- Управление другой программой
- Справится ли C# с управлением другой программы
- 2 ответа 2
- Отображение нескольких представлений с помощью AppWindow Show multiple views with AppWindow
- Обзор API API overview
- AppWindow AppWindow
- WindowingEnvironment WindowingEnvironment
- DisplayRegion DisplayRegion
- AppWindowPresenter AppWindowPresenter
- UIContext UIContext
- XamlRoot XamlRoot
- Отображение нового окна Show a new window
- Освобождение ресурсов при закрытии окна Release resources when a window is closed
- Отслеживание экземпляров AppWindow Track instances of AppWindow
- Простое отслеживание Simple tracking
- Отслеживание экземпляра AppWindow в размещенном в нем содержимом Track an AppWindow instance in its hosted content
- Отслеживание окон приложения с помощью UIContext Tracking app windows using UIContext
- Запрос размера и расположения окна Request window size and placement
- Запрос конфигурации представления Request a presentation configuration
- Многократно использование элементов XAML Reuse XAML elements
- Отображение диалогового окна Show a dialog box
Управление другой программой
Подскажите инклуды\библиотеки для управления другими програмамми а что хочу делать шас напишу
Я собераюсь внедрится в прогу клиент где имеется писок игровых серверов.
мне надо получить ип выбраного сервера и управлять buttom’ami этой программы а тоесть дисаблить кнопку и кликать кнопку подключения к серверу
подскажите какие библиотеки использовать а также желательно сылки на примеры
Управление другой программой.
Подскажите пожалуйста что мне следует прочесть/изучить чтоб уметь с пмощю шарпа управлять другой.
Управление другой программой!!
Доброго времени суток. Такая проблемка—> Нужно сделать програмку, а точнее диск с автомотической.
управление другой программой
есть такая проблема: имеем 2 программы,допустим: в 1 программе есть button и edit во 2 программе.
управление другой программой
подскажите пожалуйста возможно ли создать программу для управления другой программой допустим(есть.
мне нужно сделать так FindWindowEx(Window_Properties,0,L»TEdit», если не пусто то выводим handle);
но я незнаю как сделать в том поле хранится ип сервера и они динамические тоесть я хочу получить ид окна и посредством GetWindowText получить ип с портом.
В окне харнится ип в таком виде 176.32.38.113:7777
мне надо в строке HWND Window_Ip = FindWindowEx(Window_Properties,NULL,L»TEdit»,NULL); получить ип, как не пытался неполучается у каждого сервера свой ип а тоесть ип динамика в этом окошке ип будет менятся, также прилагается скрин моей проги (модификатор)
Вы уверены, что в окно, которое рядом в TLabelом «Address:» является TEdit’ом? Его содержимое (176.32.38.113:7777) можно скопировать ? Сдается мне, что это тоже лейбл.
Также этот ип можно выделить мышкой и скопировать.
в этом окошке всего 3 Tedit
1.IP
2.Server Password
3.Rcon
2 и 3 пустые значения тоесть «»
а вот эти строки выполняются?
я в этом деле новичок и еще не понимаю многие вещи.
вы не могли помочь с получением ип.
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Управление другой программой
Доброго времени суток! У меня возник вопрос: можно ли средствами c++(или с помощью сторонних.
Управление другой программой
Есть сторонняя программа, в окне которой размещены различные элементы, которыми нужно управлять.
Управление другой программой.
Вобщем встала передо мной задача создать приложение, которое будет перехватывать управление другой.
Управление другой программой
Возможно ли полностью управлять другой программой? Ну или эмулировать работу с другой программой.
Справится ли C# с управлением другой программы
- Изменить размеры окна стороннего приложения.
- Отправить приложение на самый нижний Z уровень, чтобы оно не
появлялось поверх других открытых окон, в то время когда на нем будут происходить какие то действия, например нажатия кнопок. - Требуется выбирать в выпадающем списке нужный пункт и далее нажимать кнопку для применения настроек.
