- Включение и отключение компонентов Windows 10
- Работаем с Windows Features
- Управление Features on Demand (FOD)
- Установка и переустановка пакетов языков (Language Interface Packs, LIP)
- Window Management
- Design concepts
- The minimum supported screen resolution
- Guidelines
- General
- Title bar controls
- Window size
- Window location
Включение и отключение компонентов Windows 10
Как известно, Windows 10 отличается набором компонентов от предыдущих версий операционных систем Windows. Зачастую требуется их включить или выключить, чтобы они не потребляли системные ресурсы, да и просто не мешали. В этой статье мы рассмотрим как это сделать быстрее и эффективнее.
Начнем с того, что существует два основных способа работы с компонентами (они еще называются features) — утилита DISM и командлеты Powershell. И то и другое встроено в Windows 10, в отличие от Windows 7, где dism можно было добавить или установив пакет Windows ADK, или руками скопировав dism.exe с другого компьютера.
Сразу отмечу, что утилиту dism и среду powershell для работы с системой необходимо запускать от имени администратора, даже если ваш аккаунт уже находится в группе локальных админов. Итак, вы или находите cmd или windows powershell в меню и, кликнув правой кнопкой мышки, выбираете «Запуск от имени администратора».
В Windows 10 есть понятие Features и Capabilities. Первое — это привычные нам компоненты, которые можно найти в Панели управления -> Программы и компоненты -> Включение и отключение компонентов Windows. То есть это встраиваемые модули, которые выполняют определенный сервисный функционал.
Capabilities — это дополнительные возможности, которые расширяют возможности интерфейса и увеличивают удобство пользователя. Среди них — Language packs, наборы шрифтов. Да, Microsoft удалил часть нестандартных шрифтов, которые теперь вынесены в опциональные компоненты. Скачать эти компоненты можно в виде ISO файла с сайта Volume Licensing Service Center или напрямую через Internet и графический интерфейс Windows. Такую концепцию Microsoft назвала Features on Demand (FOD). Их в более ранних версия Windows не было.
Работаем с Windows Features
Итак, список установленных компонентов можно посмотреть командой
Dism /online /Get-Features
Вот как в Powershell можно получить список всех компонентов командлетами Get-WindowsFeature (для Windows Server) или Get-WindowsOptionalFeature (Windows 10):
Чтобы получить список отключенных компонентов, введите:
Get-WindowsOptionalFeature -Online | ? state -eq ‘disabled’ | select featurename
Этот список также можно вывести в файл (для windows Server):
Get-WindowsFeature | Where-Object <$_.Installed -match “True”>| Select-Object -Property Name | Out-File C:\Temp\WindowsFeatures.txt
Посмотрев список названий и их состояние, можно использовать эти названия для того, чтобы компоненты включить или выключить:
Dism /online /Enable-Feature /FeatureName:TFTP /All
ключ /All позволяет включить также все дочерние компоненты;
Установка компонентов через Powershell выполняется командой Enable-WindowsOptionalFeature.
Enable-WindowsOptionalFeature -Online -FeatureName RSATClient-Roles-AD-Powershell
Параметр -All включает все дочерние компоненты.
Dism /online /Disable-Feature /FeatureName:TFTP
Аналогично, через Powershell это можно сделать командой Disable-Windowsoptionalfeature -online -featureName [feature name].
Обратите внимание, некоторые фичи имеют разные названия в Windows 7 и Windows 10. Например, RSAT в Windows 7 — это RemoteServerAdministrationTools, а в Windows 10 — RSATclient.
Управление Features on Demand (FOD)
Если вы устанавливаете их через графический интерфейс, то вам необходимо пройти “System –> App & features –> Manage optional features” и нажать знак + напротив необходимых компонентов.
Чтобы сделать это автоматизированно через командную строку, наберите чтобы получить список доступных компонентов:
DISM.EXE /Online /Get-Capabilities
или на Powershell:
Как и прежде, запомните название необходимых вам компонентов, чтобы включить их командой (на примере .Net Framework 3):
DISM.EXE /Online /Add-Capability /CapabilityName:NetFx3
или на Powershell:
Add-WindowsCapability –Online -Name NetFx3
Если же у вас нет доступа в Интернет, то есть выход. Итак, вы скачиваете ISO образ диска с FOD компонентами с сайта Volume Licensing Service Center. Файлы будут разные для разных релизов Windows 10 — 1511, 1607, 1703, 1709. Важно помнить, что компоненты одного релиза не подходят к другому. Если вы сделаете in-place upgrade (установка одного релиза поверх другого через обновление), то несовместимые установленные компоненты будут удалены без вашего желания! Да, Microsoft удаляет то, что считает несовместимым при обновлении.
