- Wpf system windows window
- Жизненный цикл
- Общие сведения об окнах WPF WPF Windows Overview
- Класс окна The Window Class
- Реализация окна Implementing a Window
- Настройка определения окна для MSBuild Configuring a Window Definition for MSBuild
- Время существования окна Window Lifetime
- Открытие окна Opening a Window
- Владение окном Window Ownership
- Предотвращение активации окна Preventing Window Activation
- Активация окна Window Activation
- Закрытие окна Closing a Window
- События времени существования окна Window Lifetime Events
- Расположение окна Window Location
- Окна верхнего уровня и Z-порядок Topmost Windows and Z-Order
- Размер окна Window Size
- Порядок приоритета для свойств размера Order of Precedence for Sizing Properties
- Состояние окна Window State
- Внешний вид окна Window Appearance
- Режим изменения размера Resize Mode
- Стиль окна Window Style
- Непрямоугольный стиль окна Non-Rectangular Window Style
- Наличие панели задач Task Bar Presence
- Соображения безопасности Security Considerations
- Другие типы окон Other Types of Windows
Wpf system windows window
Ключевым элементом в системе графического интерфейса в WPF является окно, которое содержит все необходимые элементы управления. Окно в WPF представлено классом Window , который является производным от класса ContentControl. Поэтому окно является элементом управления содержимым, и как, к примеру, кнопка, может содержать в себе один дочерний элемент. Как правило, в его качестве выступает один из элементов компоновки, например, Grid.
Класс Window привносит ряд свойств, которые позволяют настроить окно приложения:
AllowsTransparency : при значении true позволяет установить прозрачный фон окна
Icon : представляет иконку, которая отображается в левом верхнем углу окна и в панели задач. Если иконка не установлена, то система будет использовать стандартную иконку по умолчанию.
Top : устанавливает отступ окна приложения от верхней границы экрана
Left : устанавливает отступ окна приложения от левой границы экрана
ResizeMode : задает режим изменения размеров окна. Может принимать следующие значения:
CanMinimize : окно можно только свернуть
NoResize : у окна нельзя изменить начальные размеры
CanResize : у окна можно изменять размеры
CanResizeWithGrip : в правом нижнем углу окна появляется визуализация того, что у окна можно изменять размеры
RestoreBounds : возвращает границы окна
ShowInTaskbar : при значении true иконка окна отображается на панели задач
SizeToContent : позволяет автоматически масштабировать размеры окна в зависимости от содержимого. Может принимать следующие значения:
Width : автоматически масштабируется только ширина
Height : автоматически масштабируется только высота
WidthAndHeight : автоматически масштабируются высота и ширина
Manual : автоматическое масштабирование отсутствует
Title : заголовок окна
Topmost : при значении true окно устанавливается поверх других окон приложения
WindowStartupLocation : устанавливает стартовую позицию окна. Может принимать следующие значения:
CenterOwner : если данное окно было запущено другим окном, то данное окно позиционируется относительно центра запустившего его окна
CenterScreen : окно помещается в центре экрана
Manual : позиция устанавливается вручную с помощью свойств Top и Left
WindowState : состояние окна. Возможные значения:
Maximized : раскрыто на весь экран
Normal : стандартное состояние
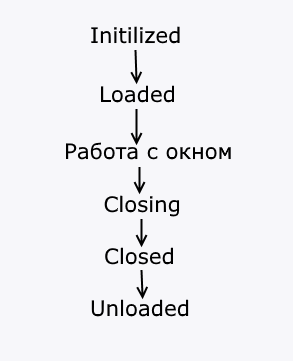
Жизненный цикл
В процессе работы окно в WPF проходит ряд этапов жизненного цикла, которые доступны нам через обработку событий класса Window:
Initialized : это событие возникает при инициализации окна, когда у него устанавливаются все свойства, но до применения к нему стилей и привязки данных. Это общее событие для всех элементов управления в WPF, поэтому следует учитывать, что сначала возникают события вложенных элементов, а затем их контейнеров. То есть событие Initialized окна приложения генерируется только после того, как отработает событие Initialized для всех вложенных элементов.
Loaded : возникает после полной инициализации окна и применения к нему стилей и привязки данных. После генерации этого события происходит визуализация элемента, и окно отображается на экране и становится видимым для пользователя
Closing : возникает при закрытии окна
Closed : возникает, когда окно становится закрытым
Unloaded : возникает после закрытия окна при выгрузке всех связанных ресурсов из памяти
Соответственно, если нам надо выполнить некоторые действия при загрузке или при закрытии окна, мы можем обработать события Loaded и Closing/Closed. Например, запишем в текстовый лог события жизненного цикла:
Общие сведения об окнах WPF WPF Windows Overview
Пользователи взаимодействуют с автономными приложениями Windows Presentation Foundation (WPF) через Windows. Users interact with Windows Presentation Foundation (WPF) standalone applications through windows. Основная цель окна — разместить содержимое, которое визуализирует данные и позволяет пользователям взаимодействовать с ними. The primary purpose of a window is to host content that visualizes data and enables users to interact with data. Автономные приложения WPF предоставляют собственные окна с помощью Window класса. Standalone WPF applications provide their own windows by using the Window class. В этом разделе описываются Window основные принципы создания и управления окнами в автономных приложениях. This topic introduces Window before covering the fundamentals of creating and managing windows in standalone applications.