Понимаю что это все можно сделать через WinApi но не понимаю где взять описания функций (желательно на русском) и как их встраивать в код C#.
Например, как это делалось в VB 6.0 помню.
2 ответа 2
- c# справится. Справится любой язык умеющий вызывать winapi
- Хуже только тем, что нужно объявить функции winapi и возможно структуры
- у vb те же возможности, что и у c#
Вам сюда http://www.pinvoke.net/ за тем как объявлять функции winapi в c# и vb.net
Возможно подойдет что-то более высокоуровневое вроде Cruciatus от 2GIS
Для вашей задачи вполне подойдёт стандартный майкрософтовский UI Automation. Вот пример без P/Invoke:
(изменяет размер окна notepad.exe на 300х300).
Не забудьте подключить сборки UIAutomationClient и UIAutomationTypes и добавить контроль ошибок.
В MSDN есть документация об остальной функциональности UI Automation. Например, как активировать контрол (нажать на кнопку, выбрать пункт меню и т. п.).
Список всех подокон и их доступных свойств легко подсмотреть при помощи утилиты Inspect.exe из Windows SDK.
После небольшого упражнения в гуглопоиске на стэковерфлоу, вот более серьёзный пример:
В коде используется следующий простой хелпер:
VB.NET справится точно так же, функциональность UI Automation доступна в обоих языках.
Добавил паузы в секунду между действиями и адаптировал к русской системе (другие названия пунктов меню), результат:
Отображение нескольких представлений с помощью AppWindow Show multiple views with AppWindow
Класс AppWindow и связанные с ним интерфейсы API упрощает создание многооконных приложений, позволяя отображать содержимое приложения в дополнительных окнах и использовать один поток пользовательского интерфейса для всех окон. AppWindow and its related APIs simplify the creation of multi-window apps by letting you show your app content in secondary windows while still working on the same UI thread across each window.
AppWindow сейчас находится на этапе предварительной версии. AppWindow is currently in preview. Это означает, что вы можете отправлять приложения, использующие AppWindow, в Store, но некоторые компоненты платформ не работают с AppWindow (см. раздел Ограничения). This means you can submit apps that use AppWindow to the Store, but some platform and framework components are known to not work with AppWindow (see Limitations).
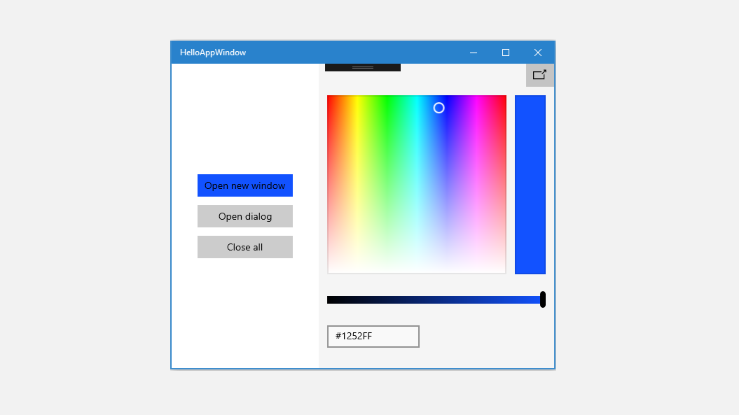
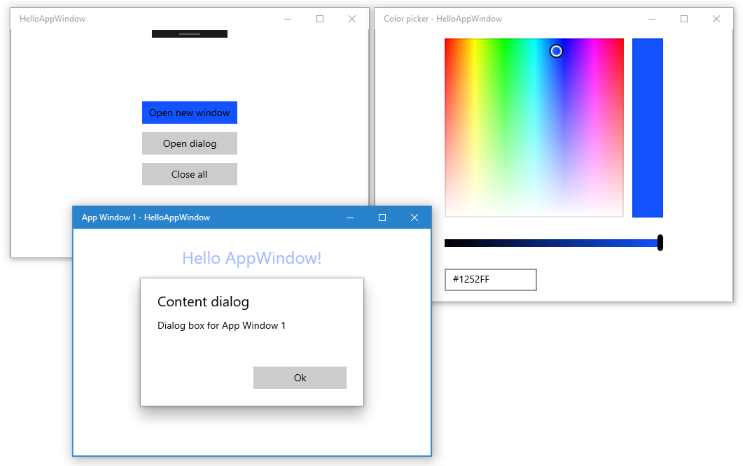
Здесь показан ряд сценариев использования нескольких окон на основе примера приложения HelloAppWindow . Here, we show some scenarios for multiple windows with a sample app called HelloAppWindow . Этот пример приложения демонстрирует следующие функциональные возможности: The sample app demonstrates the following functionality:
- открепление элемента управления от главной страницы и его открытие в новом окне; Un-dock a control from the main page and open it in a new window.
