- Пакетный менеджер Yarn — инструкция по применению
- Видео обзор работы с пакетным менеджером Yarn
- Как установить Yarn
- Проверка установки yarn
- Начало работы с Yarn
- Установка пакетов из package.json
- Файл yarn.lock
- Основные команды для работы с Yarn
- Оффлайн установка пакетов в Yarn
- How to Install Yarn on Windows
- What is Yarn?
- Prerequisites
- Yarn Installation
- MSI Installation
- Chocolatey Installation
- Scoop Installation
- Основные команды bash, git, npm и yarn, а также немного о package.json и semver
- package.json
- Версионирование
- Быстрый, надежный, безопасный пакетный менеджер Yarn
- Установка и инициализация Yarn
- Установка пакетов
- Обновление и удаление пакетов
Пакетный менеджер Yarn — инструкция по применению
Привет!) Сегодня мы рассмотрим пакетный менеджер Yarn. Немного истории. Появился Yarn как разработка от Facebook. И при появлении он был призван заменить пакетный менеджер npm. Так как yarn был в несколько раз быстрее при установке пакетов. На сегодняшний день, после выхода 5-й версии npm, npm значительно ускорился, и теперь по скорости он весьма сопоставим с yarn. Хотя, yarn все же быстрее, но это не критично.
Yarn работает с теми же пакетами что и npm. И решает те же задачи, что и npm. Только делает это несколько быстрее. На 30% — 50% , если сравнивать yarn и npm после 5-й версии.
Yan работает с тем же файлом package.json, и устанавливает пакеты в директорию node_modules. То есть это полный, заменимый аналог npm.
Видео обзор работы с пакетным менеджером Yarn
Как установить Yarn
Для установки пакетного менеджера yarn я предлагаю вам два способа.
Первый. На мой взгляд более быстрый и удобный. Если вы уже используете npm, то вы можете быстро установить yarn как обычная глобальная установка пакета от npm:
Второй. Установить через дистрибутив с официального сайта, по ссылке: https://yarnpkg.com/en/docs/install
Проверка установки yarn
После того как yarn установлен, проверьте. Для этого в консоли наберите:
В ответ увидите, версию yarn. В моем случае ответ был 1.7.0
Начало работы с Yarn
Инициализация нового проекта происходит командой:
Чтобы быстро создать файл, и автоматом ответить на все вопросы yes ,
можно запустить команду с флагом -y
После этого, в корне проекта будет создан файл package.json. Он будет самую малось отличаться, от того если бы вы создали его с помощью npm. Но это абсолютно не критично. Так как yarn и npm полностью взаимозаменяемы.
Установка пакетов из package.json
Если вы работаете с уже готовым проектом, и требуется установить все зависимости из файла packege.json используйте команду:
Или yarn install .
Файл yarn.lock
После инициализации, или установки пакетов с yarn вы увидите новый файл yarn.lock . Не надо его удалять. Это технический файл yarn. Просто храните его в проекте и добавьте его в версионный контроль (Git например). В него записываются версии всех пакетов и зависимостей, которые у вас установлены. Для того чтобы ваших коллег, кто будет работать с этим же проектом, установились те же версии пакетов — основных и зависимостей. В npm аналогом ему является файл package-lock.json .
У новичков возникает вопрос: «Надо ли загружать в Git репозиторий файл yarn.lock или package-lock.json ?» Ответ: Надо!
Основные команды для работы с Yarn
Старт нового проекта
Установка пакета
Установка пакета с записью в другие категории зависимостей
Можно установить пакет в devDependencies , peerDependencies , and optionalDependencies :
Обновление зависимости
Удаление зависимости
Установить все зависимости проекта
Оффлайн установка пакетов в Yarn
Если вы попытаетесь установить пакет с отключенным интернетом, то yarn выдаст ошибку и предложит воспользоваться флагом —offline.