Размещенные в браузере приложения WPF, включая приложения браузера XAML (XBAP) и свободные Язык XAML Extensible Application Markup Language (XAML) страницы, не предоставляют собственные окна. Browser-hosted WPF applications, including XAML browser applications (XBAPs) and loose Язык XAML Extensible Application Markup Language (XAML) pages, don’t provide their own windows. Вместо этого они размещаются в Windows, предоставляемых Windows Internet Explorer. Instead, they are hosted in windows provided by Windows Internet Explorer. См. раздел Общие сведения о приложениях браузера WPF XAML. See WPF XAML Browser Applications Overview.
Класс окна The Window Class
На следующем рисунке показаны составные части окна: The following figure illustrates the constituent parts of a window:
Окно разделено на две области: неклиентскую и клиентскую. A window is divided into two areas: the non-client area and client area.
Неклиентская область окна реализуется WPF и включает части окна, которые являются общими для большинства окон, в том числе следующие: The non-client area of a window is implemented by WPF and includes the parts of a window that are common to most windows, including the following:
Граница. A border.
Заголовок окна. A title bar.
Кнопки «Свернуть», «Развернуть» и «Восстановить». Minimize, Maximize, and Restore buttons.
Кнопка «Закрыть». A Close button.
Системное меню с элементами, которые позволяют пользователям свернуть, развернуть, восстановить, перемещать, изменять размеры и закрыть окно. A System menu with menu items that allow users to minimize, maximize, restore, move, resize, and close a window.
Клиентская область окна — это область внутри неклиентской области окна, которая используется разработчиками для добавления содержимого, зависящего от приложения, таких как строки меню, панели инструментов и элементы управления. The client area of a window is the area within a window’s non-client area and is used by developers to add application-specific content, such as menu bars, tool bars, and controls.
В WPF окно инкапсулируется Window классом, который используется для следующих действий: In WPF, a window is encapsulated by the Window class that you use to do the following:
Отобразить окно. Display a window.
Настроить размер, положение и внешний вид окна. Configure the size, position, and appearance of a window.
Разместить содержимое конкретного приложения. Host application-specific content.
Управлять временем существования окна. Manage the lifetime of a window.
Реализация окна Implementing a Window
Реализация типичного окна состоит как из внешнего вида, так и поведения, где внешний вид определяет, как окно будет выглядеть для пользователей и их поведение определяет способ работы окна при взаимодействии пользователей с ним. The implementation of a typical window comprises both appearance and behavior, where appearance defines how a window looks to users and behavior defines the way a window functions as users interact with it. В WPF можно реализовать внешний вид и поведение окна, используя либо код, либо XAML XAML разметку. In WPF, you can implement the appearance and behavior of a window using either code or XAML XAML markup.
Однако в общем случае внешний вид окна реализуется с помощью XAML XAML разметки, а его поведение реализуется с помощью кода программной части, как показано в следующем примере. In general, however, the appearance of a window is implemented using XAML XAML markup, and its behavior is implemented using code-behind, as shown in the following example.
Чтобы разрешить XAML XAML совместную работу файла разметки и файла кода программной части, необходимо выполнить следующие действия. To enable a XAML XAML markup file and code-behind file to work together, the following are required:
В разметке Window элемент должен включать x:Class атрибут. In markup, the Window element must include the x:Class attribute. При сборке приложения существование x:Class в файле разметки заставляет Microsoft Build Engine (MSBuild) создать partial класс, производный от, Window и имеет имя, заданное x:Class атрибутом. When the application is built, the existence of x:Class in the markup file causes Microsoft build engine (MSBuild) to create a partial class that derives from Window and has the name that is specified by the x:Class attribute. Для этого требуется добавить объявление пространства имен XML для XAML XAML схемы ( xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml» ). This requires the addition of an XML namespace declaration for the XAML XAML schema ( xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml» ). Созданный partial класс реализует InitializeComponent метод, который вызывается для регистрации событий и задания свойств, реализованных в разметке. The generated partial class implements the InitializeComponent method, which is called to register the events and set the properties that are implemented in markup.
В коде программной части класс должен быть partial классом с тем же именем, который указан x:Class атрибутом в разметке и должен быть производным от класса Window . In code-behind, the class must be a partial class with the same name that is specified by the x:Class attribute in markup, and it must derive from Window. Это позволяет связать файл кода программной части с partial классом, созданным для файла разметки при сборке приложения (см. раздел Создание приложения WPF). This allows the code-behind file to be associated with the partial class that is generated for the markup file when the application is built (see Building a WPF Application).
В коде программной части Window класс должен реализовывать конструктор, который вызывает InitializeComponent метод. In code-behind, the Window class must implement a constructor that calls the InitializeComponent method. InitializeComponent реализуется созданным классом файла разметки partial для регистрации событий и задания свойств, определенных в разметке. InitializeComponent is implemented by the markup file’s generated partial class to register events and set properties that are defined in markup.
