал со скетча в фигму год назад ровно с огромными библиотеками. вздохнул свободно.
и скетч вспоминаю с чувством рвоты
32 гига оперативы решают все проблемы)
32 гига ради фигмы? Спасибо, не надо. Плюс проблема не в оперативке, а в самой фигме
12 Гб стоит. Открыто по 4 проекта, в каждом несколько сотен экранов. Непонятно, почему у вас проблемы.
Переход из скетча дался мне не сразу, но потом я не раз осознавал, что поступил правильно.
Самому хотелось бы это понять
Что же это за невероятное исследование?
Как и сказал, это было пару месяцев назад. Скину, если снова его увижу
Одна бабка в трамвае вилами на воде надвое написала. Ясно.
По твоему, я должен хранить ссылки на всё, что читаю, чтобы потом какому-то клоуну что-то доказывать, ты серьезно?
По-моему, ты должен обосновывать свои заявления чем-то кроме примитивного яблодрочерства и аргументов «с потолка» про СНГ. Это вообще явная глупость, по которой легко считывается твой уровень. Я встречал много статей о том, что фигма за короткое время опередила и скетч, и тем более, xd. И мне (и всем присутствующим) предельно ясно, почему именно так вышло.
Спору нет, у всех есть сильные и слабые стороны, но пока у фигмы их больше. А если что-то не так работало — то судя по всему, дело было не в бобине;)
Насколько большие? И на каком железе?
Вроде как по слухам фигма прекрасно прижилась на просторах постсоветского пространства, а в америках больше скетч уважают
По слухам, в америках негров угнетают, а все остальные ковбои или миллионеры.
Нам не нужен дизайнер, у нас есть Figma бесплатные UI-киты
Есть какой-то левый food ui kit, но нет Fluent? Странно)
Каждый заказчик мечтает получить в разработку дизайн приложения с иконками из бесплатного кита
Большинству совершенно похер на происхождение иконок, если это не указано отдельно в ТЗ.
ну вот тут можно и подставить заказчика — не все же бесплатные иконки на самом деле бесплатные 🙂
Я рассказываю заказчикам о бесплатных, условно бесплатных и платных шрифтах и иконках и в зависимости от его готовности платить он сам принимает решение о использовании бесплатных или платных ресурсов. Чаще все же хотят экономить, и я их понимаю — платного красивого тоже немного и все равно получаешься инкубаторским, но только за деньги.
на мой взгляд каждый заказчик может заказать себе разработку иконок от любой студии, если его не устраивают иконки из бесплатного кита
Автору большое СПАСИБО, молодец!
Вы же понимаете разницу между ЛУЧШИМИ UI-китами ДЛЯ ПРОЕКТА, и интересными UI-китами? В сфере применимости, универсальности, кастомизируемости под задачу и остального?