- Mac Platform Setup
- Adding a Mac App
- Next Steps
- Styling
- Window Size and Position
- Known Issues
- Not all NuGets are ready for macOS
- Настройка платформы Mac
- Добавление приложения Mac
- Next Steps
- Задание стиля
- Размер и расположение окна
- Известные проблемы
- Не все NuGet готовы для macOS
- Краткое руководство по созданию приложения Xamarin.Forms
- Предварительные требования
- Начало работы с Visual Studio 2019
- Разработка мобильных приложений Xamarin
- Xamarin.Forms
- Android
- Функции Xamarin Enterprise
- профилировщик
- Inspector
Mac Platform Setup
Before you start, create (or use an existing) Xamarin.Forms project. You can only add Mac apps using Visual Studio for Mac.
Adding a macOS project to Xamarin.Forms video
Adding a Mac App
Follow these instructions to add a Mac app that will run on macOS Sierra and macOS El Capitan:
In Visual Studio for Mac, right-click on the existing Xamarin.Forms solution and choose Add > Add New Project.
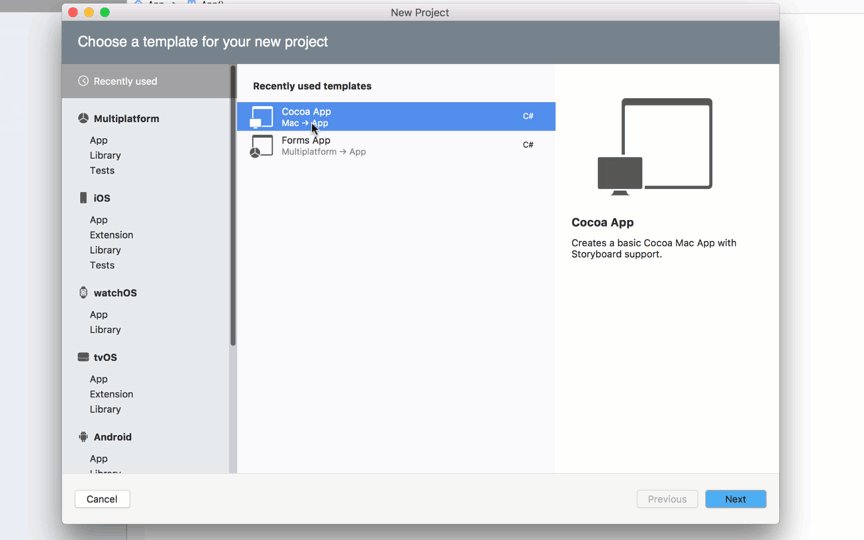
In the New Project window choose Mac > App > Cocoa App and press Next.
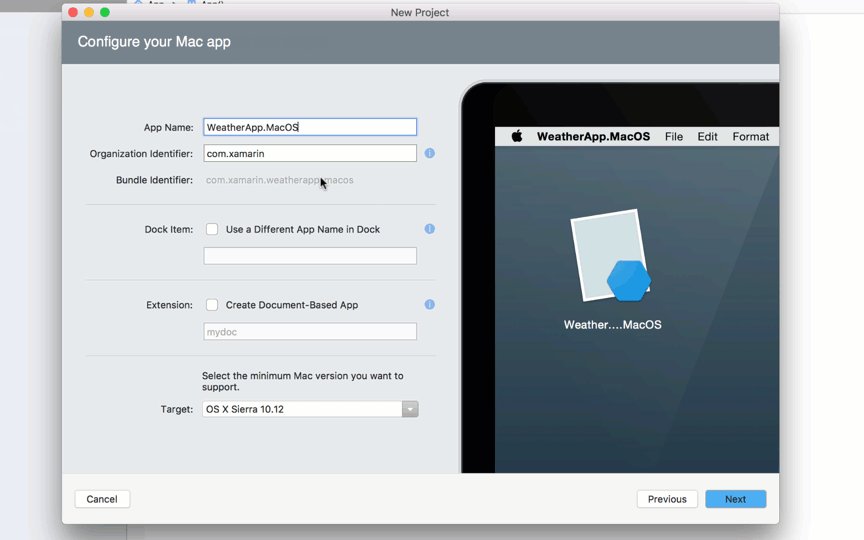
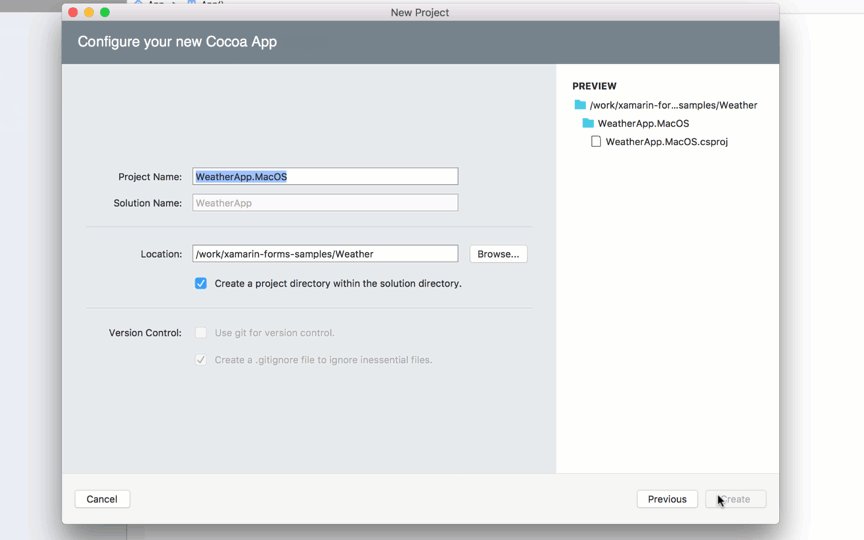
Type an App Name (and optionally choose a different name for the Dock Item), then press Next.
Review the configuration and press Create. These steps are shown in below:
In the Mac project, right-click on Packages > Add Packages. to add the Xamarin.Forms NuGet. You should also update the other projects to use the same version of the Xamarin.Forms NuGet package.
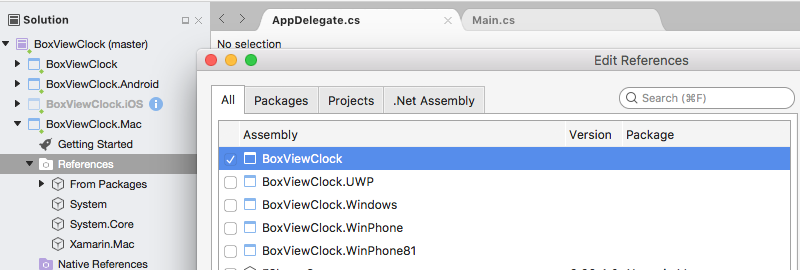
In the Mac project, right-click on References and add a reference to the Xamarin.Forms project (either Shared Project or .NET Standard library project).