При добавлении нового Window в проект с помощью Visual Studio объект Window реализуется с помощью разметки и кода программной части и включает необходимую конфигурацию для создания связи между файлами разметки и файлов кода программной части, как описано здесь. When you add a new Window to your project by using Visual Studio, the Window is implemented using both markup and code-behind, and includes the necessary configuration to create the association between the markup and code-behind files as described here.
С такой конфигурацией вы можете сосредоточиться на определении внешнего вида окна в XAML XAML разметке и реализации его поведения в коде программной части. With this configuration in place, you can focus on defining the appearance of the window in XAML XAML markup and implementing its behavior in code-behind. В следующем примере показано окно с кнопкой, реализованной в XAML XAML разметке, и обработчиком событий для события кнопки Click , реализованного в коде программной части. The following example shows a window with a button, implemented in XAML XAML markup, and an event handler for the button’s Click event, implemented in code-behind.
Настройка определения окна для MSBuild Configuring a Window Definition for MSBuild
Реализация окна определяет, как оно настроено для MSBuild. How you implement your window determines how it is configured for MSBuild. Для окна, которое определено с помощью XAML XAML разметки и кода программной части: For a window that is defined using both XAML XAML markup and code-behind:
Файлы разметки XAML настраиваются как Page элементы MSBuild. XAML markup files are configured as MSBuild Page items.
Файлы кода программной части настраиваются как Compile элементы MSBuild. Code-behind files are configured as MSBuild Compile items.
Это показано в следующем файле проекта MSBuild. This is shown in the following MSBuild project file.
Сведения о создании приложений WPF см. в разделе Создание приложения WPF. For information about building WPF applications, see Building a WPF Application.
Время существования окна Window Lifetime
Как и любой класс, окно имеет время существования, которое начинается с момента создания его экземпляра, после чего оно открывается, активируется, деактивируется и, в конечном счете, закрывается. As with any class, a window has a lifetime that begins when it is first instantiated, after which it is opened, activated and deactivated, and eventually closed.
Открытие окна Opening a Window
Чтобы открыть окно, сначала создайте его экземпляр, как показано в следующем примере. To open a window, you first create an instance of it, which is demonstrated in the following example.
В этом примере MarkupAndCodeBehindWindow экземпляр создается при запуске приложения, что происходит при Startup возникновении события. In this example, the MarkupAndCodeBehindWindow is instantiated when the application starts, which occurs when the Startup event is raised.
При создании экземпляра окна ссылка на него автоматически добавляется в список окон, управляемых Application объектом (см Application.Windows .). When a window is instantiated, a reference to it is automatically added to a list of windows that is managed by the Application object (see Application.Windows). Кроме того, первое окно, для которого создается экземпляр, по умолчанию устанавливается в Application качестве главного окна приложения (см Application.MainWindow . раздел). Additionally, the first window to be instantiated is, by default, set by Application as the main application window (see Application.MainWindow).
После этого окно открывается путем вызова Show метода; результат показан на следующем рисунке. The window is finally opened by calling the Show method; the result is shown in the following figure.
Окно, открываемое путем вызова, Show является немодальным окном, что означает, что приложение работает в режиме, позволяющем пользователям активировать другие окна в одном приложении. A window that is opened by calling Show is a modeless window, which means that the application operates in a mode that allows users to activate other windows in the same application.
ShowDialog вызывается для открытия окон, таких как модальные диалоговые окна. ShowDialog is called to open windows such as dialog boxes modally. Дополнительные сведения см. в разделе Обзор диалоговых окон. See Dialog Boxes Overview for more information.
Когда Show вызывается, окно выполняет инициализацию перед отображением, чтобы установить инфраструктуру, позволяющую принимать входные данные пользователя. When Show is called, a window performs initialization work before it is shown to establish infrastructure that allows it to receive user input. При инициализации окна SourceInitialized возникает событие, и отображается окно. When the window is initialized, the SourceInitialized event is raised and the window is shown.
В качестве ярлыка StartupUri можно задать, чтобы указать первое окно, которое автоматически открывается при запуске приложения. As a shortcut, StartupUri can be set to specify the first window that is opened automatically when an application starts.
При запуске приложения окно, указанное значением, StartupUri открывается немодально; внутреннее окно открывается путем вызова его Show метода. When the application starts, the window specified by the value of StartupUri is opened modelessly; internally, the window is opened by calling its Show method.
Владение окном Window Ownership
Окно, открываемое с помощью метода, Show не имеет неявной связи с окном, которое его создало; пользователи могут взаимодействовать с любым окном независимо друг от друга. Это означает, что одно из окон может выполнять следующие действия: A window that is opened by using the Show method does not have an implicit relationship with the window that created it; users can interact with either window independently of the other, which means that either window can do the following:
Охватывает другой (если Topmost для свойства не задано значение true ). Cover the other (unless one of the windows has its Topmost property set to true ).
Сворачиваться, разворачиваться и восстанавливаться без влияния на другое окно. Be minimized, maximized, and restored without affecting the other.