- открытие новых экземпляров страницы в новых окнах; Open new instances of a Page in new windows.
- программное изменение размера и расположения новых окон в приложении; Programmatically size and position new windows in the app.
- привязка ContentDialog к соответствующему окну в приложении. Associate a ContentDialog with the appropriate window in the app.
Пример приложения с одним окном Sample app with a single window
Пример приложения с открепленной палитрой и дополнительным окном Sample app with un-docked color picker and secondary window
Обзор API API overview
Класс AppWindow и другие интерфейсы API в пространстве имен WindowManagement доступны, начиная с Windows 10 версии 1903 (пакет SDK 18362). The AppWindow class and other APIs in the WindowManagement namespace are available starting in Windows 10, version 1903 (SDK 18362). Если приложение нацелено на более ранние версии Windows 10, для создания дополнительных окон необходимо использовать ApplicationView. If your app targets earlier versions of Windows 10, you must use ApplicationView to create secondary windows. Интерфейсы API WindowManagement все еще находятся в разработке и имеют ограничения, как описано в справочных материалах по API. WindowManagement APIs are still under development and have limitations as described in the API reference docs.
Ниже приведены некоторые важные API, используемые для отображения содержимого в AppWindow. Here are some of the important APIs you use to show content in an AppWindow.
AppWindow AppWindow
Класс AppWindow можно использовать для вывода части приложения среды выполнения Windows в дополнительном окне. The AppWindow class can be used to display a portion of a Windows Runtime app in a secondary window. Его принцип действия схож с ApplicationView, но поведение и время существования отличаются. It is similar in concept to an ApplicationView, but not the same in behavior and lifetime. Основной функционально возможностью AppWindow является то, что каждый экземпляр использует тот же поток обработки пользовательского интерфейса (в том числе диспетчер событий), из которого он был создан, что упрощает многооконные приложения. A main feature of AppWindow is that each instance shares the same UI processing thread (including the event dispatcher) from which they were created, which simplifies multi-window apps.
Вы можете подключить к AppWindow только содержимое XAML. Собственное содержимое DirectX или Holographic не поддерживается. You can only connect XAML content to your AppWindow, there is no support for native DirectX or Holographic content. Однако можно отобразить SwapChainPanel XAML, в котором размещено содержимое DirectX. However, you can show a XAML SwapChainPanel that hosts DirectX content.
WindowingEnvironment WindowingEnvironment
API WindowingEnvironment позволяет узнать о среде, в которой представлено приложение, чтобы адаптировать приложение, если это необходимо. The WindowingEnvironment API lets you know about the environment where your app is being presented so you can adapt your app as needed. В нем описывается тип окна, поддерживаемого средой. Например, указывается Overlapped , если приложение работает на компьютере, или Tiled , если приложение работает на Xbox. It describes the kind of window the environment supports; for example, Overlapped if the app is running on a PC, or Tiled if the app is running on an Xbox. Он также предоставляет набор объектов DisplayRegion, описывающих области, в которых приложение может отображаться на логическом дисплее. It also provides a set of DisplayRegion objects that describe the areas in which an app may be shown on a logical display.