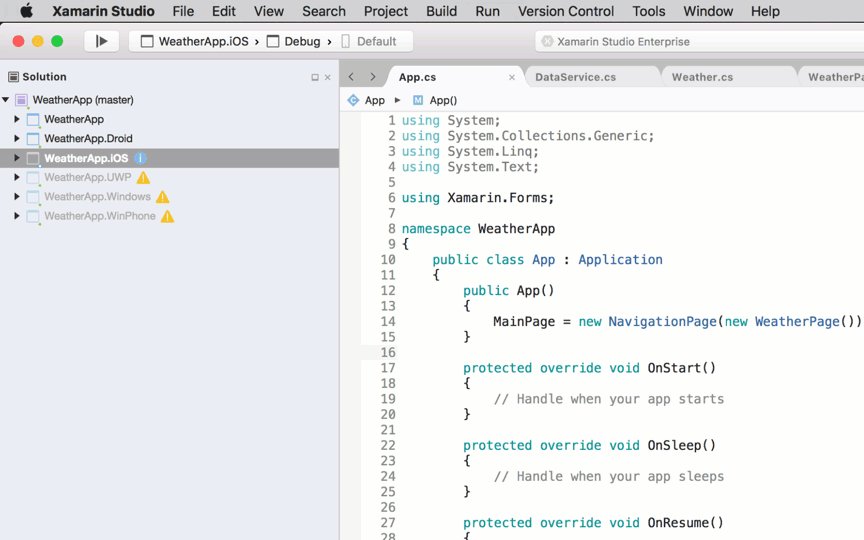
Update Main.cs to initialize the AppDelegate :
Update AppDelegate to initialize Xamarin.Forms, create a window, and load the Xamarin.Forms application (remembering to set an appropriate Title ). If you have other dependencies that need to be initialized, do that here as well.
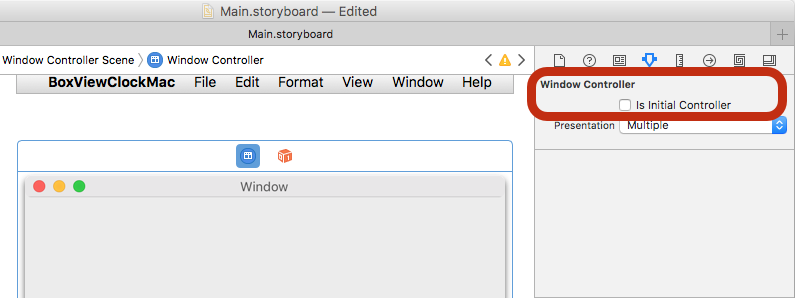
Double-click Main.storyboard to edit in Xcode. Select the Window and uncheck the Is Initial Controller checkbox (this is because the code above creates a window):
You can edit the menu system in the storyboard to remove unwanted items.
Finally, add any local resources (eg. image files) from the existing platform projects that are required.
The Mac project should now run your Xamarin.Forms code on macOS!
Next Steps
Styling
With recent changes made to OnPlatform you can now target any number of platforms. That includes macOS.
Note you may also double up on platforms like this: .
Window Size and Position
You can adjust the initial size and location of the window in the AppDelegate :
Known Issues
This is a Preview, so you should expect that not everything is production ready. Below are a few things you may encounter as you add macOS to your projects:
Not all NuGets are ready for macOS
You may find that some of the libraries you use do not yet support macOS. In this case, you’ll need to send a request to the project’s maintainer to add it. Until they have support, you may need to look for alternatives.
Источник
Настройка платформы Mac
Перед началом создайте (или используйте существующий) Xamarin.Forms проект. добавлять можно только приложения Mac с помощью Visual Studio для Mac.
Добавление проекта macOS в Xamarin.Forms видео
Добавление приложения Mac
Выполните эти инструкции, чтобы добавить приложение Mac, которое будет выполняться на macOS Sierra и macOS El Capitan:
в Visual Studio для Mac щелкните существующее решение правой кнопкой мыши Xamarin.Forms и выберите добавить > добавить новый Project.
в окне новый Project выберите Mac > приложение > приложение Cocoa и нажмите кнопку далее.
Введите имя приложения (при необходимости выберите другое имя для элемента Dock), а затем нажмите кнопку Далее.
Проверьте конфигурацию и нажмите кнопку создать. Эти шаги показаны ниже.
В проекте Mac щелкните правой кнопкой мыши пакеты > добавить пакеты. , чтобы добавить Xamarin.Forms NuGet. также следует обновить другие проекты, чтобы использовать ту же версию Xamarin.Forms пакета NuGet.
в проекте Mac щелкните правой кнопкой мыши ссылки и добавьте ссылку на Xamarin.Forms проект (общий Project или проект библиотеки .NET Standard).