Для некоторых окон требуется связь с окном, которое их открывает. Some windows require a relationship with the window that opens them. Например, приложение интегрированной среды разработки (IDE) может открывать окна свойств и окна инструментов, в которых типичное поведение заключается в покрытии окна, которое их создает. For example, an Integrated Development Environment (IDE) application may open property windows and tool windows whose typical behavior is to cover the window that creates them. Кроме того, такие окна должны всегда закрываться, сворачиваться, разворачиваться и восстанавливаться вместе с окном, которое их создало. Furthermore, such windows should always close, minimize, maximize, and restore in concert with the window that created them. Такая связь может быть установлена путем создания одного окна другим и достигается путем задания Owner свойству собственного окна ссылки на окно владельца. Such a relationship can be established by making one window own another, and is achieved by setting the Owner property of the owned window with a reference to the owner window. Это показано в следующем примере. This is shown in the following example.
После установки владения: After ownership is established:
Принадлежащее окно может ссылаться на окно его владельца путем проверки значения его Owner Свойства. The owned window can reference its owner window by inspecting the value of its Owner property.
Окно «владелец» может обнаружить все окна, которыми он владеет, проверив значение его OwnedWindows Свойства. The owner window can discover all the windows it owns by inspecting the value of its OwnedWindows property.
Предотвращение активации окна Preventing Window Activation
Существуют ситуации, когда не следует активировать Windows при отображении, например в окнах беседы приложения электронной почты в стиле Internet Messenger или окна уведомлений. There are scenarios where windows should not be activated when shown, such as conversation windows of an Internet messenger-style application or notification windows of an email application.
Если в приложении есть окно, которое не должно быть активировано при отображении, можно установить его ShowActivated свойство в значение false перед вызовом Show метода в первый раз. If your application has a window that shouldn’t be activated when shown, you can set its ShowActivated property to false before calling the Show method for the first time. Результат: As a consequence:
Окно не активируется. The window is not activated.
ActivatedСобытие окна не вызывается. The window’s Activated event is not raised.
Текущее активированное окно останется активным. The currently activated window remains activated.
Однако окно активируется, если пользователь щелкнет его неклиентскую или клиентскую область. The window will become activated, however, as soon as the user activates it by clicking either the client or non-client area. В данном случае: In this case:
Окно активируется. The window is activated.
ActivatedВызывается событие окна. The window’s Activated event is raised.
Ранее активированное окно деактивируется. The previously activated window is deactivated.
DeactivatedЗатем события окна и Activated порождаются в ответ на действия пользователя. The window’s Deactivated and Activated events are subsequently raised as expected in response to user actions.
Активация окна Window Activation
Когда окно открывается впервые, оно становится активным окном (если оно не отображается со ShowActivated значением false ). When a window is first opened, it becomes the active window (unless it is shown with ShowActivated set to false ). Активное окно — это окно, которое в данный момент захватывает ввод пользователя, например, нажатие клавиш и щелчки мышью. The active window is the window that is currently capturing user input, such as key strokes and mouse clicks. Когда окно активируется, оно вызывает Activated событие. When a window becomes active, it raises the Activated event.
При первом открытии окна Loaded ContentRendered события и вызываются только после Activated возникновения события. When a window is first opened, the Loaded and ContentRendered events are raised only after the Activated event is raised. С учетом этого окно может считаться открытым при ContentRendered возникновении. With this in mind, a window can effectively be considered opened when ContentRendered is raised.
После активизации окна пользователь может активировать другое окно в том же приложении или активировать другое приложение. After a window becomes active, a user can activate another window in the same application, or activate another application. В этом случае активное в настоящий момент окно станет неактивным и вызовет Deactivated событие. When that happens, the currently active window becomes deactivated and raises the Deactivated event. Аналогично, когда пользователь выбирает неактивное окно, окно снова становится активным и Activated вызывается. Likewise, when the user selects a currently deactivated window, the window becomes active again and Activated is raised.
Одной из распространенных причин для обработки Activated и Deactivated является включение и отключение функций, которые могут выполняться только при активном окне. One common reason to handle Activated and Deactivated is to enable and disable functionality that can only run when a window is active. Например, некоторые окна отображают интерактивное содержимое, которое требует постоянного ввода данных или внимания пользователя, включая игры и видеопроигрыватели. For example, some windows display interactive content that requires constant user input or attention, including games and video players. Ниже приведен пример упрощенного видеопроигрывателя, демонстрирующий обработку Activated и Deactivated реализацию такого поведения. The following example is a simplified video player that demonstrates how to handle Activated and Deactivated to implement this behavior.
Другие типы приложений могут выполнять код в фоновом режиме, когда окно деактивировано. Other types of applications may still run code in the background when a window is deactivated. Например, почтовый клиент может продолжать опрашивать почтовый сервер, пока пользователь работает с другими приложениями. For example, a mail client may continue polling the mail server while the user is using other applications. Такие приложения часто обеспечивают другое или дополнительное поведение, когда главное окно не активно. Applications like these often provide different or additional behavior while the main window is deactivated. В случае почтовой программы это может означать как добавление нового почтового элемента в папку «Входящие», так и добавление значка уведомления на панель задач. With respect to the mail program, this may mean both adding the new mail item to the inbox and adding a notification icon to the system tray. Значок уведомления должен отображаться только в том случае, если окно почты не активно, которое можно определить с помощью проверки IsActive Свойства. A notification icon need only be displayed when the mail window isn’t active, which can be determined by inspecting the IsActive property.
