- Yarn или npm: все, что вам нужно знать о них
- Yarn или npm: функциональные отличия
- Файл yarn.lock
- Параллельная установка
- Консольные логи
- Yarn или npm: различия в интерфейсе командной строки
- yarn global
- yarn install
- yarn add [–dev]
- yarn licenses [ls|generate-disclaimer]
- yarn why
- yarn upgrade
- yarn generate-lock-entry
- Стабильность и надежность
- Перспективы
- Заключение
- Как установить Yarn на Ubuntu 20.04
- Установка Yarn на Ubuntu
- Использование пряжи
- Создание нового проекта
- Добавление зависимости
- Обновление зависимости
- Удаление зависимости
- Установка всех зависимостей проекта
- Выводы
- Yarn 2 — Устанавливаем и разбираемся
- Знакомство
- Plug’n’Play
- Монорепозитории
- Модульная архитектура, плагины
- Как начать работу?
- Установка
- Добавление зависимостей
- Установка React.js с Yarn-плагином TypeScript
- Что в итоге
Yarn или npm: все, что вам нужно знать о них
20 Октября 2016
Yarn это новый менеджер пакетов, совместно созданный Facebook, Google, Exponent и Tilde. Как можно прочитать в официальной документации, его целью является решение целого ряда проблем, с которыми столкнулись разработчики при использовании npm, а именно:
- установка пакетов не была достаточно быстрой и последовательной;
- существовали проблемы с безопасностью, так как npm позволяет пакетам запускать код при установке.
Но не тревожьтесь. Это не попытка полностью заменить npm. Yarn это новый клиент командной строки, скачивающий модули из реестра npm. В самом реестре ничего не меняется — вы можете скачивать и публиковать модули также, как и прежде.
Должен ли теперь каждый срочно перейти на Yarn? Вполне возможно, что вы никогда не сталкивались с этими проблемами, используя npm. В этой статье мы сравним Yarn и npm, чтобы вы могли определиться, что лучше подходит для вас.
Yarn или npm: функциональные отличия
На первый взгляд Yarn и npm кажутся похожими. Но если заглянуть под капот, мы увидим отличия Yarn.
Файл yarn.lock
В файле package.json , с помощью которого Yarn и npm отслеживают зависимости, номера версий не указываются точно, вместо этого задается их диапазон. Таким образом, вы можете задать определенную основную или вспомогательную версию, при этом позволяя npm установить последний патч с исправлениями каких-либо багов.
В идеальном мире семантического версионирования, релизы с патчами не содержат коренных изменений. Но, к сожалению, в реальности это не всегда верно. Стратегия, выбранная npm может привести к тому, что на двух машинах с идентичными файлами package.json будут установлены различные версии пакетов, что может привести к появлению багов.
Чтобы избежать несоответствия версий, установленная версия закрепляется в файле блокировки. При каждом добавлении модуля создается файл yarn.lock . Таким образом вы можете гарантировать, что на другой машине будет установлен тот же самый пакет; при этом у нас сохраняется диапазон допустимых версий в файле package.json .
В npm команда npm shrinkwrap так же генерирует файл блокировки, а команда npm install считывает его до чтения package.json , также как Yarn сначала читает yarn.lock . Разница состоит в том, что Yarn всегда автоматически обновляет yarn.lock , а в npm это надо делать вручную.
Параллельная установка
Независимо от того, устанавливается ли пакет с помощью npm или Yarn, при этом решается серия задач. В npm эти задачи выполняются последовательно и отдельно для каждого пакета, это значит, что пока пакет не установлен полностью, следующий пакет будет ждать. В Yarn эти операции выполняются параллельно, что улучшает производительность.
Для сравнения я установил пакет express с помощью npm и Yarn, не используя кэш, файлы shrinkwrap или lock; всего в установке 42 файла.
Я не поверил своим глазам. Повторение дало такие же результаты. Затем я установил gulp со 195 зависимостями.
Кажется, что разница зависит от количества устанавливаемых пакетов, в любом случае Yarn быстрее.