Обновите Main. CS , чтобы инициализировать AppDelegate :
Обновите AppDelegate для инициализации Xamarin.Forms , создайте окно и загрузите Xamarin.Forms приложение (не забудьте задать соответствующий параметр Title ). Если у вас есть другие зависимости, которые необходимо инициализировать, это также можно сделать.
Дважды щелкните Main. Storyboard для редактирования в Xcode. Выберите окно и снимите флажок является начальным контроллером (это связано с тем, что в приведенном выше коде создается окно):
Вы можете изменить систему меню в раскадровке, чтобы удалить ненужные элементы.
Наконец, добавьте локальные ресурсы (например, файлы изображений) из существующих проектов платформы, которые необходимы.
Теперь проект Mac должен выполнять Xamarin.Forms код в macOS!
Next Steps
Задание стиля
Последние изменения, внесенные в OnPlatform , теперь можно ориентировать на любое количество платформ. В том числе macOS.
Обратите внимание, что вы также можете удвоить такие платформы: .
Размер и расположение окна
Начальный размер и расположение окна можно изменить в AppDelegate :
Известные проблемы
Это предварительная версия, поэтому следует рассчитывать на то, что все готово к производству. Ниже приведены некоторые моменты, которые могут возникнуть при добавлении macOS в проекты.
Не все NuGet готовы для macOS
Возможно, некоторые библиотеки, которые вы используете, еще не поддерживают macOS. В этом случае необходимо отправить запрос в сопровождение проекта, чтобы добавить его. Пока у них не будет поддержки, может потребоваться найти альтернативные варианты.
Источник
Краткое руководство по созданию приложения Xamarin.Forms
В этом кратком руководстве рассматриваются следующие темы:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса Shell .
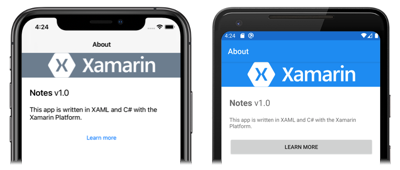
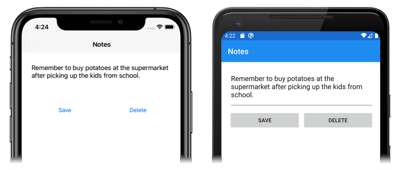
В этом кратком руководстве приводятся инструкции по созданию кроссплатформенного приложения Оболочки в Xamarin.Forms, которое позволяет ввести заметку и сохранить ее в хранилище устройства. Ниже показано итоговое приложение:

Предварительные требования
- Последний выпуск Visual Studio 2019 с установленной рабочей нагрузкой Разработка мобильных приложений на .NET.
- Знание языка C#.
- (Необязательно) Парный компьютер Mac для построения приложения в iOS.
Дополнительные сведения об этих предварительных требованиях см. в разделе Установка Xamarin. Сведения о подключении Visual Studio 2019 к узлу сборки Mac см. в статье Связывание с Mac при разработке для Xamarin.iOS.