Этот флаг позволяет устанавливать пакеты, которые уже устанавливались ранее и сохранились в кэше. Для примера, установим jquery:
How to Install Yarn on Windows
What is Yarn?
Yarn is an alternative npm-client used for working with JavaScript as a package manager that was developed by the Facebook team. It also allows us to share code with other developers around the world and use solutions from other developers. The code itself is distributed via packages, sometimes referred to as modules. The package contains a .package.json file which describes the contents, as well as all the associated distributed code. In comparison with npm, Yarn is considered to be a better alternative and surpasses NPM in the following parameters:
- Speed compared to the standard client, while there are comparisons and testing where Yarn was two to three times faster.В
- Reliability of installation. The reliability is better for two reasons:
- Short-term computer network problems can cause a failure in receiving packets.
- When new versions of packages are released, there may be changes that are incompatible with other packages which could disrupt the application. Yarn addresses these two problems and solves them easily.
- Yarn is also compatible with Npm and Bower.
Prerequisites
Node.js must be installed before installing Yarn. We can verify if node.js is installed on our system using the Windows terminal or powershell.В
1. Open the terminal by pressing the Win+R buttons and then enter cmd.В
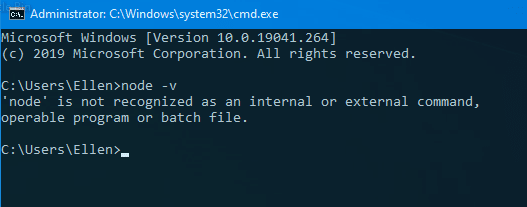
2. Using the command line, we can verify if Node.js is installed with the command:
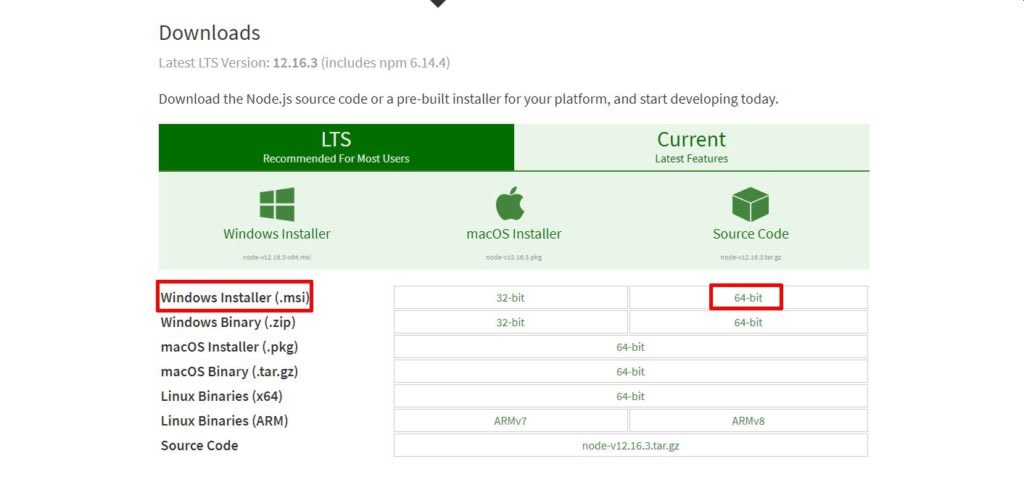
If we do not have node.js installed, we can go to the main node.js website and download the installer.
Next, we need to run the installer.
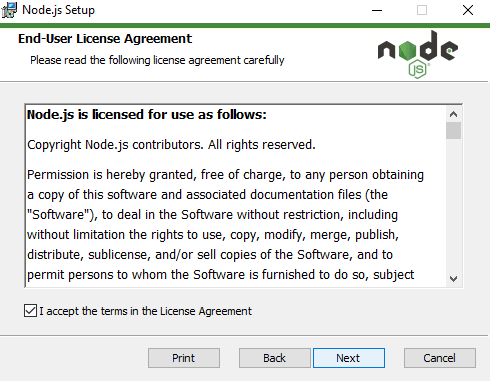
Now, we should accept the license agreement.