Так вот, ISO файл содержит набор неизвестных и сложных для понимания файлов с расширением cab. Вот чудесный файлик на сайта Microsoft, который обясняет назначение каждого файла. Итак, существуют следующие типы FOD:
- Microsoft-Windows-LanguageFeatures-Basic — проверка правописания для различных языков и раскладок клавиатуры;
- Microsoft-Windows-LanguageFeatures-Fonts — национальные шрифты, например, азиатские
- Microsoft-Windows-LanguageFeatures-OCR — средства для распознавания шрифтов
- Microsoft-Windows-LanguageFeatures-Handwriting — средства для распознавания рукописного ввода
- Microsoft-Windows-LanguageFeatures-TextToSpeech — средства преобразования текста в голос, используемые подсказчиком Cortana
- Microsoft-Windows-LanguageFeatures-Speech — распознавание голоса
- Microsoft-Windows-InternationalFeatures — пакеты национальных настроек, например, для Тайваня
Итак, для добавления таких FOD компонентов, используйте команды вида (замените имя компонента):
Dism /Online /Add-Capability /CapabilityName:Language.Basic
Для удаления FOD:
Dism /Online /Remove-Capability /CapabilityName:Language.Basic
Установка и переустановка пакетов языков (Language Interface Packs, LIP)
Язык интерфейса Windows можно поменять, установив так называемые LIP. ранее они назывались MUI (Multi user interface). Файлы LIP выглядят так: Microsoft-Windows-Client-Language-Pack_x64_es-es.cab для испанского языка. Выглядеть установка будет примерно так:
Dism /Add-Package /online /PackagePath:»C:\Languages\Microsoft-Windows-Client-Language-Pack_x64_fr-fr.cab»
Dism /Remove-Package /online /PackageName:Microsoft-Windows-Client-LanguagePack-Package
В следующей статье мы поговорим как с помощью DISM и Powershell управлять так называемыми Modern-приложениями AppX.
Window Management
This design guide was created for Windows 7 and has not been updated for newer versions of Windows. Much of the guidance still applies in principle, but the presentation and examples do not reflect our current design guidance.
This article covers default placement of windows when initially displayed on the screen, their stacking order relative to other windows (Z order), their initial size, and how their display affects input focus.
For the following guidelines:
- A top-level window has no owner window and is displayed on the taskbar. Examples: application windows. In Windows Vista and later, dialog boxes without owner windows and property sheets are also considered top-level.
- An owned window has an owner window and isn’t displayed on the taskbar. Examples: modal dialog boxes, modeless dialog boxes.
- A user-initiated window is displayed as the direct result of a user’s action. Otherwise, it is program initiated if initiated by a program, or system initiated if initiated by Microsoft Windows . For example, an Options dialog box is user initiated, but a meeting reminder is program initiated.
- A contextual window is a user-initiated window that has a strong relationship to the object from which it was launched. For example, windows displayed by context menus or notification area icons are contextual, but windows displayed by menu bars are not.
- The active monitor is the monitor where the active program is running.
- The default monitor is the one with the Start menu, taskbar, and notification area.
Design concepts
Window management is one of the most fundamental user activities. Before Windows Vista, windows were often given small default sizes and placed in the middle of the screen. That approach works well for older single, low-resolution monitors, but not for modern video hardware.
Windows is designed to support modern video hardware, which often runs at resolutions significantly higher than the minimum supported screen resolution and may have multiple monitors. Doing so:
- Allows users to benefit fully from their advanced hardware.
- Requires less effort from users to move their mouse across greater distances.
- Makes window placement more predictable and therefore easier to find.
The minimum supported screen resolution
The minimum effective screen resolution supported by Windows is 800×600 pixels. This means that fixed size windows should display fully at the minimum resolution (while reserving space for the taskbar), but resizable windows can be optimized for an effective resolution of 1024×768 pixels as long as they are functional at the minimum resolution.