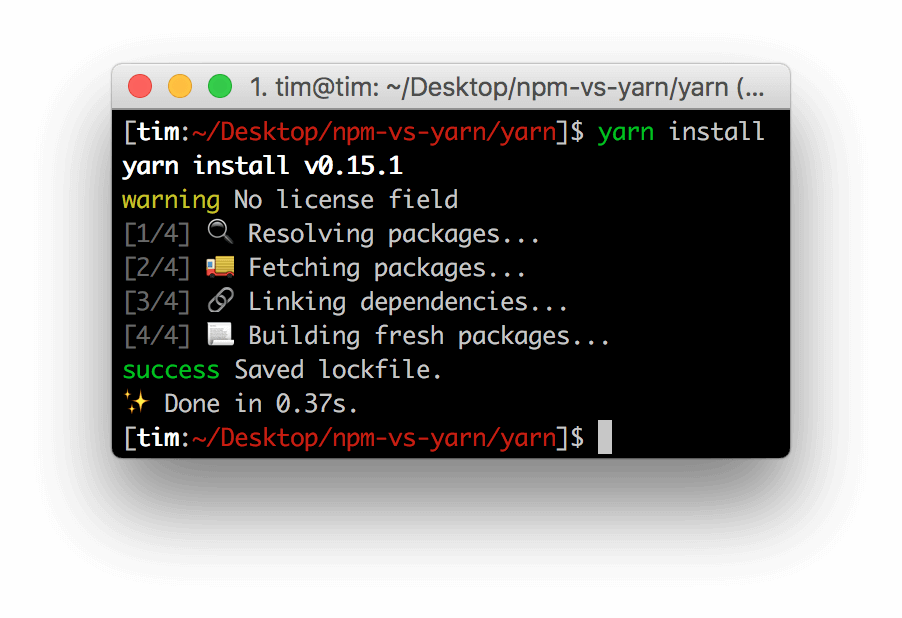
Консольные логи
По умолчанию npm выводит очень много. Например, он рекурсивно перечисляет все установленные пакеты при выполнении npm install
. Yarn с другой стороны, обходится минимумом информации и использует эмодзи (если у вас mac).
Yarn или npm: различия в интерфейсе командной строки
Кроме функциональных отличий, в Yarn также отличаются команды. Некоторые команды npm удалены, некоторые модифицированы, а пара интересных команд добавлена.
yarn global
В отличие от npm, где глобальные операции выполняются за счет опции -g или —global , команды Yarn нуждаются в префиксе global . Также как и в npm, специфические для проекта зависимости глобально не устанавливаются.
Префикс global работает только с командами yarn add , yarn bin , yarn ls и yarn remove . За исключением yarn add , все эти команды идентичны своим эквивалентам в npm.
yarn install
Команда npm install устанавливает все зависимости из файла package.json и позволяет вам добавлять новые пакеты. Команда yarn install только устанавливает зависимости, перечисленные в файле yarn.lock или package.json , именно в таком порядке.
yarn add [–dev]
Аналогично npm install
, команда yarn add
добавляет пакет и устанавливает зависимости. Как видно из названия команды, она добавляет зависимости, это означает автоматическое сохранение ссылки на пакет в файле package.json , также как это делается в npm с флагом —save . Флаг —dev в Yarn добавляет зависимости для разработки, также как флаг —save-dev в npm.
yarn licenses [ls|generate-disclaimer]
На момент написания в npm нет эквивалента этой команды. Yarn licenses ls выводит список лицензий всех установленных в проекте пакетов, а yarn licenses generate-disclaimer генерирует дисклеймер, содержащий текст всех лицензий всех пакетов в проекте. Некоторые лицензии требуют включать текст лицензии в ваш проект, поэтому этот инструмент весьма полезен.
yarn why
Эта команда смотрит в граф зависимостей и выясняет, почему указанный пакет установлен в вашем проекте. Возможно, вы сами добавили его, а, может, это зависимость установленного вами пакета. Команда yarn why помогает вам с этим разобраться.
yarn upgrade
Эта команда обновляет пакеты до последней версии, соответствующей диапазону из package.json вместо установки точных версий из yarn.lock . Чтобы добиться того же в npm, вам надо последовательно выполнить:
Эту команду не надо путать с npm update, обновляющей пакеты до самой свежей версии.
yarn generate-lock-entry
Команда yarn generate-lock-entry генерирует файл yarn.lock на основе зависимостей из package.json . Это похоже на npm shrinkwrap . Эту команду следует использовать с осторожностью, так как файл блокировки генерируется и обновляется автоматически при добавлении и обновлении зависимостей с помощью yarn add и yarn upgrade .
Стабильность и надежность
А что, если шумиха вокруг Yarn преждевременна? В первый же день релиза появилось много сообщений о проблемах, но темпы решения проблем поражают. Это показывает серьезную работу по обнаружению и исправлению багов. Если смотреть на количество и типы проблем, Yarn кажется стабильным для большинства пользователей, но он может не подойти для каких-то отдельных случаев.
