- Установка XAMPP под Linux Mint 17
- May 29, 2014
- Пакет инсталляции XAMPP под Linux Mint
- Инсталляция XAMPP под Linux Mint
- Запуск и остановка XAMPP под Linux Mint
- Установка WordPress под XAMPP в Linux Mint
- Заключение
- TypeScript — размеченные объединения
- Virtual Host под XAMPP в Linux Mint
- June 06, 2014
- Создание поддиректории виртуального хоста (Virtual Host)
- Редактирование файла /etc/hosts
- Включение поддержки виртуального хоста в XAMPP
- Создание виртуального хоста в файле httpd-vhosts.conf
- Проблемы с правами доступа на виртуальном хосте
- Изменение точки монтирования виртуального хоста
- P.S. от 09.09.2014
- 1. Файл httpd.conf
- 2. Создаем мягкую ссылку:
- 3. Файл httpd-vhosts.conf
- 4. Файл /etc/hosts
- 5. Меняем владельца файла
- 6. Перезапуск сервера
- TypeScript — размеченные объединения
Установка XAMPP под Linux Mint 17
May 29, 2014
В этой статье будет рассмотрен вопрос установки локального сервера XAMPP под операционной системой Linux Mint 17.
Почему этот локальный сервер и, тем более, почему именно Linux? Ответы просты — для меня лично сервер XAMPP является наиболее интуитивно понятным. А Linux — потому что в ней мне более удобно кодить на HTML&CSS, нежели под Windows.
Хотя бы взять удобный и полноценный терминал Linux, который всегда под рукой. Также, локальный сервер под Linux, по моим субъективным оценкам, работает гораздо быстрее, нежели под Windows.
С преимуществами работы кодера под Linux разобрались — осталось установить и настроить локальный сервер под эту операционную систему. В этом вопросе нет ничего сложного и есть даже локализованная версия инструкции на официальном сайте Apache Friends -FAQ Linux. В этой статье я постараюсь дать более подробное описание этого процесса, с картинками.
Локальный сервер под Linux выполнен в виде пошагового графического инсталлятора наподобие того, как это делается под Windows. С одной стороны это несколько непривычно для Linux; но с другой стороны так можно быстро и легко установить пакет для новичков в этой операционной системе.
Пакет инсталляции XAMPP под Linux Mint
Скачиваем пакет инсталлятора по ссылке Download официального сайта “Apache Friends”. При этом определяемся, под 32 или 64-битную систему необходим пакет — такой и выбираем. Помимо этого есть две версии пакета — стабильный 1.8.2/PHP 5.4.27 и более новый 1.8.3/PHP 5.5.11.
Мною был выбран пакет 1.8.2/PHP 5.4.27 (именно из-за его стабильности) версии 64-бита, под операционную систему Linux Mint 17 “Qiana” Cinnamon 64-bit.
После скачивания пакета открываю директорию “Downloads” (туда попадают все скачиваемые под Linux файлы) в терминале. Команда ls показывает мне содержимое этой директории — и файл xampp-linux-x64-1.8.2-5-installer.run в частности.
В этом же терминале делаю этот файл исполняемым:
… затем запускаю файл xampp-linux-x64-1.8.2-5-installer.run на выполнение командой:
Инсталляция XAMPP под Linux Mint
Запуститься пошаговый графический инсталлятор локального сервера. Пользователи Windows могут почувствовать себя здесь немного в своей стихии. Ниже приведу скриншоты все шагов установки сервера с кратким их описанием, где это необходимо.
Сервер будет установлен в директорию /opt/lampp :
В этом шаге необходимо убрать галочку в строке “Learn more about Bitnami for XAMPP”:
В этом шаге оставляем галочку в строке “Launch XAMPP”, чтобы локальный сервер автоматически запустился после установки:
Запуск и остановка XAMPP под Linux Mint
Помимо самого локального сервера будет установлено графическое приложение, задача которого — облегчить управление локальным сервером. Это приложение также запуститься автоматически, но его можно при необходимости запустить и вручную командой:
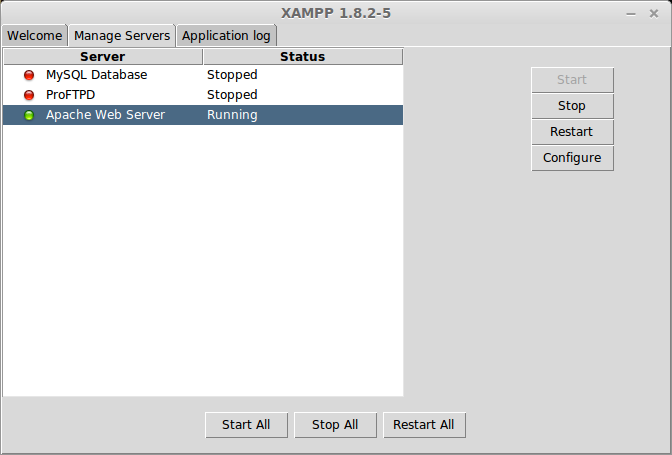
Переходим в этом приложении на вкладку “Manage Servers” и видим список служб локального сервера. Напротив каждой службы в виде лампочки показан ее статус — запущена она (Running) или остановлена (Stopped).