While currently the most common physical screen resolutions for Windows PCs are 1024×768 pixels or greater, targeting 800×600 pixels allows Windows to:
- Work well with all modern hardware, including small notebook PCs.
- Support high dpi (dots per inch) settings.
- Support larger fonts for accessibility.
- Support hardware used on a global basis.
Choosing the minimum resolution to support requires striking the right balance. Targeting a higher resolution would result in a suboptimal experience for a significant percentage of modern hardware, whereas targeting a lower resolution would prevent designers from taking full advantage of the available screen space.
If you believe that your target users are using significantly higher resolutions than the Windows minimum, you can design your program to take full advantage of the extra screen space by using resizable windows that scale well.
Guidelines
General
- Support the minimum Windows effective resolution of 800×600 pixels. For critical user interfaces (UIs) that must work in safe mode, support an effective resolution of 640×480 pixels. Be sure to account for the space used by the taskbar by reserving 48 vertical relative pixels for windows displayed with the taskbar.
- Optimize resizable window layouts for an effective resolution of 1024×768 pixels. Automatically resize these windows for lower screen resolutions in a way that is still functional.
- Be sure to test your windows in 96 dpi (100 percent) at 800×600 pixels, 120 dpi (125 percent) at 1024×768 pixels, and 144 dpi (150 percent) at 1200×900 pixels. Check for layout problems, such as clipping of controls, text, and windows, and stretching of icons and bitmaps.
- For programs with touch and mobile use scenarios, optimize for 120 dpi. High-dpi screens are currently prevalent on touch and mobile PCs.
- Resizable windows no longer must show the resize glyph in the lower-right corner, because:
- All sides and edges of a window are resizable, not just the lower-right corner.
- The glyph requires a status bar to display, yet many resizable windows don’t provide status bars.
- The resizable window borders and resize pointers are more effective at communicating that a window is resizable than the resize glyph.
Title bar controls
Use the title bar controls as follows:
- Close. All primary and secondary windows with a standard window frame should have a Close button on the title bar. Clicking Close has the effect of canceling or closing the window.
In this example, the dialog box doesn’t have a Close button in the title bar.
- Minimize. All primary windows and long-running modeless secondary windows (such as progress dialogs) should have a Minimize button. Clicking Minimize reduces the window to its taskbar button. Consequently, windows that can be minimized require a title bar icon.
- Maximize/Restore down. All resizable windows should have a Maximize/Restore down button. Clicking Maximize displays the window in its largest size, which for most windows is full screen; whereas clicking Restore down displays the window in its previous size. However, some windows don’t benefit from using a full screen, so these windows should maximize to their largest useful size.
Window size
- Choose a default window size appropriate for its contents. Don’t be afraid to use larger initial window sizes if you can use the space effectively.
- Use resizable windows whenever practical to avoid scroll bars and truncated data. Windows with dynamic content and lists benefit the most from resizable windows.
- For text documents, consider a maximum line length of 65 characters to make the text easy to read. (Characters include letters, punctuation, and spaces.)
- Fixed-sized windows:
- Must be entirely visible and sized to fit within the work area.
- Resizable windows:
- May be optimized for higher resolutions, but sized down as needed at display time to the actual screen resolution.
- For progressively larger window sizes, must show progressively more information. Make sure that at least one window portion or control has resizable content.
- Should avoid default restored sizes that are maximized or near maximized. Instead, choose a default size that is typically the most useful without being full screen. Assume that users will maximize the window instead of resizing to make it full screen.
- Should set a minimum window size if there is a size below which the content is no longer usable. For resizable controls, set minimum resizable element sizes to their smallest functional sizes, such as minimum functional column widths in list views.
- Should change the presentation if doing so makes the content usable at smaller sizes.
In this example, Windows Media Player changes its format when the window becomes too small for the standard format.
Window location
For the following guidelines, «centering» means to bias vertical placement slightly towards the top of the monitor, instead of placing exactly in the middle. Put 45 percent of the space between the top of the monitor/owner and the window top, and 55 percent between the bottom of the monitor/owner and the window bottom. Do this because the eye is naturally biased towards the top of the screen.
«Centering» means to bias vertical placement slightly towards the top of the monitor.