Учтите, что несмотря на то, что пакетный менеджер может быть очень важен для вашего проекта, это всего лишь пакетный менеджер. Если возникают проблемы, то переустановка пакетов не должна быть сложной, также как и возврат к npm.
Перспективы
Возможно, вы опасаетесь повторения истории с Node.js и io.js. Напомню, что io.js был форком Node.js, созданным несколькими основными разработчиками после разногласий по поводу управления проектом. Меньше, чем через год, обе команды пришли к соглашению, io.js был слит с Node.js и прекращен. Независимо от того, кто был прав, это обогатило Node.js новыми функциями.
Я вижу схожие паттерны между npm и Yarn. Хотя Yarn это не форк, он исправляет некоторые из недостатков npm. Разве будет плохо, если npm учтет это и попросит Facebook, Google и остальных разработчиков Yarn улучшить npm? Хотя об этом слишком рано пока говорить, но я надеюсь, что так и произойдет.
В любом случае, будущее Yarn выглядит светлым. Сообщество проявляет интерес к появлению нового пакетного менеджера. К сожалению, пока отсутствует дорожная карта проекта, поэтому я не знаю, какие сюрпризы Yarn готовит для нас.
Заключение
По умолчанию Yarn набирает больше очков, чем npm. У нас есть файл блокировки, установка пакетов быстра, как никогда и они все автоматически сохраняются в package.json . Последствия установки и использования Yarn минимальны — вы можете попробовать его только в одном проекте, чтобы увидеть, подходит он вам или нет. Это делает Yarn превосходной заменой npm.
Я мог бы однозначно рекомендовать попробовать Yarn в каком-нибудь проекте, раньше или позже. Если вы осторожны в установке и использовании новых программ, подождите пару месяцев. В конце концов, npm проверен в боевых условиях, а в мире разработки программного обеспечения это немаловажно.
Если же вы замечали, что вам приходиться ждать окончания установки пакетов npm, то вам самое время ознакомиться с руководством по переходу на Yarn.
Источник
Как установить Yarn на Ubuntu 20.04
Yarn — это менеджер пакетов JavaScript, совместимый с npm, который помогает автоматизировать процесс установки, обновления, настройки и удаления пакетов npm. Он кэширует каждый загружаемый пакет и ускоряет процесс установки за счет распараллеливания операций.
В этом руководстве мы объясним, как установить Yarn на Ubuntu 20.04. Мы также рассмотрим основные команды и параметры Yarn.
Установка Yarn на Ubuntu
Установить Yarn на Ubuntu довольно просто. Мы включим официальный репозиторий Yarn, импортируем GPG-ключ репозитория и установим пакет. Репозиторий постоянно поддерживается и предоставляет самую последнюю версию.
Импортируйте GPG-ключ репозитория и добавьте репозиторий Yarn APT в вашу систему, выполнив следующие команды:
После включения репозитория обновите список пакетов и установите Yarn.
Приведенная выше команда также установит Node.js. Если вы установили Node через nvm, пропустите установку Node.js с помощью:
После завершения проверьте установку, распечатав версию Yarn:
Результат будет выглядеть примерно так:
Версия, установленная в вашей системе, может отличаться от указанной выше.
Это оно! Вы успешно установили Yarn на свой компьютер с Ubuntu и можете начать его использовать.
Использование пряжи
Теперь, когда Yarn установлен в вашей системе Ubuntu, давайте рассмотрим некоторые из наиболее распространенных команд Yarn.
Создание нового проекта
Начните с создания каталога для вашего приложения и перейдите в него:
Чтобы создать новый проект, запустите yarn init :
Команда задаст вам несколько вопросов. Введите информацию в соответствии с запросом или примите значения по умолчанию:
После завершения сценарий создает базовый файл package.json содержащий предоставленную информацию. Вы можете открыть и отредактировать этот файл в любое время.
Добавление зависимости
Чтобы добавить пакет npm в зависимости проекта, используйте команду yarn add за которой следует имя пакета:
Приведенная выше команда yarn.lock файлы package.json и yarn.lock .
По умолчанию, когда указано только имя пакета, Yarn устанавливает последнюю версию. Чтобы установить определенную версию или тег, используйте следующий синтаксис:
Обновление зависимости
Чтобы обновить пакеты, используйте одну из следующих команд:
Если имя пакета не указано, команда обновит зависимости проекта до последней версии в соответствии с диапазоном версий, указанным в файле package.json. В противном случае обновляются только указанные пакеты.