Начало работы с Visual Studio 2019
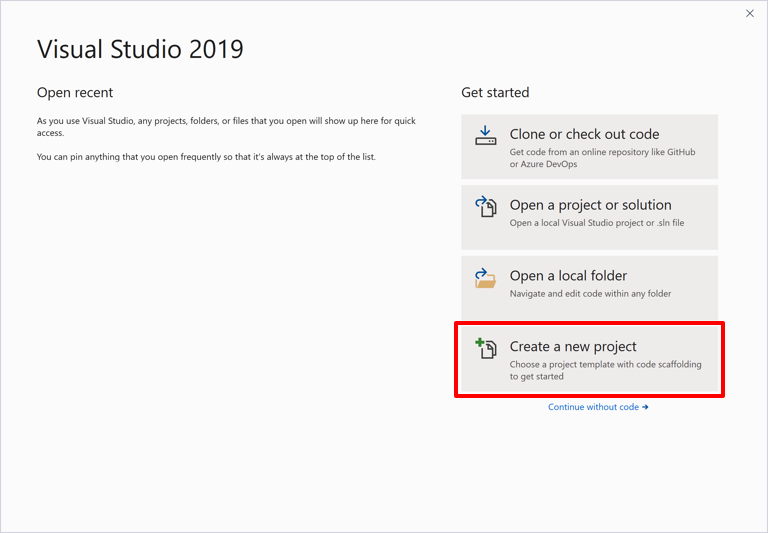
Запустите Visual Studio 2019 и в начальном окне щелкните Создать проект, чтобы создать новый проект:
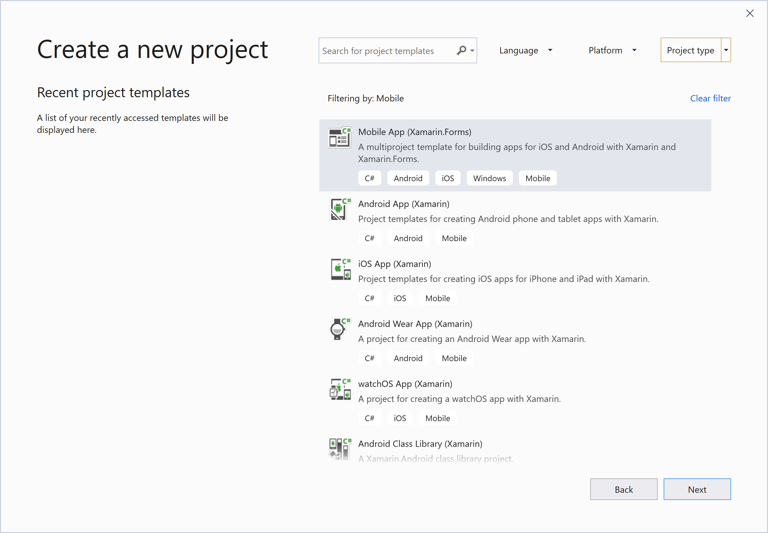
В окне Создать проект в раскрывающемся списке Тип проекта щелкните Мобильное приложение, а затем выберите шаблон Мобильное приложение (Xamarin.Forms) и нажмите кнопку Далее:
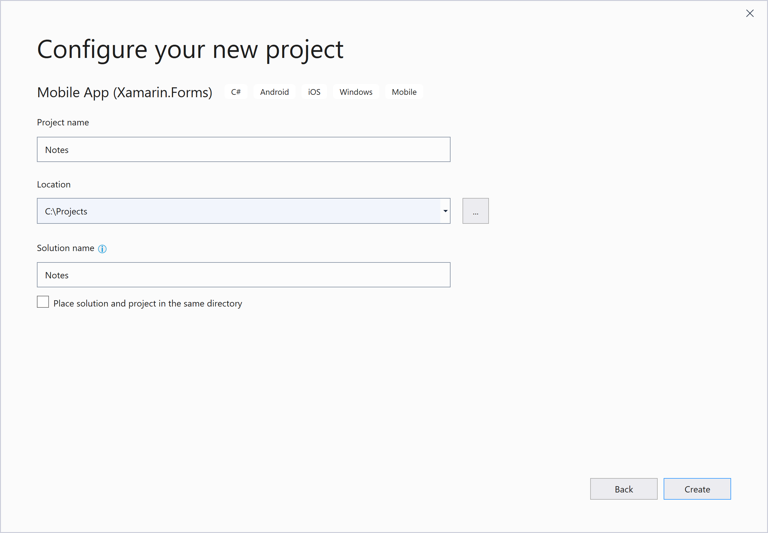
В диалоговом окне Настроить новый проект в поле Имя проекта укажите Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать:
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
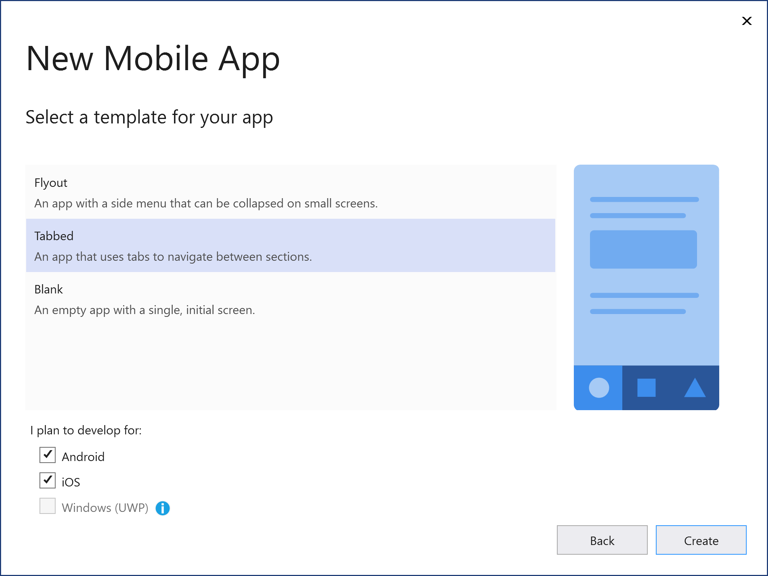
В диалоговом окне Новое мобильное приложение выберите шаблон С вкладками и нажмите кнопку Создать:
После создания проекта закройте файл GettingStarted.txt.
