- Where are the physical font files stored?
- 5 Answers 5
- Where are fonts stored in Windows 10 and the font folder location?
- Example to find stored fonts in the Windows 10, please start the MS Explorer to install, or uninstall the Windows Fonts!
- 1.) . Find and open the Fonts Folder in Windows 10! 2.) . Copy a font eg install from another folder on Windows-10! 3.) . Create a Desktop Shortcut for Windows 10 font Folder! 4.) . Keyboard Shortcut for a fast access to Font Directory!
- 1.) Find and open the fonts Folder in Windows 10 !
- 2.) Copy a font eg install from another folder!
- 3.) Create a Shortcut for Windows font Folder!
- 4.) Keyboard Shortcut for a fast access to Font Directory!
- Fonts
- Design concepts
- Fonts, typefaces, point sizes, and attributes
- Serif and sans serif
- Contrast
- Affordances
- Accessibility and the system font, sizes, and colors
Where are the physical font files stored?
When we go Control Panel >> Appearance and Personalization >> Fonts, the window shows a list of fonts currently installed on the system. We can copy those font files out (Ctrl-C) to a new location,
But where are the original physical font files stored?
Based on this thread, I’d thought that the files are stored in C:\Windows\Font, but it seems to be a virtual folder, Specifically when I download TypeLight (runned the program as administrator) and tried to open the font files in C:\Windows\Font, none are listed:
5 Answers 5
They are stored in the Windows SxS cache, where hard links are created from. Here is an example (64b):
Searching C:\Windows\WinSxS for truetype- will give all these folders, searching for *.ttf or *.otf will give all the font files that are stored in that folder. The reason your application doesn’t see these files is because it doesn’t support the aggregating approach the Control Panel uses. At best you can attempt to type the file name and get around.
For an overview, use dir %SYSTEMROOT%\Fonts .
The Link Shell Extension allows you to enumerate the hard links in the Link Properties tab:
C:\Windows\Fonts is indeed where the font files are stored (assuming that c:\windows is the operating system root, which is usually the case). You can double-check this by starting a command-line window (type cmd.exe in the Start Menu) and saying:
I suspect that TypeLight is misbehaving, perhaps because Fonts is considered a special folder by the Windows shell.
Explorer will aggregate font files in C:/Windows/Fonts, making the directory sometimes unintuitive to navigate.
To see the Font hardlinks as files, paste the host address into the Explorer address bar:
The computer name can be seen by right-clicking This PC on Desktop, and then viewing Properties.
I know that this post is old but here’s a trick that could help you retrieve your installed fonts files:
First, you need to have 7-zip installed. (It could work with WinRar, though).
Go to your fonts folder (C:\Windows\Fonts) and select the fonts you want to retrieve from the folder. As you have noticed, you cannot drag and drop or copy these files from there as you would from any other folder.
To circumvent this issue, select the fonts, right click them and create a 7z compressed file. Save the file anywhere but there (Downloads folder, perhaps?). Then go to your compressed file, extract your font files and tah dah! 🙂
The actual font files (not hard links) are stored in C:\Windows\Fonts — unless a user has changed that default location.
As one person suggested, I opened a command prompt and typed in: DIR c:\Windows\Fonts\ and hit enter
(the DIR means «show me a directory listing of all files that are stored in the following location»).
Sure enough, there appeared a long list of files with the .ttf extension (stands for «true type font»). Those are in fact the actual files that contain all the font information. Some of these files as small as 63 kb. many more are 300 to 800 kb and some are even a megabyte or two in size. Files this size are not «hard links» — they are real physical font files.
To confirm there was nothing mysterious going on, I physically moved some new font files into C:\Windows\Fonts\ and. guess what? When I opened up Word those new fonts appeared in the drop-down list, ready to use.
Where are fonts stored in Windows 10 and the font folder location?
Example to find stored fonts in the Windows 10, please start the MS Explorer to install, or uninstall the Windows Fonts!
1.) . Find and open the Fonts Folder in Windows 10!
2.) . Copy a font eg install from another folder on Windows-10!
3.) . Create a Desktop Shortcut for Windows 10 font Folder!
4.) . Keyboard Shortcut for a fast access to Font Directory!
1.) Find and open the fonts Folder in Windows 10 !