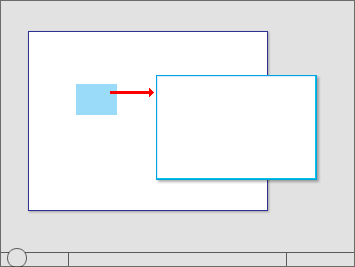
If a window is contextual, always display it near the object that it was launched from. Place it out of the way so that the source object isn’t covered by the window.
- If displayed using the mouse, when possible place it offset down and to the right.
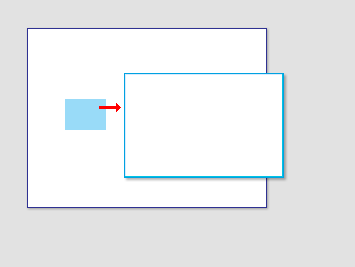
Show contextual windows near the object that it was launched from.
Windows launched from notification area icons are displayed near the notification area.
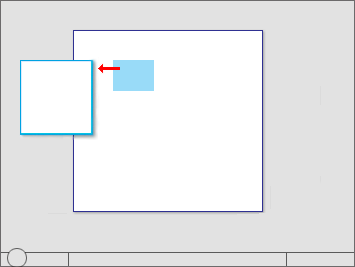
If displayed using a pen, when possible place it so as not to be covered by the user’s hand. For right-handed users, display to the left; otherwise display to the right.
When using a pen, also show contextual windows so that they aren’t covered by the user’s hand.
Developers: You can distinguish between mouse events and pen events using the GetMessageExtraInfo API. You can determine the user’s handedness using the SystemParametersInfo API with SPI_GETMENUDROPALIGNMENT.
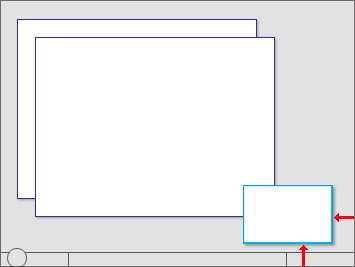
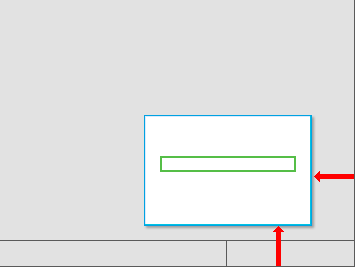
Place progress dialogs out of the way in the lower-right corner of the active monitor.
Place progress dialogs in the lower-right corner.
If a window isn’t related to the current context or user action, place it away from the current pointer location. Doing so prevents accidental interaction.
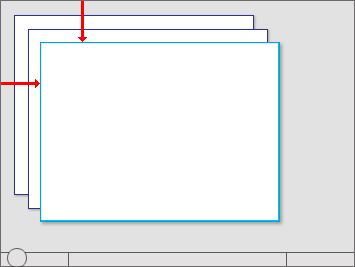
If a window is a top-level application or document, always cascade its origin off the upper-left corner of the monitor. If created by the active program, use the active monitor; otherwise, use the default monitor.
Cascade top-level application or document windows off the upper-left corner of the monitor.
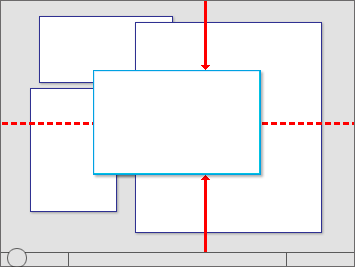
If a window is a top-level utility, always display it «centered» in the monitor. If created by the active program, use the active monitor; otherwise, use the default monitor.
Center top-level utility windows.
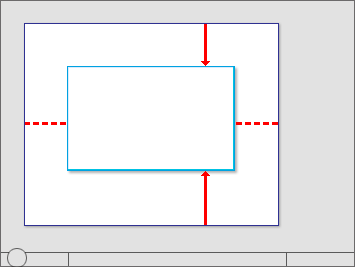
If a window is an owned window, initially display it «centered» on top of the owner window. For subsequent display, consider displaying it in its last location (relative to the owner window) if doing so is likely to be more convenient.
Initially center owned windows on top of the owner window.
For modeless dialogs, always display initially on top of the owner window to make them easy to find. However, if the user activates the owner window, that may obscure the modeless dialog.
Display modeless dialogs initially on top of the owner window to make them easy to find.
If necessary, adjust the initial location so that the entire window is visible within the target monitor. If a resizable window is larger than the target monitor, reduce it to fit.