DisplayRegion DisplayRegion
API DisplayRegion описывает область, в которой представление может отображаться для пользователя на логическом дисплее. Например, на компьютере это полный экран за вычетом области панели задач. The DisplayRegion API describes the region in which a view can be shown to a user on a logical display; for example, on a desktop PC, this is the full display minus the area of the taskbar. Эта область не обязательно полностью совпадает с физической областью отображения используемого монитора. It is not necessarily a 1:1 mapping with the physical display area of the backing monitor. На одном мониторе может быть несколько областей отображения, или DisplayRegion можно настроить для охвата нескольких мониторов, если эти мониторы обладают одинаковыми характеристиками. There can be multiple display regions within the same monitor, or a DisplayRegion can be configured to span across multiple monitors if those monitors are homogenous in all aspects.
AppWindowPresenter AppWindowPresenter
API AppWindowPresenter позволяет легко включать для окон предварительно определенные конфигурации, такие как FullScreen и CompactOverlay . The AppWindowPresenter API lets you easily switch windows into pre-defined configurations like FullScreen or CompactOverlay . Эти конфигурации обеспечивают единообразный пользовательский интерфейс на любом устройстве, поддерживающем конфигурацию. These configurations give the user a consistent experience across any device that supports the configuration.
UIContext UIContext
UIContext — это уникальный идентификатор окна или представления приложения. UIContext is a unique identifier for an app window or view. Он создается автоматически, и для получения UIContext можно использовать свойство UIElement.UIContext. It’s created automatically, and you can use the UIElement.UIContext property to retrieve the UIContext. Каждый UIElement в дереве XAML имеет одинаковый UIContext. Every UIElement in the XAML tree has the same UIContext.
UIContext важен, так как такие интерфейсы API, как Window.Current и шаблон GetForCurrentView , используют для работы один экземпляр ApplicationView или CoreWindow с одним деревом XAML на поток. UIContext is important because APIs like Window.Current and the GetForCurrentView pattern rely on having a single ApplicationView/CoreWindow with a single XAML tree per thread to work with. Это не так при использовании AppWindow, поэтому вместо этого для идентификации определенного окна используется UIContext. This isn’t the case when you use an AppWindow, so you use UIContext to identify a particular window instead.
XamlRoot XamlRoot
Класс XamlRoot содержит дерево элементов XAML, подключает его к объекту размещения окна (например, AppWindow или ApplicationView) и предоставляет такие сведения, как размер и видимость. The XamlRoot class holds a XAML element tree, connects it to the window host object (for example, the AppWindow or ApplicationView), and provides info such as size and visibility. Вы не создаете объект XamlRoot напрямую. You don’t create a XamlRoot object directly. Вместо этого он создается при подключении элемента XAML к AppWindow. Instead, one is created when you attach a XAML element to an AppWindow. Затем можно использовать свойство UIElement.XamlRoot, чтобы получить XamlRoot. You can then use the UIElement.XamlRoot property to retrieve the XamlRoot.
Дополнительные сведения о UIContext и XamlRoot см. в разделе Создание кода, переносимого между окнами содержимого. For more info about UIContext and XamlRoot, see Make code portable across windowing hosts.
Отображение нового окна Show a new window
Давайте рассмотрим шаги по отображению содержимого в новом экземпляре AppWindow. Let’s take a look at the steps to show content in a new AppWindow.
Отображение нового окна To show a new window
Вызовите статический метод AppWindow.TryCreateAsync, чтобы создать новый экземпляр AppWindow. Call the static AppWindow.TryCreateAsync method to create a new AppWindow.
Создайте содержимое окна. Create the window content.
Как правило, сначала создается Frame XAML, а затем выполняется переход Frame в объект Page XAML, в котором вы определили содержимое приложения. Typically, you create a XAML Frame, then navigate the Frame to a XAML Page where you’ve defined your app content. Подробные сведения о фреймах и страницах см. в статье Реализация навигации между двумя страницами. For more info about frames and pages, see Peer-to-peer navigation between two pages.