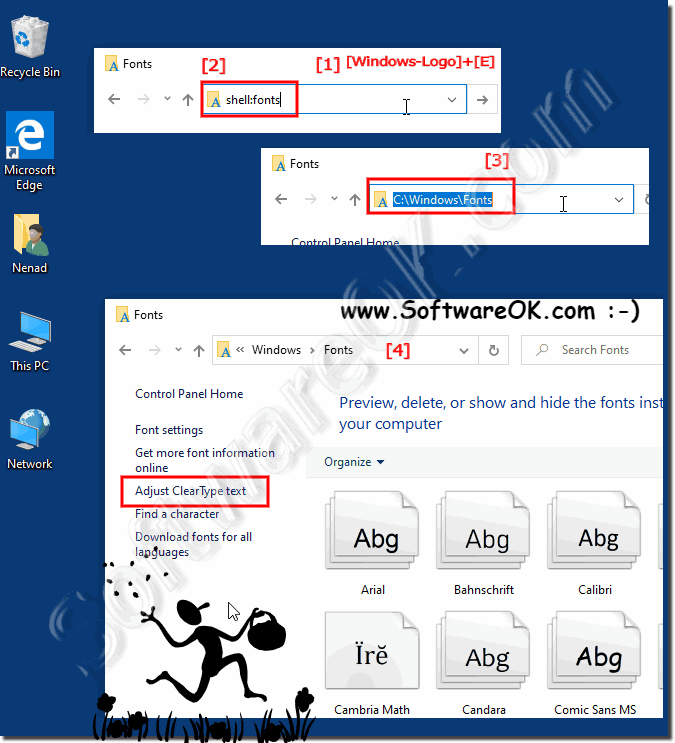
1. Please use the hot key [Windows + E]
2. and enter in the address bar Address: shell:fonts or %WINDIR%/Fonts
(. see Image-1 Point 1 to 3)
3. now you can see all installed fonts on the Windows 10
In Windows-10 Fonts Overview, you can also Adjust Clear Type text (. see Image-1 Point 5)
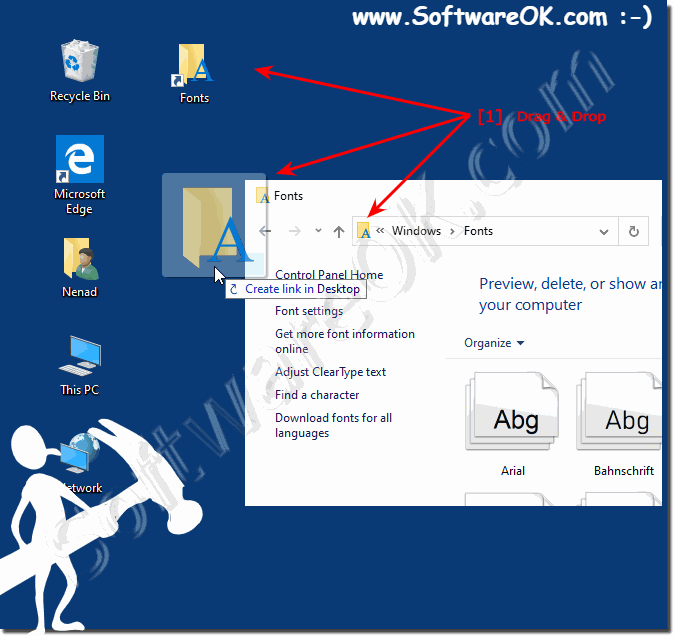
At this point, you can create a Desktop Shortcut for the System-Fonts-Folder on the Windows-10 Desktop, it is very easy, by using Drag & Drop! (. see Image-2 Arrow-1)
| (Image-1) Fonts folder in windows 10 (install, uninstall)! |
 |
Tip: To delete a font, open the Windows 10 fonts folder. Click the font you want to delete. To select more than one font at a time in Windows 10 explorer, press and hold down the Ctrl button while you click each font.
Tip: Right-click the font you want to install and click install. You can also install a font by dragging it into the Fonts Control Panel page in Windows 10 Explorer View. See also: Uninstall fonts from Windows-10 (remove, delete)?
| (Image-2) Desktop Shortcut for the System-Fonts on the Windows 10 Desktop! |
 |
Despite the abundance of preinstalled fonts in Windows 10, some Windows users, especially those involved in design, graphics, advertising, and printing, often require the installation of additional fonts, for example, imported from third-party applications or created for business purposes. What could be easier than installing fonts on Windows 10? But some users of Windows 10 even sometimes need help solving such a task, the information in this FAQ provides the solution to the font theme here!