Если фоновая задача завершается, в окне может потребоваться более срочно уведомлять пользователя о вызове Activate метода. If a background task completes, a window may want to notify the user more urgently by calling Activate method. Если пользователь взаимодействует с другим приложением, которое активируется при Activate вызове, кнопка панели задач окна отображается. If the user is interacting with another application activated when Activate is called, the window’s taskbar button flashes. Если пользователь взаимодействует с текущим приложением, вызов Activate переводит окно на передний план. If a user is interacting with the current application, calling Activate will bring the window to the foreground.
Активацию области действия приложения можно выполнять с помощью Application.Activated Application.Deactivated событий и. You can handle application-scope activation using the Application.Activated and Application.Deactivated events.
Закрытие окна Closing a Window
Время существования окна заканчивается, когда пользователь его закрывает. The life of a window starts coming to an end when a user closes it. Окно может быть закрыто с помощью элементов в неклиентской области, включая следующие: A window can be closed by using elements in the non-client area, including the following:
Элемент закрытия системного меню. The Close item of the System menu.
Нажатие клавиш ALT+F4. Pressing ALT+F4.
Нажмите кнопку Закрыть . Pressing the Close button.
Можно указать дополнительные способы закрытия окна для клиентской области, к наиболее типичным из которых относятся следующие: You can provide additional mechanisms to the client area to close a window, the more common of which include the following:
Элемент Exit в меню файл , обычно для основных окон приложений. An Exit item in the File menu, typically for main application windows.
Элемент закрытия в меню файл , обычно в дополнительном окне приложения. A Close item in the File menu, typically on a secondary application window.
Кнопка Отмена , обычно в модальном диалоговом окне. A Cancel button, typically on a modal dialog box.
Кнопка » Закрыть » (обычно в немодальном диалоговом окне). A Close button, typically on a modeless dialog box.
Чтобы закрыть окно в ответ на один из этих пользовательских механизмов, необходимо вызвать Close метод. To close a window in response to one of these custom mechanisms, you need to call the Close method. В следующем примере реализуется возможность закрытия окна с помощью команды выход в меню файл . The following example implements the ability to close a window by choosing the Exit on the File menu.
Когда окно закрывается, оно вызывает два события: Closing и Closed . When a window closes, it raises two events: Closing and Closed.
Closing вызывается перед закрытием окна и предоставляет механизм, с помощью которого можно предотвратить закрытие окна. Closing is raised before the window closes, and it provides a mechanism by which window closure can be prevented. Одна из распространенных причин, препятствующих закрытию окна, заключается в том, что содержимое окна содержит измененные данные. One common reason to prevent window closure is if window content contains modified data. В этом случае Closing событие может быть обработано, чтобы определить, являются ли данные «грязными», и, если да, попросить пользователя либо продолжить закрытие окна без сохранения данных, либо отменить закрытие окна. In this situation, the Closing event can be handled to determine whether data is dirty and, if so, to ask the user whether to either continue closing the window without saving the data or to cancel window closure. В следующем примере показаны основные аспекты обработки Closing . The following example shows the key aspects of handling Closing.
ClosingОбработчик событий передается CancelEventArgs , который реализует Boolean Cancel свойство, для которого задается значение, true чтобы предотвратить закрытие окна. The Closing event handler is passed a CancelEventArgs, which implements the Boolean Cancel property that you set to true to prevent a window from closing.
Если не Closing обрабатывается или обрабатывается, но не отменяется, окно закроется. If Closing is not handled, or it is handled but not canceled, the window will close. Сразу же после закрытия окна Closed вызывается. Just before a window actually closes, Closed is raised. На этом этапе невозможно предотвратить закрытие окна. At this point, a window cannot be prevented from closing.
Приложение может быть настроено для автоматического завершения работы при закрытии главного окна приложения (см MainWindow .) или при закрытии последнего окна. An application can be configured to shut down automatically when either the main application window closes (see MainWindow) or the last window closes. Дополнительные сведения см. в разделе ShutdownMode. For details, see ShutdownMode.
Хотя окно может быть явно закрыто с помощью механизмов, предоставленных в неклиентской и клиентской областях, окно также может быть неявно закрыто в результате поведения в других частях приложения или окна, включая следующие: While a window can be explicitly closed through mechanisms provided in the non-client and client areas, a window can also be implicitly closed as a result of behavior in other parts of the application or Windows, including the following:
Пользователь выходит из системы или завершает работу Windows. A user logs off or shuts down Windows.
Владелец окна закрывается (см Owner . раздел). A window’s owner closes (see Owner).
Главное окно приложения закрыто и ShutdownMode имеет значение OnMainWindowClose . The main application window is closed and ShutdownMode is OnMainWindowClose.
Вызывается метод Shutdown. Shutdown is called.
После закрытия окно нельзя открыть повторно. A window cannot be reopened after it is closed.
События времени существования окна Window Lifetime Events
На следующем рисунке показана последовательность основных событий во время существования окна: The following illustration shows the sequence of the principal events in the lifetime of a window:
На следующем рисунке показана последовательность основных событий во время существования окна, которое отображается без активации (устанавливается ShowActivated false до отображения окна): The following illustration shows the sequence of the principal events in the lifetime of a window that is shown without activation (ShowActivated is set to false before the window is shown):
Расположение окна Window Location
Когда окно открыто, оно располагается в координатах x и y относительно рабочего стола. While a window is open, it has a location in the x and y dimensions relative to the desktop. Это расположение можно определить с помощью проверки Left Top свойств и соответственно. This location can be determined by inspecting the Left and Top properties, respectively. Можно задать эти свойства, чтобы изменить расположение окна. You can set these properties to change the location of the window.