Первоначально запущен только локальный сервер Apache; база данных “MySQL Database” и FTP-сервер “ProFTPD” остановлены. Их можно запустить из данного приложения, просто нажав кнопку “Start”, но я поступлю более Linux-way и воспользуюсь терминалом. Для этого я введу в нем всего одну комадну:
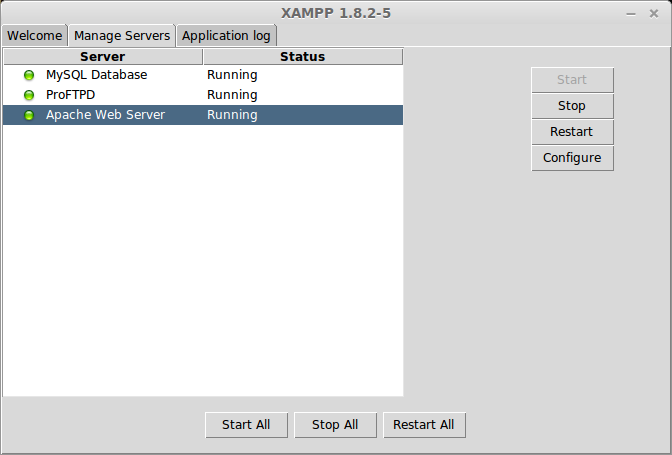
Если все пройдет успешно, то в терминале будет следующий вывод:
… что можно проверить и в приложении:
Остановить локальный сервер можно также из терминала командой:
Установка WordPress под XAMPP в Linux Mint
С установкой локального сервера под Linux Mint разобрались. Стоит еще раз оговориться, что по моим субъективным оценкам он работает гораздо шустрее под Linux, нежели под Windows.
Переходим к заключительной части данной статьи и рассмотрим вопрос установки CMS WordPress под XAMPP в Linux Mint. Все виртуальные сервера располагаются в директории /opt/lampp/htdocs/ .
То есть, если необходимо создать отдельный экземпляр какой-либо CMS (Joomla, WordPress, Drupal и так далее), то нужно просто создать поддиректорию в директории htdocs и распаковать туда нужную CMS. В моем случае такой CMS будет WordPress-3.9.1.
Создаю поддиректорию travel командой:
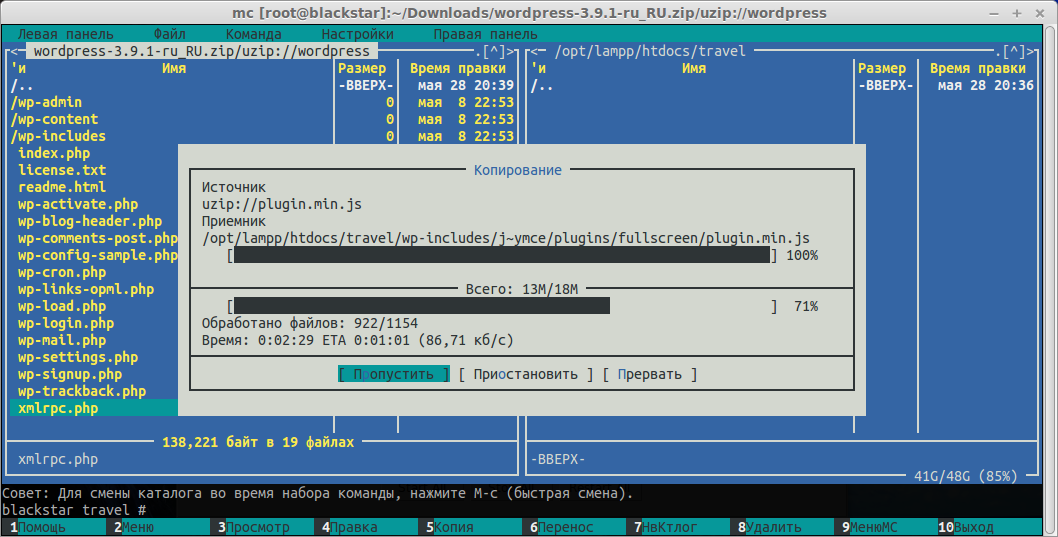
… и распаковываю в нее скачанный архив WordPress с помощью незаменимой консольной программы mc (не забудьте запустить ее через sudo , иначе получите ошибку прав доступа):
После распаковки WordPress приступим к его установке. Создадим вручную конфигурационный файл wp-config.php чтобы избежать ошибки прав доступа при обычной пошаговой инсталляции WordPress (не забываем, что мы находимся под Linux!). Для этого скопируем файл-шаблон wp-config-sample.php в ту же директорию под именем wp-config.php :
… и отредактируем его через редактор nano:
Затем в адресной строке браузера введем (XAMPP у нас все еще запущен, не забываем об этом!):
… и в приложении phpMyAdmin создаем базу данных под наш будущий локальный сайт, на котором будет “крутиться” WordPress. Перезапускаем локальный сервер, чтобы он “подхватил” изменения в базе данных MySQL и создание виртульного сервера travel в директории htdocs :
В браузере в адресной строке запускаем установку WordPress:
… далее проходим оставшиеся стандартные шаги инсталляции WordPress и получаем готовый локальный сайт — переходим на него по адресу:
На этом установка CMS WordPress под локальный сервер успешно завершена. А также успешно выполнена рассмотренная выше инсталляция локального сервера под операционной системой Linux Mint 17 “Qiana” Cinnamon 64-bit.