Тем не менее, в AppWindow можно отобразить любое содержимое XAML, не только кадр и страницу. However, you can show any XAML content in the AppWindow, not just a Frame and Page. Например, можно отобразить только один элемент управления, например ColorPicker, или можно отобразить SwapChainPanel с содержимым DirectX. For example, you can show just a single control, like ColorPicker, or you can show a SwapChainPanel that hosts DirectX content.
Вызовите метод ElementCompositionPreview.SetAppWindowContent, чтобы подключить содержимое XAML к AppWindow. Call the ElementCompositionPreview.SetAppWindowContent method to attach the XAML content to the AppWindow.
Вызов этого метода создает объект XamlRoot и задает его в качестве свойства XamlRoot для указанного UIElement. The call to this method creates a XamlRoot object and sets it as the XamlRoot property for the specified UIElement.
Этот метод можно вызвать только один раз для каждого экземпляра AppWindow. You may only call this method once per AppWindow instance. После задания содержимого дальнейшие вызовы SetAppWindowContent для этого экземпляра AppWindow завершатся ошибкой. After the content has been set, further calls to SetAppWindowContent for this AppWindow instance will fail. Кроме того, если вы попытаетесь отключить содержимое AppWindow, передав в него объект UIElement со значением NULL, вызов завершится ошибкой. Also, if you attempt to disconnect the AppWindow content by passing in a null UIElement object, the call will fail.
Вызовите метод AppWindow.TrySho, чтобы отобразить новое окно. Call the AppWindow.TryShowAsync method to show the new window.
Освобождение ресурсов при закрытии окна Release resources when a window is closed
Следует всегда обрабатывать событие AppWindow.Closed, чтобы освободить ресурсы XAML (содержимое AppWindow) и ссылки на AppWindow. You should always handle the AppWindow.Closed event to release XAML resources (the AppWindow content) and references to the AppWindow.
Чтобы избежать непредвиденных проблем, в обработчике событий Closed должен храниться минимальный объем кода. You should keep the amount of code in your Closed event handler to the minimum amount possible to avoid unexpected issues.
Отслеживание экземпляров AppWindow Track instances of AppWindow
В зависимости от того, как вы используете несколько окон в приложении, вы можете отслеживать созданные экземпляры AppWindow или не делать этого. Depending on how you use multiple windows in your app, you may or may not need to keep track of the instances of AppWindow you create. В примере HelloAppWindow показано несколько разных способов использования AppWindow. The HelloAppWindow example shows some different ways you might typically use an AppWindow. Здесь мы рассмотрим, почему эти окна нужно отслеживать, и как это сделать. Here, we’ll look at why these windows should be tracked, and how to do it.
Простое отслеживание Simple tracking
В окне палитры размещается один элемент управления XAML, и весь код для взаимодействия с палитрой находится в файле MainPage.xaml.cs . The color picker window hosts a single XAML control, and the code for interacting with the color picker all resides in the MainPage.xaml.cs file. Окно палитры допускает только один экземпляр и является, по сути, расширением MainWindow . The color picker window only allows a single instance and is essentially an extension of MainWindow . Чтобы убедиться, что создан только один экземпляр, окно палитры отслеживается с помощью переменной уровня страницы. To ensure that only one instance is created, the color picker window is tracked with a page level variable. Прежде чем создать новое окно палитры цветов, следует проверить, существует ли его экземпляр, и если это так, пропустить шаги по созданию окна и просто вызвать TryShowAsync для существующего окна. Before creating a new color picker window, you check whether an instance exists, and if it does, skip the steps to create a new window and just call TryShowAsync on the existing window.
Отслеживание экземпляра AppWindow в размещенном в нем содержимом Track an AppWindow instance in its hosted content
В окне AppWindowPage размещается полная страница XAML, а код для взаимодействия со страницей находится в AppWindowPage.xaml.cs . The AppWindowPage window hosts a complete XAML page, and the code for interacting with the page resides in AppWindowPage.xaml.cs . Это позволяет создать несколько экземпляров, каждый из которых работает независимо. It allows multiple instances, each of which functions independently.