Можно также указать начальное расположение Window при первом отображении, задав для WindowStartupLocation Свойства одно из следующих WindowStartupLocation значений перечисления: You can also specify the initial location of a Window when it first appears by setting the WindowStartupLocation property with one of the following WindowStartupLocation enumeration values:
Если в качестве расположения запуска задано Manual значение, а Left Top Свойства и не заданы, Window то запросит Windows указать расположение в. If the startup location is specified as Manual, and the Left and Top properties have not been set, Window will ask Windows for a location to appear in.
Окна верхнего уровня и Z-порядок Topmost Windows and Z-Order
Помимо расположения в координатах x и y, окно имеет координату по оси z, которая определяет его вертикальную позицию относительно других окон. Besides having an x and y location, a window also has a location in the z dimension, which determines its vertical position with respect to other windows. Это называется z-порядком окна. Существует два типа: обычный z-порядок и верхний z-порядок. This is known as the window’s z-order, and there are two types: normal z-order and topmost z-order. Расположение окна в стандартном z-порядке определяется тем, активно ли оно в данный момент. The location of a window in the normal z-order is determined by whether it is currently active or not. По умолчанию окно находится в обычном z-порядке. By default, a window is located in the normal z-order. Расположение окна в верхнем z-порядке также определяется тем, активно ли оно в данный момент. The location of a window in the topmost z-order is also determined by whether it is currently active or not. Кроме того, окна в самом верхнем z-порядке всегда расположены над окнами в обычном z-порядке. Furthermore, windows in the topmost z-order are always located above windows in the normal z-order. Окно находится в самом верхнем z-порядке, присвоив Topmost свойству значение true . A window is located in the topmost z-order by setting its Topmost property to true .
В каждом z-порядке активное в данный момент окно появляется поверх всех других окон в том же z-порядке. Within each z-order, the currently active window appears above all other windows in the same z-order.
Размер окна Window Size
Помимо расположения рабочего стола, размер окна определяется несколькими свойствами, включая различные свойства Width и Height SizeToContent . Besides having a desktop location, a window has a size that is determined by several properties, including the various width and height properties and SizeToContent.
MinWidth, Width и используются MaxWidth для управления диапазоном ширины, который может иметь окно в течение своего времени существования, и настраивается, как показано в следующем примере. MinWidth, Width, and MaxWidth are used to manage the range of widths that a window can have during its lifetime, and are configured as shown in the following example.
Высота окна управляется MinHeight , Height , и MaxHeight настраивается, как показано в следующем примере. Window height is managed by MinHeight, Height, and MaxHeight, and are configured as shown in the following example.
Так как различные значения ширины и высоты определяют диапазон, то что ширина и высота изменяемого окна могут находиться в любом месте указанного диапазона для соответствующего измерения. Because the various width values and height values each specify a range, it is possible for the width and height of a resizable window to be anywhere within the specified range for the respective dimension. Чтобы определить текущую ширину и высоту, проверьте ActualWidth и ActualHeight соответственно. To detect its current width and height, inspect ActualWidth and ActualHeight, respectively.
Если вы хотите, чтобы ширина и высота окна имели размер, соответствующий размеру содержимого окна, можно использовать SizeToContent свойство, которое имеет следующие значения: If you’d like the width and height of your window to have a size that fits to the size of the window’s content, you can use the SizeToContent property, which has the following values:
Manual. Manual. Нет эффекта (по умолчанию). No effect (default).
Width. Width. По ширине содержимого, что оказывает тот же результат, что MinWidth и установка и MaxWidth в ширину содержимого. Fit to content width, which has the same effect as setting both MinWidth and MaxWidth to the width of the content.
Height. Height. Вписать в высоту содержимого, что оказывает тот же результат, что и при задании MinHeight и MaxHeight высоты содержимого. Fit to content height, which has the same effect as setting both MinHeight and MaxHeight to the height of the content.
WidthAndHeight. WidthAndHeight. По ширине и высоте содержимого, что оказывает тот же результат, что MinHeight и установка и MaxHeight в высоту содержимого, и установка MinWidth и MaxWidth в ширину содержимого. Fit to content width and height, which has the same effect as setting both MinHeight and MaxHeight to the height of the content, and setting both MinWidth and MaxWidth to the width of the content.
В следующем примере показано окно, размеры которого автоматически устанавливаются равными его содержимому по вертикали и по горизонтали при первом отображении. The following example shows a window that automatically sizes to fit its content, both vertically and horizontally, when first shown.
В следующем примере показано, как задать SizeToContent свойство в коде, чтобы указать, как размер окна изменяется в соответствии с содержимым. The following example shows how to set the SizeToContent property in code to specify how a window resizes to fit its content .
Порядок приоритета для свойств размера Order of Precedence for Sizing Properties
Различные свойства размеров окна объединяются для определения диапазона ширины и высоты окна изменяемого размера. Essentially, the various sizes properties of a window combine to define the range of width and height for a resizable window. Чтобы обеспечить соблюдение допустимого диапазона, Window вычисляет значения свойств размера с помощью следующих порядков приоритета. To ensure a valid range is maintained, Window evaluates the values of the size properties using the following orders of precedence.