Заключение
Итог выполненных выше шагов — возможность иметь всегда “под рукой” готовый к работе локальный сервер. Еще один плюс к удобству кодинга под Linux. А кодинг под Linux субъективно для меня удобнее кодинга под Windows.
Стоит также сказать, что при установке и настройке могут возникнуть проблемы. В частности, автором данной статьи первоначально производилась установка “чистого” LAMPP, которая потом была удалена. И, хотя деинсталляция была произведена правильно, последующая установка XAMPP привела к тому, что данный сервер не запускался на компьютере.
TypeScript — размеченные объединения
> Пользовательское объединение типов — что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):<% high. … Continue reading
Источник
Virtual Host под XAMPP в Linux Mint
June 06, 2014
Под локальным сервером XAMPP можно создавать неограниченное количество виртуальных хостов.
Что такое виртуальный хост (Virtual Host)? Применительно в серверу XAMPP — это поддиректории, в которых размещаются отдельные сайты. То есть, имеется директория htdocs , а в ней размещены поддиректории site_1 , site_2 , site_3 (или же так — redface , football , greenpark , название может быть любым).
В каждой из этих поддиректорий распакован и установлен движок CMS WordPress (к примеру). Вот эти поддиректории site_1 , site_2 , site_3 и являются виртуальными хостами под локальным сервером XAMPP.
Как уже упоминалось выше, сервер XAMPP может поддерживать неограниченное количество виртуальных хостов. Однако, по умолчанию разрешено использовать только два хоста. Но редактирование конфигурационного файла позволяет добавлять столько, сколько нужно.
Настройка виртуальных хостов на XAMPP под Linux Mint почти ничем не отличается от подобной настройки под Windows, меняются только пути конфигурационных файлов. Весь процесс настройки можно свести к двум шагам:
- Настройка хостов в файле /etc/hosts
- Настройка виртуальных хостов в файле /opt/lampp/etc/extra/httpd-vhosts.conf
Ниже на примере расмотрим подробное описание создания одного виртуального хоста на XAMPP под Linux Mint.
Создание поддиректории виртуального хоста (Virtual Host)
Для начала подготовим место, где будет располагаться будущий виртуальный хост. Для этого создадим поддиректорию redface (имя произвольное) и обязательно разместим в ней индексный файл index.html :
Виртуальный хост с именем redface почти создан. Осталось “сказать” об этом локальному серверу XAMPP и операционной системе Linux Mint.
Редактирование файла /etc/hosts
Операционной системе Linux Mint нужно “сказать”, что виртуальный хост redface размещен по адресу 127.0.0.1 . Для этого открываем для редактирования файл /etc/hosts командой:
… и дописываем в нем строку 127.0.0.1 redface.dev :
Окончание .dev является произвольным и служит для того, чтобы вебмастер не забыл, что данный сайт является локальным. Вместо .dev можно использовать .lc и какое угодно другое имя.
Сохраняем Ctrl+O и выходим Ctrl+X из редактора nano .
Включение поддержки виртуального хоста в XAMPP
По умолчанию в настройках XAMPP отключена поддержка виртуальных хостов. Для включения такой возможности нужно отредактировать конфигурационный файл httpd.conf сервера Apache.
Для этого открываем его командой:
В открытом файле httpd.conf нужно найти (в редакторе это сочетание Ctrl+W ) строку # Virtual hosts и раскомментировать (снять знак решетки # ) строку:
Создание виртуального хоста в файле httpd-vhosts.conf
Открываем для редактирования файл httpd-vhosts.conf и знакомимся с его содержимым:
В начале идет много закомментированных строк с кратким описанием виртуального хоста и принципом его создания в данном файле. Можно смело почистить файл httpd-vhosts.conf от этого мусора.