Функциональные возможности страницы позволяют управлять окном, устанавливать для него свойство FullScreen или CompactOverlay , а также ожидать передачи событий AppWindow.Changed для отображения сведений о окне. The functionality of the page lets you manipulate the window, setting it to FullScreen or CompactOverlay , and also listens for AppWindow.Changed events to show information about the window. Чтобы вызвать эти API, AppWindowPage требуется ссылка на экземпляр AppWindow, в котором он размещен. In order to call these APIs, AppWindowPage needs a reference to the AppWindow instance that is hosting it.
Если это все, что вам нужно, можно создать свойство в AppWindowPage и присвоить ему экземпляр AppWindow при создании. If that’s all that you need, you can create a property in AppWindowPage and assign the AppWindow instance to it when you create it.
AppWindowPage.xaml.cs AppWindowPage.xaml.cs
В AppWindowPage создайте свойство для хранения ссылки на AppWindow. In AppWindowPage , create a property to hold the AppWindow reference.
MainPage.xaml.cs MainPage.xaml.cs
В MainPage получите ссылку на экземпляр страницы и присвойте вновь созданный экземпляр AppWindow свойству в AppWindowPage . In MainPage , get a reference to the page instance and assign the newly created AppWindow to the property in AppWindowPage .
Отслеживание окон приложения с помощью UIContext Tracking app windows using UIContext
Может также потребоваться обращаться к экземплярам AppWindow из других частей приложения. You might also want to have access to the AppWindow instances from other parts of your app. Например, на странице MainPage может быть кнопка «Закрыть все», которая закрывает все отслеженные экземпляры AppWindow. For example, MainPage could have a ‘close all’ button that closes all the tracked instances of AppWindow.
В этом случае следует использовать уникальный идентификатор UIContext, чтобы отслеживать экземпляры окна в Dictionary. In this case, you should use the UIContext unique identifier to track the window instances in a Dictionary.
MainPage.xaml.cs MainPage.xaml.cs
В MainPage создайте Dictionary как статическое свойство. In MainPage , create the Dictionary as a static property. Затем добавьте страницу в Dictionary при ее создании и удалите ее при закрытии страницы. Then, add the page to the Dictionary when you create it, and remove it when the page is closed. Вы можете получить UIContext из содержимого кадра ( appWindowContentFrame.UIContext ) после вызова ElementCompositionPreview.SetAppWindowContent. You can get the UIContext from the content Frame ( appWindowContentFrame.UIContext ) after you call ElementCompositionPreview.SetAppWindowContent.
AppWindowPage.xaml.cs AppWindowPage.xaml.cs
Чтобы использовать экземпляр AppWindow в коде AppWindowPage , используйте UIContext страницы, чтобы извлечь его из статического словаря в MainPage . To use the AppWindow instance in your AppWindowPage code, use the page’s UIContext to retrieve it from the static Dictionary in MainPage . Это необходимо сделать в обработчике событий Loaded страницы, а не в конструкторе, чтобы UIContext не имел значение NULL. You should do this in the page’s Loaded event handler rather than in the constructor so that UIContext is not null. UIContext можно получить из Page: this.UIContext . You can get the UIContext from the Page: this.UIContext .
В примере HelloAppWindow показаны оба способа отслеживания окна в AppWindowPage , но обычно используется один из способов, а не оба. The HelloAppWindow example shows both ways to track the window in AppWindowPage , but you will typically use one or the other, not both.
Запрос размера и расположения окна Request window size and placement
Класс AppWindow содержит несколько методов, которые можно использовать для управления размером и размещением окна. The AppWindow class has several methods you can use to control the size and placement of the window. Как следует из имен методов, система может учитывать или не учитывать запрошенные изменения в зависимости от факторов среды. As implied by the method names, the system may or may not honor the requested changes depending on environmental factors.
Вызовите RequestSize, чтобы указать желаемый размер окна, как показано ниже. Call RequestSize to specify a desired window size, like this.