Для свойств высоты: For Height Properties:
Для свойств ширины: For Width Properties:
Порядок приоритета также может определять размер окна, когда оно развернуто, что управляется WindowState свойством. The order of precedence can also determine the size of a window when it is maximized, which is managed with the WindowState property.
Состояние окна Window State
В течение времени существования окна изменяемого размера оно может иметь три состояния: обычное, свернутое и развернутое. During the lifetime of a resizable window, it can have three states: normal, minimized, and maximized. Окно с нормальным состоянием является состоянием окна по умолчанию. A window with a normal state is the default state of a window. Окно с этим состоянием позволяет пользователю перемещать его и изменять размер, используя захват для изменения размера или границу. A window with this state allows a user to move and resize it by using a resize grip or the border, if it is resizable.
Окно с свернутым состоянием сворачивается к кнопке панели задач, если ShowInTaskbar свойство имеет значение true ; в противном случае оно сворачивается до наименьшего возможного размера, которое может быть и перемещается в левый нижний угол рабочего стола. A window with a minimized state collapses to its task bar button if ShowInTaskbar is set to true ; otherwise, it collapses to the smallest possible size it can be and relocates itself to the bottom-left corner of the desktop. Ни один из типов свернутого окна не может быть изменен с помощью границы или захвата для изменения размера, хотя свернутое окно, которое не отображается на панели задач, можно перетаскивать на рабочем столе. Neither type of minimized window can be resized using a border or resize grip, although a minimized window that isn’t shown in the task bar can be dragged around the desktop.
Окно с развернутым состоянием разворачивается до максимального размера, который может быть только большим, чем зависят от MaxWidth свойств, MaxHeight и SizeToContent . A window with a maximized state expands to the maximum size it can be, which will only be as large as its MaxWidth, MaxHeight, and SizeToContent properties dictate. Как и для свернутого окна, размер развернутого окна нельзя изменить с помощью захвата для изменения размера или перетаскивания границы. Like a minimized window, a maximized window cannot be resized by using a resize grip or by dragging the border.
Значения Top Left свойств,, Width и Height окна всегда представляют значения для нормального состояния, даже если окно в данный момент развернуто или уменьшено. The values of the Top, Left, Width, and Height properties of a window always represent the values for the normal state, even when the window is currently maximized or minimized.
Состояние окна можно настроить, задав его WindowState свойство, которое может иметь одно из следующих WindowState значений перечисления: The state of a window can be configured by setting its WindowState property, which can have one of the following WindowState enumeration values:
Normal (по умолчанию) Normal (default)
В следующем примере показано создание окна, которое отображается развернутым при его открытии. The following example shows how to create a window that is shown as maximized when it opens.
В общем случае следует задать WindowState настройку начального состояния окна. In general, you should set WindowState to configure the initial state of a window. После отображения окна изменяемого размера пользователи могут нажимать кнопки свертывания, развертывания и восстановления на панели заголовка окна, чтобы изменить состояние окна. Once a resizable window is shown, users can press the minimize, maximize, and restore buttons on the window’s title bar to change the window state.
Внешний вид окна Window Appearance
Можно изменить внешний вид клиентской области окна, добавляя в нее определенное содержимое, такое как кнопки, метки и текстовые поля. You change the appearance of the client area of a window by adding window-specific content to it, such as buttons, labels, and text boxes. Чтобы настроить неклиентскую область, Window предоставляет несколько свойств, которые включают Icon в себя установку значка окна и Title установку его заголовка. To configure the non-client area, Window provides several properties, which include Icon to set a window’s icon and Title to set its title.
Можно также изменить внешний вид и поведение границы неклиентской области, настраивая режим изменения размера окна, стиль окна и отображение в виде кнопки на панели задач рабочего стола. You can also change the appearance and behavior of non-client area border by configuring a window’s resize mode, window style, and whether it appears as a button in the desktop task bar.
Режим изменения размера Resize Mode
В зависимости от WindowStyle свойства можно управлять тем, как пользователи (и, если) могут изменять размер окна. Depending on the WindowStyle property, you can control how (and if) users can resize the window. Выбранный стиль окна влияет на то, может ли пользователь изменять размер окна, перетаскивая его границу с помощью мыши, появляются ли кнопки сворачивания, развернуть и изменить размер в неклиентской области и, если они отображаются, включены ли они. The choice of window style affects whether a user can resize the window by dragging its border with the mouse, whether the Minimize, Maximize, and Resize buttons appear on the non-client area, and, if they do appear, whether they are enabled.
Можно настроить изменение размера окна, задав его ResizeMode свойство, которое может быть одним из следующих ResizeMode значений перечисления: You can configure how a window resizes by setting its ResizeMode property, which can be one of the following ResizeMode enumeration values:
Как WindowStyle и в случае, режим изменения размера окна вряд ли изменится во время его существования, что означает, что, скорее всего, вы задаете его из XAML XAML разметки. As with WindowStyle, the resize mode of a window is unlikely to change during its lifetime, which means that you’ll most likely set it from XAML XAML markup.