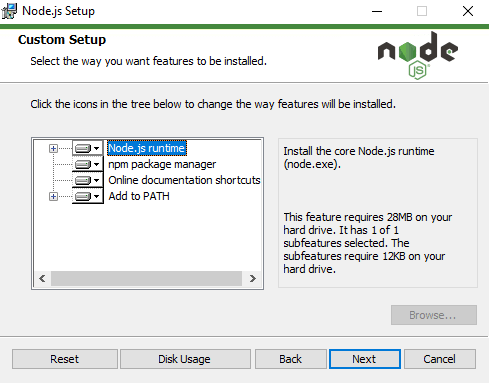
Now, leave all the defaults set and click Next to install node.js.
Finally, click on Finish, to complete the installation. Now we can rerun our command to verify node.js installed correctly using the following command in the terminal:
Yarn Installation
MSI Installation
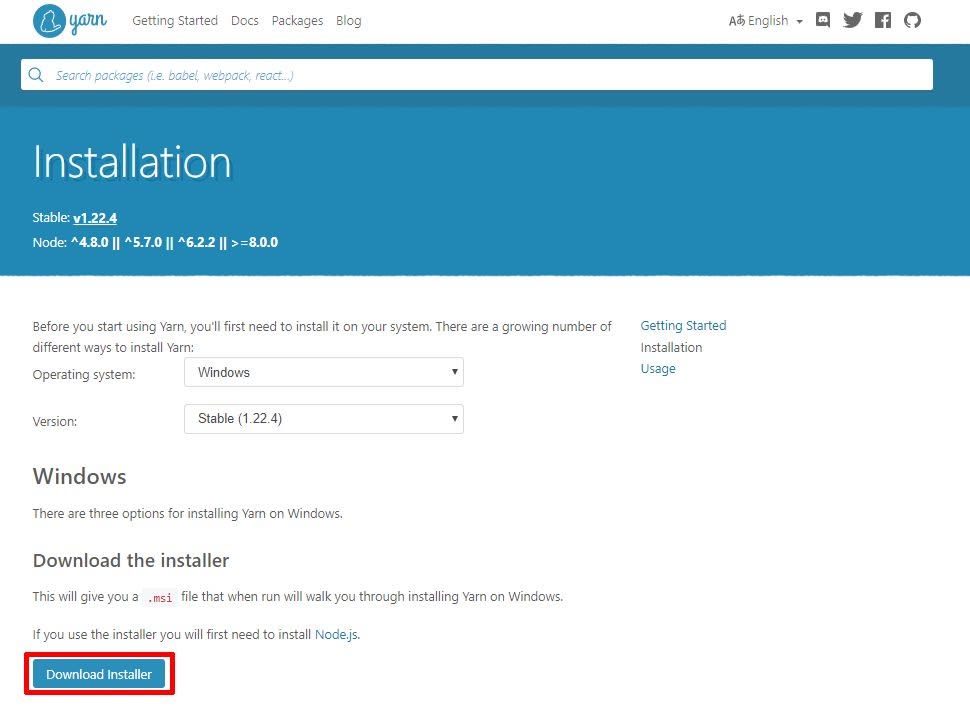
The first method we will use to install Yarn is to Download the Yarn .msi installer from the official Yarn website and install it on our local computer.В В
Next, we will run the .msi installer.В
Now, accept the license agreement.
Then, click Install.
And finally, click on the Finish button.
Now, we can verify Yarn was installed using the following CLI commands.
Chocolatey Installation
Another way to install Yarn is by using the Chocolatey package manager for Windows. This method is convenient because Chocolatey will determine whether node.js is already installed and if not, it will automatically install it for us. It is important to do everything as an administrator. Here are the instructions for installing Chocolatey.