There is also a problem with this font smoothing that should not be forgotten.
► How can I disable ClearType in Windows 8.1 or 10?
2.) Copy a font eg install from another folder!
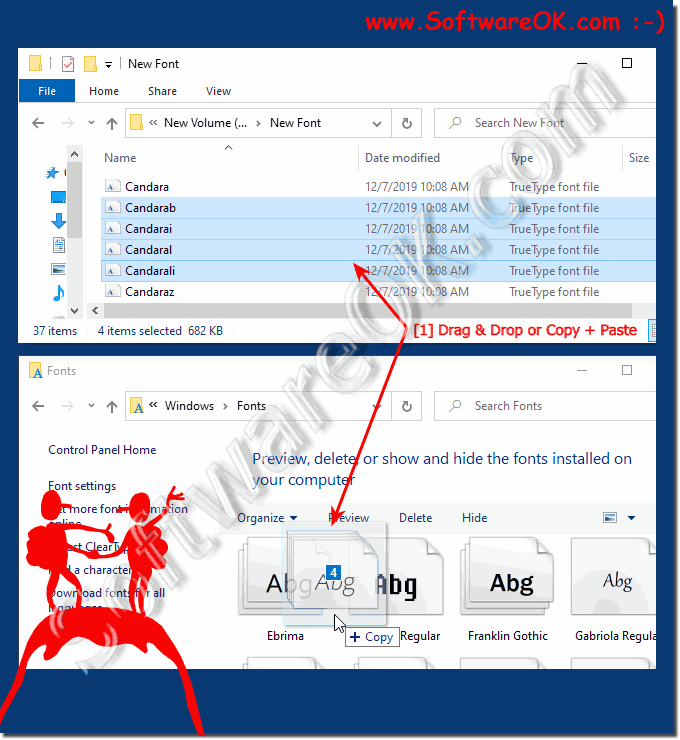
Please open the Windows Fonts Folder and the source folder of new fonts and drag & drop or install it via copy & paste!
(. see Image-3)
| Copy install fonts on Windows 10! (Image-3) |
 |
Fonts are ordinary files with a specific extension. For fonts that support Windows 10, the .ttf extension is the TrueType font, and the .otf extension is OpenType. Sometimes a font can consist of several similar files that define the outline of the same font. Before you install a font on your system, you can see what the font looks like. After opening the file, just double-click on the file with the font to see what the font looks like and check if the font matches the font!
► Uninstall fonts from Windows-10 (remove, delete)!
3.) Create a Shortcut for Windows font Folder!
To see the Windows 10 desktop, press the key combination Windows logo key + D.
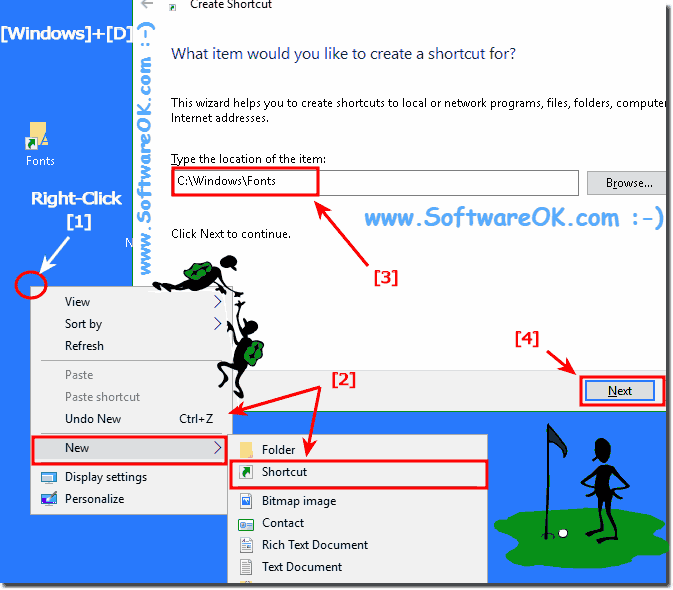
Click on an empty space on the Windows 10 desktop, right Mouse-Button. And select «New», «shortcut»
Now enter the full location path of the Font Directory: C:\Windows\Fonts (Optional: shell:fonts)
Click the Button «Next».