В обозревателе решений в проекте Notes удалите следующие папки (и их содержимое):
- Models
- Службы
- ViewModels
- Представления
В обозревателе решений в проекте Notes удалите GettingStarted.txt.
В обозревателе решений в проект Notes добавьте новую папку с именем Views.
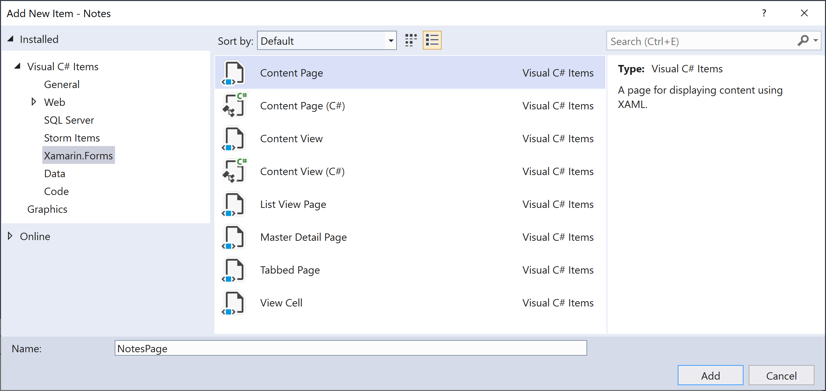
В обозревателе решений в проекте Notes выберите папку Views, щелкните правой кнопкой мыши и выберите Добавить > Новый элемент. : В диалоговом окне Добавление нового элемента выберите Элементы Visual C# > Xamarin.Forms > Страница содержимого, присвойте новому файлу имя NotesPage и нажмите кнопку Добавить.
В результате этого в папку Views будет добавлена новая страница с именем NotesPage. Эта страница будет основной страницей в приложении.