Обратите внимание, что можно определить, является ли окно развернутым, минимальным или восстанавливаемым, проверив WindowState свойство. Note that you can detect whether a window is maximized, minimized, or restored by inspecting the WindowState property.
Стиль окна Window Style
Граница, предоставляемая из неклиентской области окна, подходит для большинства приложений. The border that is exposed from the non-client area of a window is suitable for most applications. Однако существуют ситуации, когда требуются различные типы границ либо границы вовсе не требуются, в зависимости от типа окна. However, there are circumstances where different types of borders are needed, or no borders are needed at all, depending on the type of window.
Чтобы управлять тем, какой тип границы получает окно, задайте WindowStyle свойству одно из следующих значений WindowStyle перечисления: To control what type of border a window gets, you set its WindowStyle property with one of the following values of the WindowStyle enumeration:
Эффект этих стилей окна показан на следующем рисунке: The effect of these window styles are illustrated in the following figure:
Можно задать WindowStyle с помощью XAML XAML разметки или кода, так как маловероятно, что в течение времени существования окна он будет настроен с помощью XAML XAML разметки. You can set WindowStyle using either XAML XAML markup or code; because it is unlikely to change during the lifetime of a window, you will most likely configure it using XAML XAML markup.
Непрямоугольный стиль окна Non-Rectangular Window Style
Существуют также ситуации, когда стили границ, WindowStyle позволяющие вам быть, недостаточно. There are also situations where the border styles that WindowStyle allows you to have are not sufficient. Например, может потребоваться создать приложение с непрямоугольной границей, например с помощью проигрывателя Microsoft Windows Media. For example, you may want to create an application with a non-rectangular border, like Microsoft Windows Media Player uses.
Например, рассмотрим всплывающее окно распознавания речи, показанное на следующем рисунке: For example, consider the speech bubble window shown in the following figure:
Этот тип окна может быть создан путем присвоения WindowStyle свойству значения None , а также специальной поддержки Window для прозрачности. This type of window can be created by setting the WindowStyle property to None, and by using special support that Window has for transparency.
Это сочетание значений указывает, что окно отрисовывается полностью прозрачным. This combination of values instructs the window to render completely transparent. В этом состоянии нельзя использовать элементы оформления неклиентской области окна (кнопки «Закрыть», «Минимизировать», «Развернуть» и «Восстановить» и т. д.). In this state, the window’s non-client area adornments (the Close menu, Minimize, Maximize, and Restore buttons, and so on) cannot be used. Следовательно, необходимо предоставить свои собственные элементы. Consequently, you need to provide your own.
Наличие панели задач Task Bar Presence
Внешний вид окна по умолчанию включает кнопку панели задач, как показано на следующем рисунке. The default appearance of a window includes a taskbar button, like the one shown in the following figure:
У некоторых типов окон нет кнопки панели задач, например окон сообщений и диалоговых окон (см. Обзор диалоговых окон). Some types of windows don’t have a task bar button, such as message boxes and dialog boxes (see Dialog Boxes Overview). Можно указать, отображается ли кнопка панели задач для окна, задав ShowInTaskbar свойство (по true умолчанию). You can control whether the task bar button for a window is shown by setting the ShowInTaskbar property ( true by default).
Соображения безопасности Security Considerations
Window требует UnmanagedCode создания экземпляра разрешения безопасности. Window requires UnmanagedCode security permission to be instantiated. Для приложений, установленных и запускаемых с локального компьютера, это включено в набор разрешений, предоставленных приложению. For applications installed on and launched from the local machine, this falls within the set of permissions that are granted to the application.
Однако это выходит за рамки набора разрешений, предоставленных приложениям, которые запускаются из зоны Интернета или местной интрасети с помощью ClickOnce. However, this falls outside the set of permissions granted to applications that are launched from the Internet or Local intranet zone using ClickOnce. Следовательно, пользователи получат предупреждение системы безопасности ClickOnce и потребуют повысить уровень разрешений приложения до полного доверия. Consequently, users will receive a ClickOnce security warning and will need to elevate the permission set for the application to full trust.
Кроме того, XBAP не может отображать окна или диалоговые окна по умолчанию. Additionally, XBAPs cannot show windows or dialog boxes by default. Обсуждение вопросов безопасности отдельных приложений см. в разделе стратегия безопасности WPF — безопасность платформы. For a discussion on standalone application security considerations, see WPF Security Strategy — Platform Security.
Другие типы окон Other Types of Windows
NavigationWindow — Это окно, предназначенное для размещения содержимого, доступного для навигации. NavigationWindow is a window that is designed to host navigable content. Дополнительные сведения см. в разделе Общие сведения о навигации. For more information, see Navigation Overview).
Диалоговые окна — это окна, которые часто используются для сбора информации от пользователя для выполнения функции. Dialog boxes are windows that are often used to gather information from a user to complete a function. Например, когда пользователь хочет открыть файл, диалоговое окно Открытие файла обычно отображается приложением для получения имени файла от пользователя. For example, when a user wants to open a file, the Open File dialog box is usually displayed by an application to get the file name from the user. Дополнительные сведения см. в разделе Общие сведения о диалоговых окнах. For more information, see Dialog Boxes Overview.