Once Chocolatey is set up, we can install Yarn using the following command.
Finally, we can verify our installation of yarn using the following command.
Scoop Installation
The third method of installing Yarn is by using the Scoop command line installer for Windows. Scoop has functionality that is similar to Chocolatey, but the main difference being that Chocolatey will install node.js if we do not already have it installed but scoop will not. Scoop can be installed using the information found at the scoop website.В
To install node.js using scoop, run the following command.В
Next, we can install yarn using this command.
Основные команды bash, git, npm и yarn, а также немного о package.json и semver
Доброго времени суток, друзья!
Предлагаю вашему вниманию небольшую шпаргалку по основным командам bash, git, npm, yarn, package.json и semver.
Условные обозначения: [dir-name] — означает название директории, | — означает «или».
Рекомендую вводить каждую команду в терминале и внимательно изучать вывод, так вы быстро их запомните и определите, какие команды вам нужны, а какие нет.
Приношу извинения за возможные ошибки и опечатки. Буду рад любым замечаниям и предложениям.
Без дальнейших предисловий.
bash представляет собой инструмент командной строки, позволяющий выполнять некоторые распространенные действия.
Установка: в моем случае bash был установлен вместе с git.
Выход из терминала:
Путь к текущей директории:
Копирование, перемещение и удаление файла:
Вывод в терминал строки:
git представляет собой распределенную систему контроля версий, позволяющую контролировать процесс внесения изменений в проект.
Удаление файлов и директорий:
Просмотр состояния репозитория:
Добавление сообщения (коммита):
Просмотр разницы между коммитами:
Просмотр истории изменений:
Работа с ветками:
Разрешение конфликтов при слиянии:
Сохранение незакоммиченных изменений:
Автозавершение повторных конфликтов:
Пример алиасов (сокращений) для .gitconfig:
npm представляет собой пакетный менеджер, позволяющий устанавливать зависимости проекта.
npm устанавливается вместе с Node.js.
Также вместе с Node.js устанавливается npx, позволяющий запускать исполняемые файлы без установки: npx create-react-app my-app.
Список доступных команд:
Принудительная переустановка зависимостей:
Установка только продакшн-пакетов:
Добавление зависимости для разработки:
Глобальная установка/обновление/удаление пакета:
Определение устаревших пакетов:
Список установленных зависимостей:
Информация о пакете:
Запуск скрипта/выполнение команды:
Удаление дублирующихся пакетов:
Удаление посторонних пакетов:
Обнаружение уязвимостей (угроз безопасности):
Автоматическое исправление уязвимостей:
yarn, как и npm, представляет собой пакетный менеджер, позволяющий устанавливать зависимости проекта.
Команда «yarn dlx» позволяет запускать исполняемые файлы без установки: yarn dlx create-react-app my-app. Для этого yarn необходимо обновить до второй версии: yarn set version berry.
Список доступных команд:
Принудительная переустановка зависимостей:
Установка только продакшн-пакетов:
Добавление зависимости для разработки:
Глобальная установка/обновление/удаление пакета:
Список установленных зависимостей:
Информация о пакете:
Запуск скрипта/выполнение команды:
package.json
- name — название проекта
- version — версия проекта (см. версионирование)
- description — описание проекта (зачем нужен пакет?)
- keywords — ключевые слова (облегчает поиск в реестре npm)
- private — установка значения в true предотвращает случайную публикацию пакета в реестре npm
- main — основная точка входа для функционирования проекта
- repository — ссылка на репозиторий (один из вариантов)
- author — автор проекта (один из вариантов)
- contributors — участники проекта (люди, внесшие вклад в проект)
- dependencies — зависимости проекта (пакеты, без которых приложение не будет работать)
- devDependencies — зависимости для разработки (пакеты, без которых приложение будет работать)
- scripts — команды (выполняемые сценарии, задачи), предназначенные для автоматизации, например, команда «yarn dev» запустит скрипт «nodemon server.js»
Полный список доступных полей файла «package.json»: npm-package.json
Файлы «package-lock.json» и «yarn.lock» содержат более полную информацию об установленных пакетах, чем package.json, например, конкретные версии пакетов вместо диапазона допустимых версий.