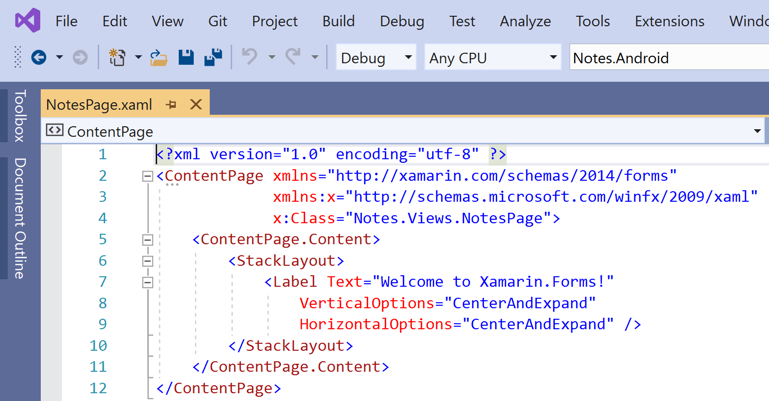
В обозревателе решений дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:
Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из Editor для ввода текста, а также двух объектов Button , которые предписывают приложению сохранить или удалить файл. Два объекта Button располагаются по горизонтали в Grid , а Editor и Grid — по вертикали в StackLayout . Дополнительные сведения о создании пользовательского интерфейса см. в разделе Пользовательский интерфейс в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.
Сохраните изменения в файле NotesPage.xaml, нажав клавиши CTRL+S.
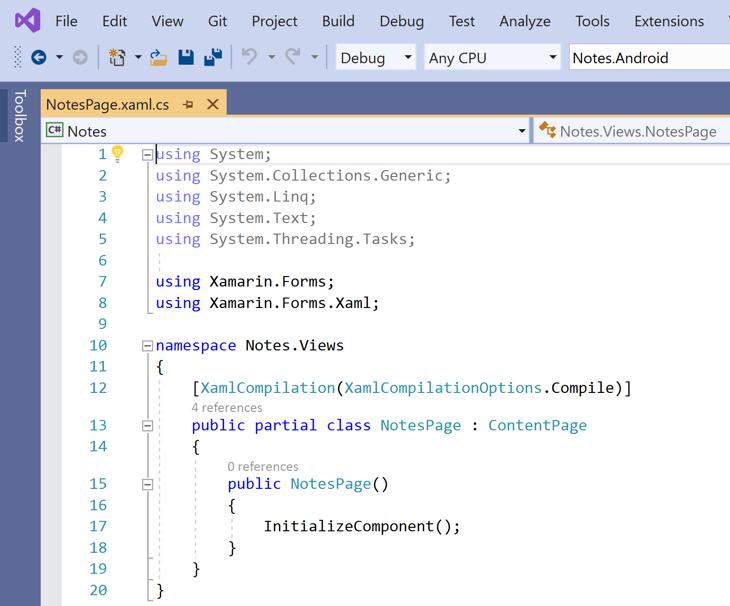
В обозревателе решений дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:
Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
Этот код определяет поле _fileName , которое ссылается на файл с именем notes.txt , где будут храниться данные с заметками в локальной папке данных для приложения. При выполнении конструктора страниц файл считывается, если он существует, и отображается в Editor . При нажатии кнопки Сохранить Button выполняется обработчик событий OnSaveButtonClicked , который сохраняет содержимое Editor в файле. При нажатии кнопки Удалить Button выполняется обработчик событий OnDeleteButtonClicked , который удаляет файл при условии, что он существует, и весь текст из Editor . Дополнительные сведения о взаимодействии с пользователем см. в разделе Реакция на действия пользователей в статье Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.
Сохраните изменения в файле NotesPage.xaml.cs, нажав клавиши CTRL+S.