В этом примере код помещает окно рядом с главным представлением, из которого это окно было порождено. In this example, this code moves the window to be next to the main view that the window is spawned from.
Чтобы получить сведения о текущих размере и расположении окна, вызовите GetPlacement. To get information about the current size and placement of the window, call GetPlacement. Он возвращает объект AppWindowPlacement, который предоставляет текущие значения DisplayRegion, Offset и Size окна. This returns an AppWindowPlacement object that provides the current DisplayRegion, Offset, and Size of the window.
Например, можно вызвать этот код, чтобы переместить окно в правый верхний угол экрана. For example, you could call this code to move the window to the upper-right corner of the display. Этот код должен вызываться после отображения окна. В противном случае размер окна, возвращаемый вызовом метода GetPlacement, будет иметь значение 0,0, а смещение будет неправильным. This code has to be called after the window has been displayed; otherwise, the window Size returned by the call to GetPlacement will be 0,0 and the offset will be incorrect.
Запрос конфигурации представления Request a presentation configuration
Класс AppWindowPresenter позволяет показать окно AppWindow, используя предварительно определенную конфигурацию, подходящую для устройства, на котором оно отображается. The AppWindowPresenter class lets you show an AppWindow using a pre-defined configuration appropriate for the device it’s shown on. Можно использовать значение AppWindowPresentationConfiguration, чтобы перевести окно в режим FullScreen или CompactOverlay . You can use an AppWindowPresentationConfiguration value to place the window in FullScreen or CompactOverlay mode.
Этот пример показывает, как сделать следующее. This example shows how to do the following:
- Используйте событие AppWindow.Changed, чтобы получать уведомления при изменении доступных представлений окна. Use the AppWindow.Changed event to be notified if the available window presentations change.
- Используйте свойство AppWindow.Presenter, чтобы получить текущее значение AppWindowPresenter. Use the AppWindow.Presenter property to get the current AppWindowPresenter.
- Вызовите IsPresentationSupported, чтобы узнать, поддерживается ли определенный тип AppWindowPresentationKind. Call IsPresentationSupported to see if a specific AppWindowPresentationKind is supported.
- Вызовите GetConfiguration, чтобы проверить, какой тип конфигурации используется в данный момент. Call GetConfiguration to check what kind of configuration is currently used.
- Вызовите RequestPresentation, чтобы изменить текущую конфигурацию. Call RequestPresentation to change the current configuration.
Многократно использование элементов XAML Reuse XAML elements
Класс AppWindow позволяет использовать несколько деревьев XAML в одном потоке пользовательского интерфейса. An AppWindow lets you have multiple XAML trees with the same UI thread. Однако элемент XAML может быть добавлен в дерево XAML только один раз. However, a XAML element can only be added to a XAML tree once. Если вы хотите переместить часть пользовательского интерфейса из одного окна в другое, необходимо управлять ее размещением в дереве XAML. If you want to move a part of your UI from one window to another, you have to manage it’s placement in the XAML tree.
В этом примере показано, как повторно использовать элемент управления ColorPicker при его перемещении между главным и дополнительным окнами. This example shows how to reuse a ColorPicker control while moving it between the main window and a secondary window.
Палитра объявлена в коде XAML для MainPage , который помещает ее в дерево XAML MainPage . The color picker is declared in the XAML for MainPage , which places it in the MainPage XAML tree.
Когда палитра отсоединяется для отображения в новом окне AppWindow, сначала необходимо удалить ее из дерева XAML MainPage , удалив ее из родительского контейнера. When the color picker is detached to be placed in a new AppWindow, you first have to remove it from the MainPage XAML tree by removing it from its parent container. Хотя это не обязательно, этот пример также скрывает родительский контейнер. Though not required, this example also hides the parent container.