Версионирование
Каждый пакет имеет версию, состоящую из трех цифр (например, 1.0.0), где первая цифра — мажорная версия (major), вторая — минорная версия (minor), третья — патчевая версия (патч, patch). Выпуск новой версии называется релизом.
Увеличение каждой из этих цифр согласно правилам семантического версионирования (semver) означает следующее:
- major — внесение несовместимых с предыдущей версией изменений
- minor — новая функциональность, совместимая с предыдущей версией
- patch — исправление ошибок, незначительные улучшения
Диапазоны версий или допустимые релизы определяются с помощью следующих операторов (компараторов):
Быстрый, надежный, безопасный пакетный менеджер Yarn
В прошлой статье я достаточно подробно попытался объяснить, что такое пакетный менеджер, и какое его основное предназначение в веб-разработке на примере работы с пакетным менеджером Bower. Поэтому, если вы еще не сталкивались с таким термином, как пакетный менеджер, то крайне рекомендую перейти и прочитать данную статью, а затем вернуться и прочить еще и эту. =)
В целом, работа с Yarn практически ничем не отличается от работы с Bower, разве что некоторые команды называются по-другому.
Сегодня же мы поговорим о пакетном менеджере зависимостей Yarn.
Я не буду долго описывать все плюсы этого инструмента, и сравнивать его с тем же Bower, скажу лишь что он более современней, и да, сами разработчики Bower рекомендуют мигрировать на Yarn.
Ок, давайте мигрировать. =)
Установка и инициализация Yarn
На официальном сайте Yarn есть большой список различных вариантов установки решения: это можно сделать и через Chocolatey , и через Scoop . Но на мой взгляд, самый простой способ установить через старый-добрый nmp. У вас же установлен node.js верно? =)
Конечно же, мы можем проверить версию Yarn с помощью команды:
Текущая установленная версия yarn
Также можем посмотреть список доступных команд, через хелпер:
Список доступных команд
Установим пакетный менеджер глобальной. Перейдем в директорию проекта и выполним инициализацию Yarn:
Инициализация Yarn в проекте
В процессе инициализации, привычно отвечаем на вопросы терминала, и по итогу получаем знакомый многим файл package.json в папке нашего проекта.
Как вы уже догадались в данном файле мы будем хранить список зависимостей нашего проекта, все по аналогии с bower.json . Главная разница же заключается в том, что файл package.json является «родным» в больших приложениях, основанных на экосистеме node.js .
Установка пакетов
Для установки пакетов используем команду add:
Мы также можем устанавливать конкретную версию пакета и навешивать флаги категорий зависимостей на устанавливаемый пакет. Сделаем это на примере плагина fancybox .
Вам доступны следующие флаги: —dev (devDependencies ), —peek (peerDependencies) и —optional (optionalDependencies).
При установке fancybox , также будет скачена зависимость в виде jquery.
Вы можете установить все зависимости из файла package.json с помощью команды > yarn или > yarn install :
Установка всех зависимостей из package.json
Обновление и удаление пакетов
Обновление пакетов происходит с помощью команды upgrade :
В данном примере мы обновим сразу несколько пакетов, записав их списком:
В связке с Yarn широко используют Gulp или Webpack, но это уже другая история.
Конечно же, это не все возможности данного пакетного менеджера и более полную информацию ищите на официальном сайте проекта Yarn.
Друзья, ваши подписки, лайки и комментарии вдохновляют меня на написание качественного и интересного материала! Всем добра!
Внимание! Данный материал является авторским, запрещено любое использование материала без согласия автора статьи.