Please enter the name for the Desktop-Shortcut, you can use Fonts or enter Font Folder.
(. see Image-4 Point 1 to 4)
| (Image-4) Fonts Folder Shortcut for the Desktop! |
 |
Many users are wondering where the Windows fonts are, here are simple examples of how to find them and make them more accessible, these solutions are not just for 10, but are also an example of working on Microsoft Web Server 2019, 2016 or 2012 R2!
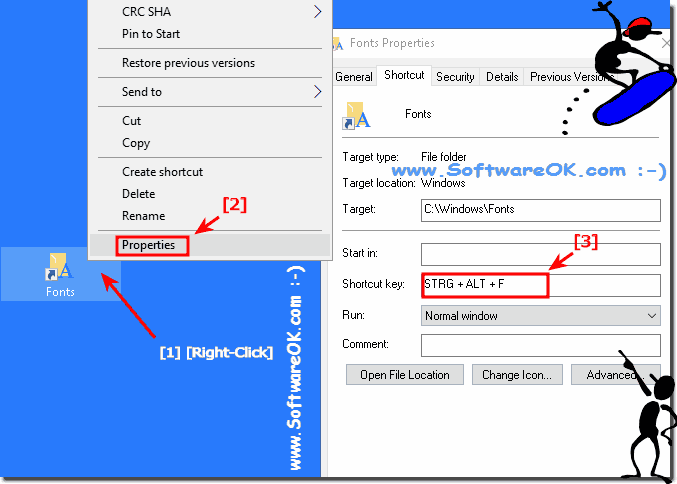
4.) Keyboard Shortcut for a fast access to Font Directory!
If you have created the desktop shortcut for the Font folder, do a Mouse Right Click and select «Properties»
And create / activate a windows Font Folder keyboard shortcut for you Windows!
| (Image-5) fonts folder keyboard shortcut ergo Hot-Key! |
 |
The solution is simple and is also suitable for Windows Server 2016 and Web Server 2012 R2 to find the font folder and install fonts! This is the Question of many Window User and hear is the answer for this very important Question, to find fonts on Microsoft’s best Windows operating system ever on your personal computer system and business PC!
The simple examples, how to find fonts folder and make the fonts much more accessible on Windows 10 and also for Microsoft Windows Server 2019, 2016, .
Fonts
This design guide was created for Windows 7 and has not been updated for newer versions of Windows. Much of the guidance still applies in principle, but the presentation and examples do not reflect our current design guidance.
Users interact with text more than with any other element in Microsoft Windows. Segoe UI (pronounced «SEE-go») is the Windows system font. The standard font size has been increased to 9 point.
The Segoe UI font.
Segoe UI and Segoe are not the same font. Segoe UI is the Windows font intended for user interface text strings. Segoe is a branding font used by Microsoft and partners to produce material for print and advertising.
Segoe UI is an approachable, open, and friendly typeface, and as a result has better readability than Tahoma, Microsoft Sans Serif, and Arial. It has the characteristics of a humanist sans serif: the varying widths of its capitals (narrow E and S, for instance, compared with Helvetica, where the widths are more alike, fairly wide); the stress and letterforms of its lowercase; and its true italic (rather than an «oblique» or slanted roman, like many industrial-looking sans serifs). The typeface is meant to give the same visual effect on screen and in print. It was designed to be a humanist sans serif with no strong character or distracting quirkiness.
Segoe UI is optimized for ClearType, which is on by default in Windows. With ClearType enabled, Segoe UI is an elegant, readable font. Without ClearType enabled, Segoe UI is only marginally acceptable. This factor determines when you should use Segoe UI.
Segoe UI includes Latin, Greek, Cyrillic, and Arabic characters. There are new fonts, also optimized for ClearType, created for other character sets and uses. These include Meiryo for Japanese, Malgun Gothic for Korean, Microsoft JhengHei for Chinese (Traditional), Microsoft YaHei for Chinese (Simplified), Gisha for Hebrew, and Leelawadee for Thai, and the ClearType Collection fonts designed for document use.
Meiryo includes Latin characters based on Verdana. Malgun Gothic, Microsoft JhengHei, and Microsoft YaHei use a customized Segoe UI. Use of italic versions of these fonts is not recommended. Malgun Gothic, Microsoft JhengHei, and Microsoft YaHei are supplied in regular and bold styles only, meaning italic characters are synthesized by slanting the upright styles. Although Meiryo includes true italic and bold italics, these styles only apply to the Latin characters the Japanese characters remain upright when italic styling is applied.