Затем его можно добавить в новое дерево XAML. Then you can add it to the new XAML tree. Здесь сначала следует создать объект Grid, который будет родительским контейнером для ColorPicker, и добавить ColorPicker в качестве дочернего элемента Grid. Here, you first create a Grid that will be the parent container for the ColorPicker, and add the ColorPicker as a child of the Grid. (Это позволит легко удалить ColorPicker из этого дерева XAML позже.) Затем следует задать Grid в качестве корневого элемента дерева XAML в новом окне. (This lets you easily remove the ColorPicker from this XAML tree later.) You then set the Grid as the root of the XAML tree in the new window.
Когда AppWindow закрывается, процесс выполняется в обратном порядке. When the AppWindow is closed, you reverse the process. Сначала удалите объект ColorPicker из Grid, а затем добавьте его в качестве дочернего элемента StackPanel в MainPage . First, remove the ColorPicker from the Grid, then add it as a child of the StackPanel in MainPage .
Отображение диалогового окна Show a dialog box
По умолчанию диалоговые окна содержимого модально связаны с корневым объектом ApplicationView. By default, content dialogs display modally relative to the root ApplicationView. При использовании ContentDialog в объекте AppWindow необходимо вручную задать XamlRoot для диалогового окна, указав корень узла XAML. When you use a ContentDialog inside an AppWindow, you need to manually set the XamlRoot on the dialog to the root of the XAML host.
Для этого задайте для свойства XamlRoot элемента ContentDialog то же значение XamlRoot, что и у элемента, уже заданного в AppWindow. To do so, set the ContentDialog’s XamlRoot property to the same XamlRoot as an element already in the AppWindow. Здесь этот код находится в обработчике события Click, поэтому для получения XamlRoot можно использовать отправитель (нажатую кнопку). Here, this code is inside a button’s Click event handler, so you can use the sender (the clicked Button) to get the XamlRoot.
Если в дополнение к главному окну (ApplicationView) открыт один или несколько экземпляров AppWindow, то каждый из них может попытаться открыть диалоговое окно, так как модальное диалоговое окно блокирует только окно, которым оно было порождено. If you have one or more AppWindows open in addition to the main window (ApplicationView), each window can attempt to open a dialog, because the modal dialog will block only the window that it’s rooted in. Однако в потоке может существовать только один элемент ContentDialog одновременно. However, there can only be one ContentDialog open per thread at a time. Попытка открыть два элемента ContentDialogs породит исключение, даже если они пытаются открыться в отдельных объектах AppWindow. Attempting to open two ContentDialogs will throw an exception, even if they are attempting to open in separate AppWindows.
Для управления этим необходимо по крайней мере открыть диалоговое окно в блоке try/catch , чтобы перехватить исключение в случае, если уже открыто другое диалоговое окно. To manage this, you should at the least open the dialog in a try/catch block to catch the exception in case another dialog is already open.
Другим способом управления диалоговыми окнами является отслеживание открытого диалогового окна и его закрытие перед попыткой открыть новое диалоговое окно. Another way to manage dialogs is to track the currently open dialog, and close it before trying to open a new dialog. Здесь для этой цели в MainPage создается статическое свойство CurrentDialog . Here, you create a static property in MainPage called CurrentDialog for this purpose.
Затем следует проверить, открыто ли сейчас диалоговое окно, и если открыто, — вызвать метод Hide, чтобы закрыть его. Then, you check whether there is a currently opened dialog, and if there is, call the Hide method to close it. Наконец, назначьте новое диалоговое окно CurrentDialog и попытайтесь показать его. Finally, assign the new dialog to CurrentDialog , and try to show it.
Если нежелательно закрывать диалоговое окно программно, не назначайте его CurrentDialog . If it’s not desirable to have a dialog closed programmatically, don’t assign it as the CurrentDialog . Здесь MainPage отображает важное диалоговое окно, которое следует закрыть, только если нажата кнопка Ok . Here, MainPage shows an important dialog that should only be dismissed when the use clicks Ok . Так как оно не назначено в качестве CurrentDialog , попытка закрыть его программным способом не выполняется. Because it’s not assigned as the CurrentDialog , no attempt is made to close it programmatically.