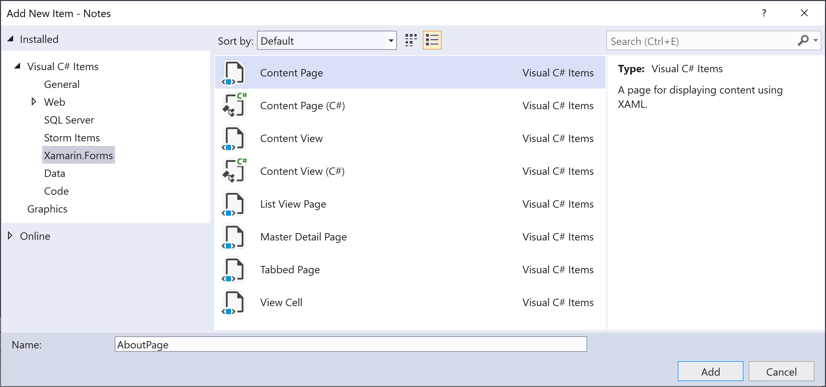
В обозревателе решений в проекте Notes выберите папку Views, щелкните правой кнопкой мыши и выберите Добавить > Новый элемент. : В диалоговом окне Добавление нового элемента выберите Элементы Visual C# > Xamarin.Forms > Страница содержимого, присвойте новому файлу имя AboutPage и нажмите кнопку Добавить.
В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
Источник
Разработка мобильных приложений Xamarin
Первоклассная поддержка Xamarin позволяет разрабатывать эффективные собственные интерфейсы для Android, macOS, iOS, tvOS и watchOS. Кроссплатформенные приложения Xamarin.Forms позволяют использовать код пользовательского интерфейса на основе XAML в Android, iOS и macOS без ограничения доступ к встроенной функциональности.
Xamarin.Forms
Горячая перезагрузка XAML для Xamarin.Forms встроена в Visual Studio для Mac начиная с версии 8.3. Если эта функция включена, изменения немедленно отражаются в работающем приложении при сохранении файла.
Чтобы включить Горячую перезагрузку XAML, установите флажок Включить горячую перезагрузку Xamarin в окне Visual Studio > Параметры > Проекты > Горячая перезагрузка Xamarin.
Дополнительные сведения о Горячей перезагрузке см. в руководстве по Горячей перезагрузке XAML для Xamarin.Forms в этой документации.
Android
Visual Studio для Mac имеет собственный диспетчер пакета SDK для Android, предоставляя вам доступ к необходимому SDK для приложения.
Visual Studio для Mac включает собственный конструктор для приложений Android, который работает с файлами .axml из Android и поддерживает визуальное создание пользовательских интерфейсов. Visual Studio для Mac открывает эти файлы в Android Designer, как показано на следующем рисунке:
См. обзор Xamarin.Android Designer для получения дополнительных сведений.
Конструктор iOS полностью интегрирован с Visual Studio для Mac и позволяет визуально редактировать XIB-файлы и файлы раскадровки для создания пользовательских интерфейсов и переходов iOS, tvOS и WatchOS. Весь пользовательский интерфейс можно создавать с помощью перетаскивания между панелью элементов и областью конструктора; при этом предлагается интуитивный подход к обработке событий. Конструктор iOS также поддерживает пользовательские элементы управления с возможностью их отрисовки во время разработки.
Дополнительные сведения об использовании конструктора iOS см. в руководствах по конструктору.
Xamarin включает собственные привязки к API для Mac, позволяющие создавать эффектно выглядящие Mac-приложения.
Дополнительные сведения о написании приложений Mac с помощью Visual Studio для Mac см. в руководствах по Xamarin.Mac.
Функции Xamarin Enterprise
Эти продукты можно использовать только с подпиской Visual Studio Enterprise.
профилировщик
В Xamarin Profiler доступно три инструмента для профилирования. В руководстве Introduction to the Xamarin Profiler (Знакомство с Xamarin Profiler) рассказывается, что измеряют эти инструменты и как они анализируют приложение, а также поясняется значение данных, представленных на каждом экране.
Inspector
Xamarin Inspector предлагает интерактивную консоль C# с пользовательскими инструментами. Ее можно использовать в отладке и диагностике работающих приложений, в качестве средства обучения, инструмента для создания документации и для экспериментов.
Это полнофункциональная консоль C#, которая представляет собой автономное приложение для программирования под различные платформы (Android, iOS, Mac и Windows) и интегрируется с рабочим процессом отладки вашей IDE.
Дополнительные сведения см. в руководстве по Xamarin Inspector.
Источник