A variation of Meiryo, called Meiryo UI, is preferred in the ribbons command user interface.
To support locales using these character sets, Segoe UI is replaced with the correct fonts depending on each locale during the localization process.
To license Segoe UI and other Microsoft fonts for distribution with a Windows-based program, contact Monotype.
Note: Guidelines related to style and tone and user interface text are presented in separate articles.
Design concepts
Fonts, typefaces, point sizes, and attributes
In traditional typography, a font describes a combination of a typeface, a point size, and attributes. A typeface is the look of the font. Segoe UI, Tahoma, Verdana, and Arial are all typefaces. Point size refers to the size of the font, measured from the top of the ascenders to the bottom of the descenders, minus the internal spacing (called leading). A point is roughly 1/72 inch. Finally, a font can have attributes of bold or italic.
Informally, people often use font in place of typeface as done in this article but technically, Segoe UI is a typeface, not a font. Each combination of attributes is a unique font (for example, 9 point Segoe UI regular, 10 point Segoe UI bold, and so on).
Serif and sans serif
Typefaces are either serif or sans serif. Serif refers to small turns that often finish the strokes of letters in a font. A sans serif typeface doesn’t have serifs.
Readers generally prefer serif fonts used as body text within a document. The serifs provide a feeling of formality and elegance to a document. For UI text, the need for a clean appearance and the lower resolution of computer monitors makes sans serif typefaces the better choice.
Contrast
Text is easiest to read when there is a large difference between the luminance of the text and the background. Black text on a white background gives the highest contrast dark text on a very light background can provide high contrast as well. This combination is best for primary UI surfaces.
Light text on a dark background offers good contrast, but not as good as dark text on a light background. This combination works well for secondary UI surfaces, such as Explorer task panes, that you want to de-emphasize relative to the primary UI surfaces.
If you want to make sure users read your text, use dark text on a light background.
Affordances
Text can use the following affordances to indicate how it is used:
- Pointer. The I-bar («text select») pointer indicates that the text is selectable, whereas the left-pointing arrow («normal select») pointer indicates that text isn’t.
- Caret. When text has input focus, the caret is the flashing vertical bar that indicates the insertion/selection point in selectable or editable text.
- Box. A box around text that indicates that it’s editable. To reduce the weight of the presentation, the box may be displayed dynamically only when the editable text is selected.
- Foreground color. Light gray indicates that text is disabled. Non-gray colors, especially blue and purple, indicate that text is a link.
- Background color. A light gray background weakly suggests that text is read-only, but in practice read-only text can have any color background.
These affordances are combined for the following meanings:
- Editable. Text displayed in a box, with a text select pointer, a caret (on input focus), and usually on a white background.
- Read-only, selectable. Text with a select pointer and a caret (on input focus).
- Read-only, non-selectable. Text with an arrow pointer.
- Disabled. Light gray text with an arrow pointer, sometimes on a gray background.
Read-only text traditionally has a gray background, but a gray background isn’t necessary. In fact, a gray background can be undesirable, especially for large blocks of text, because it suggests that the text is disabled and discourages reading.
Accessibility and the system font, sizes, and colors
The guidelines for making text accessible to users with disabilities or impairments can be boiled down to one simple rule: Respect the user’s settings by always using the system font, sizes, and colors.
If you do only one thing.
Respect the user’s settings by always using the system font, sizes, and colors.
Developers: From code, you can determine the system font properties (including its size) using the GetThemeFont API function. You can determine the system colors using the GetThemeSysColor API function.
Because you can’t make any assumptions about users’ system theme settings, you should:
- Always base your font colors and backgrounds off system theme colors. Never make your own colors based on fixed RGB (red, green, blue) values.
- Always match system text colors with their corresponding background colors. For example, if you choose COLOR_STATICTEXT for the text color, you must also choose COLOR_STATIC for the background color.
- Always create new fonts based on proportional-sized variations of the system font. Given the system font metrics, you can create bold, italic, larger, and smaller variations.
A simple way to ensure that your program respects users’ settings is to test using a different font size and a high contrast color scheme. All text should resize and display correctly in the chosen color scheme.