Далее идут два блока с открывающим тегом и закрывающим тегом . Данные блоки являются виртуальными хостами — их два по умолчанию, но можно добавить сколько необходимо.
Эти блоки не рабочие, а всего лишь примеры, как нужно создавать свой собственный виртуальный хост. Внутри тегов / размещена служебная информация — описание виртуального хоста:
Жизненно необходимыми для существования виртуального хоста (Virtual Host) под XAMPP являются две строки:
- DocumentRoot — путь размещения виртуального хоста в файловой системе
- ServerName — доменное имя виртуального хоста
Остальные строки носят дополнительный характер:
- ServerAdmin — e-mail адрес “администратора” хоста
- ServerAlias — синоним доменного имени ServerName
- ErrorLog и CustomLog — логи виртуального хоста
Эти два блока-примера можно отредактировать для конкретного случая, а можно создать свой собственный блок (виртуальный хост) на их основе. Давайте пойдем по второму пути и создадим свой собственный блок для виртуального хоста redface :
Обратите внимание, как поменялись значения в этм блоке на конкретные, под хост redface .
Запускаем (если еще не запущен) или перезапускаем (если уже был запущен) локальный сервер XAMPP:
… и “вбиваем” в адресной строке браузера доменное имя созданного нами виртуального хоста redface.dev :
ОК, все работает!
Проблемы с правами доступа на виртуальном хосте
При создании виртуального хоста (Virtual Host) под XAMPP в директории htdocs для создания или редактирования файлов потребуется изменение прав доступа. По умолчанию поддиректория, в которой располагается виртуальный хост, и все файлы внутри этого хоста имеют разрешение только на чтение.
Чтобы можно был вносить в них изменения с правами обычного пользователя, нужно выполнить команду:
Изменение точки монтирования виртуального хоста
В этой статье точка монтирования виртуальных хостов (Virtual Hosts) располагалась по адресу — /opt/lampp/htdocs/ . То есть, поддиректории виртуальных хостов находились внутри директории htdocs .
Однако, у локального сервера XAMPP имеется возможность переопределить местоположение виртуальных хостов внутри файловой системы Linux Mint. Например, можно расположить все хосты в домашней директории пользователя. Плюсом такого выбора является то, что нет необходимости настраивать права доступа для папок и файлов.
Вся настройка для переопределения точки монтирования виртуальных хостов (Virtual Hosts) сводится к одному действию — изменить значение строки DocumentRoot . Но, к моему сожалению, мне не удалось настроить XAMPP на своем ноутбуке подобным образом.
Все попытки переименовать значение строки DocumentRoot приводили к тому, что XAMPP не мог открыть индексную страницу.
В чем причина подобного отказа со стороны XAMPP, я так и не разобрался. Может быть, внимательный читатель подскажет, в чем причина?
P.S. от 09.09.2014
Добавил в статью комментарий пользователя Alexandr. Сам комментарий мне понравился — подробный и ценный. Поэтому перенес его в статью, как есть. Ниже привожу полный текст, с небольшими стилистическими правками.
Так можно добавить в рабочую папку с проектами на другом диске (например, для использования на Linux и Windows отдельно):
1. Файл httpd.conf
Найти строки и заменить (Имя пользователя):
- User (username)
- Group (по умолчанию или username)
2. Создаем мягкую ссылку:
Права на мягкую ссылку “opt/lampp/htdocs/domains” д. б. 777 ( или около того )
3. Файл httpd-vhosts.conf
4. Файл /etc/hosts
5. Меняем владельца файла
Меняем владельца файла /opt/lampp/htdocs/xampp/lang.tmp :
Иначе localhost xampp дальше стартовой страницы может не загрузиться.
6. Перезапуск сервера
… и проверка в браузере: http://mydomain/
Каждый раз при запуске компьютера, сайты будут не доступны, до тех пор пока диск не примонтирован к системе (для этого нужно просто зайти на тот диск, с помощью файл-менеджера или придумать свой способ).
Если каким-то образом, диск в Linux откажется монтироваться, нужно в Windows отключить быструю загрузку (Fast Boot) в параметрах электропитания.
Для тестирования IE в Linux ставится виртуальная машина (например, VirtualBox), куда устанавливаем Windows7 и любимый браузер IE. В самой Windows редактируем файл hosts также как и в Linux, с одним условием – нужно вписывать другой IP, вместо 127.0.0.1, нужно вписывать 10.0.2.2.
Сайт через виртуальную машину будет также доступен.
TypeScript — размеченные объединения
> Пользовательское объединение типов — что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):<% high. … Continue reading
Источник