Удаление зависимости
Используйте команду yarn remove за которой следует имя пакета, чтобы удалить зависимость:
Команда удалит пакет и обновит файлы проекта package.json и yarn.lock .
Установка всех зависимостей проекта
Чтобы установить все зависимости проекта, указанные в файле package.json , выполните:
Выводы
Мы показали вам, как установить Yarn на вашу машину с Ubuntu. Для получения дополнительной информации о Yarn посетите их страницу документации .
Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже.
Источник
Yarn 2 — Устанавливаем и разбираемся
Знакомство
Yarn 2 (Berry) — это новый выпуск революционного и хорошо зарекомендовавшего себя менеджера пакетов Yarn, включающий в себя такие особенности, как: Plug’n’Play, возможность расширения модульного API, оффлайн-кэш и улучшенную поддержку рабочих пространств.
Plug’n’Play
Yarn PnP — это новая функция, которая по умолчанию включена в Yarn 2. PnP избавляет проекты от папки node_modules в пользу файла .pnp.js.
Файл .pnp.js сопоставляет все пакеты, установленные в проекте, с тем местом, где Yarn разместил их на вашем диске. Это избавляет от большого количества операций ввода-вывода при генерации node_modules, обеспечивая более быструю и надёжную установку.
В новой документации Yarn подробно рассказывается о недостатках node_modules, как структуры папок, и объясняется, почему необходим новый взгляд на управление зависимостями.
Монорепозитории
Не зависимо от того, являетесь бы поклонником монорепозиториев или нет, чтобы обеспечить качественное управление большими проектами и сложными рабочими процессами, потребуется хороший набор инструментов.
Популярным рецептом настойки JavaScript монорепозитория является комбинация рабочих пространств Yarn и использование Lerna в качестве менеджера проектов.
Хорошая новость заключается в том, что теперь Yarn может одновременно выполнять функции как менеджера пакетов, так и менеджера проектов, пытаясь обеспечить положительный опыт работы в этом аспекте.
Модульная архитектура, плагины
Сделав важный шаг вперед, Yarn 2 был переработан в пользу нового модульного API, расширяемого при помощью плагинов. В настоящее время большинство функций уже реализовано с их помощью — даже yarn add и yarn install являются предустановленными плагинами!
Вы можете сами написать плагин для Yarn, а чтобы дать вам представление об этом процессе, разработчики Yarn создали плагин TypeScript, который будет автоматически добавлять соответствующие @types/packages каждый раз, когда вы запускаете yarn add .
Как начать работу?
Установка
Yarn придерживается стратегии глобальной установки первой версии, а уже затем переключения на вторую для конкретного проекта.
Сначала установим глобальный Yarn, который мы будем использовать для создания локальных экземпляров:
Выполнив данную инструкцию (запуск yarn —version должен вывести что-то вроде 1.22.x ), перейдём к созданию каталога для запуска нового проекта:
“Berry” — кодовое имя релизной ветки Yarn 2.
Изменим версию Yarn конкретно для каталога my-app :
После выполнения данной команды установка будет завершена, и можно переходить к установке зависимостей!
Добавление зависимостей
Общие команды управления остались теми же, что и в предыдущих версиях:
yarn init — инициализация проекта
[—dev] — добавление пакета
Также, вы можете увидеть некоторые изменения консольного интерфейса в новой версии Yarn:
каждый набор связанных задач, выполняемых в процессе установки, сгруппирован;
почти все сообщения имеют собственные коды ошибок, которые можно найти в документации;
цвета теперь используются только для обозначения важных частей каждого сообщения.
Установка React.js с Yarn-плагином TypeScript
Далеко не все пакеты поставляются с собственными определениями типов, но уже нет поводов для волнения, ведь там, где их нет, Yarn возьмёт работу на себя.
Перед выполнением операцией ниже, следует установить Yarn Berry для рабочей директории и убрать детей от экрана.
Инициализируем package.json и установим плагин TypeScript:
Проведем установку библиотеки React:
Зависимости @types/ были успешно установлены!

Что в итоге
Ветка Yarn 1.x (Classic) уже официально перешла в статус поддержки, предполагающей только исправление уязвимостей.
Все новые функции будут разрабатываться исключительно для Yarn 2, версия которого будет распространяться через yarn set version .
Для React Native всё таки придётся подключать node modules.
Если Yarn не подружится с вашей IDE, нужно будет кое-что установить. Не скучайте!
Источник