- Создание блок-схем с помощью редактора yEd
- Ресурсы
- Пошаговые инструкции
- Шаг 01: Скачайте редактор yEd
- Шаг 02: Установите редактор yEd
- Шаг 03: Запустите редактор yEd
- Шаг 04: Приступаем к работе
- Шаг 05: Изображение отдельных операций
- Шаг 06: Настройка свойства объекта
- Шаг 07: Добавьте еще элементы
- Шаг 08: Абстрактные процессы
- Шаг 09: Добавлем ручной ввод данных
- Шаг 10: Принятие решений
- Шаг 11: Точки входа
- Шаг 12: Точки завершения
- Шаг 13: Элементы со ссылками
- Шаг 14: Добавьте соединительные линии
- Шаг 15: Красиво оформленные схемы
- Шаг 16: Еще раз о ребрах
- Шаг 17: Выбор нескольких элементов
- Шаг 18: Выравнивание элементов
- Шаг 19: Настройка внешнего вида
- Шаг 20: Переходим к UML
- Шаг 21: Сохранение блок-схем
- Шаг 22: Просмотр блок-схем в режиме онлайн
- Шаг 23: Экспорт блок-схем
- Шаг 24: Печать блок-схемы
- How to Install yEd Graph Editor in Ubuntu, Linux Mint
- Install yEd
- Share this:
- 13 responses to How to Install yEd Graph Editor in Ubuntu, Linux Mint
- yEd Graph Editor, создавайте разные типы диаграмм из Ubuntu
- Общие возможности редактора графиков yEd
- Установить редактор yEd Graph Editor
Создание блок-схем с помощью редактора yEd
Перейдем к освоению редактора yEd, одного из лучших инструментов построения блок-схем, предназначенного для передачи информации о том, как работают процессы.
Большая часть взаимодействий с реальным миром имеют тенденцию следовать более или менее жестким правилам. Визуализация порядка выполнения этих правил может оказатиься полезной в различных ситуациях; процесс, который был определен формально, можно легко улучшить. Кроме того, могут быть выявлены отклонения от стандарта в случае, если был установлен стандарт.
В течение последних нескольких лет было установлено большое количество стандартов. Блок-схемы появились в сороковых года прошлого века и с тех пор они везде вокруг нас. Им удалось пережить несколько гораздо более сложных форм визуализации, например, как некогда раскрученные диаграммы Nassi Schneiderman (Наззи Шнейдермана), использование которых затем было отклонено австрийским правительством.
Жизнесопосбность этого конкретного визуального языка можно объяснить рядом причин. Во-первых, блок-схемы состоят из относительно простых и незамысловатых элементов. Это делает их идеально подходящимми в качестве общего языка, который также могут понимать менее технически подкованные пользователи. Во-вторых, внешний вид блок-схемы задается нежестко. Добавление новых возможностей и путей выполняется настолько же просто, как добавление линии и дополнительного визуального элемента — для диаграмм Nassi Schneiderman в большинстве случаев потребуется полная перерисовка.
Короче говоря: блок-схемы можно считать лингвиститечкой основой процесса визуализации. В данной статье мы расскажем, как создать красивые и полезные блок-схемы.
Ресурсы
Пошаговые инструкции
Шаг 01: Скачайте редактор yEd
Редактор yEd является полу-коммерческим изделием. Из-за этого, он не включен в большинстве репозитариев дистрибутивов и его необходимо загружать вручную. Это можно легко сделать, если перейти по ссылке www.yworks.com/en/products_ yed_download.html, а затем нажать на ссылку с надписью «yEd for Linux» («yEd для Linux»).
Шаг 02: Установите редактор yEd
Затем ваш браузер загрузит файл с именем ‘yEd-3.12.2_32-bit_setup.sh’’. Его следует пометить как исполняемый, добавив необходимые атрибуты с помощью команды chmod +x. Затем для того, чтобы запустит мастер фактической установки, выполните в командной строке команду ./yEd-3.12.2_32-bit_setup.sh.
Шаг 03: Запустите редактор yEd
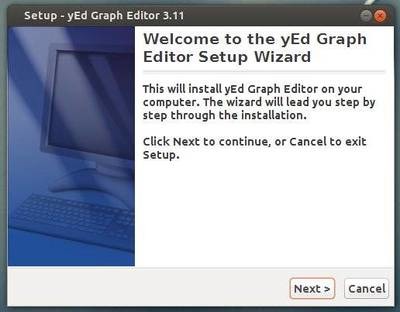
Оставьте все настройки без изменений и нажмите кнопку «Next» (Далее) для завершения установки. Доступ у иконке редактора можно получить, если в окне запуска Ubuntu ввести команду «yEd». Ее синий символ, скорее всего, будет смазанным на дисплеях с высоким разрешением. Нажмите на иконку для того, чтобы запустить редактор yEd.
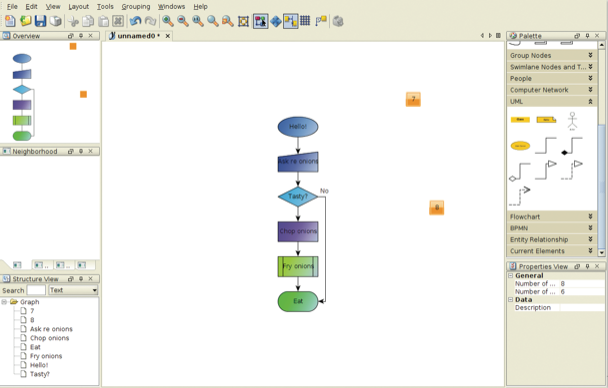
Шаг 04: Приступаем к работе
После того, как редактор yEd будет запущен, перед вами появится окно мастера начала работы «Getting started». Оно позволит открывать существующие файлы и его можно использованы для создания нового документа. Нажмите ‘New’ для того, чтобы начать работать над новой блок-схемой — изображение на экране изменится.
Шаг 05: Изображение отдельных операций
Процессы могут изображаться только тогда, когда они разбиваются на отдельные рабочие этапы. Каждый из них отображается в виде прямоугольника Process (Процесс). Их можно выбрать в панели Flowcharts (Блок-схемы) редактора yEd. Перетащите прямогугольник мышкой в ваш документ.
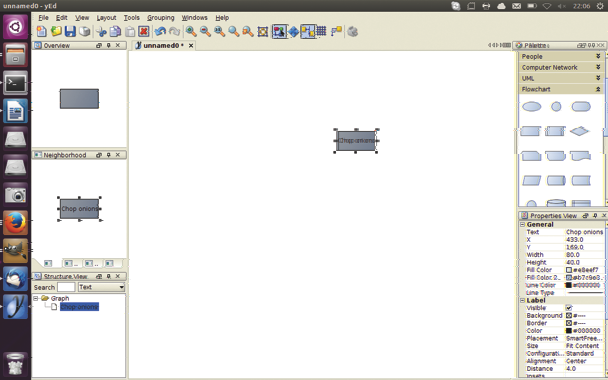
Шаг 06: Настройка свойства объекта
Нажмите объект для того, чтобы его выбрать. В окне свойств в правой нижней части экрана будут отображены его атрибуты. Элементы, которые могут отображаться в виде текста, являются свойством Text, которое можно изменить для того, чтобы поменялся текст, отображаемый в верхней части компонента.
Настройка свойства объекта
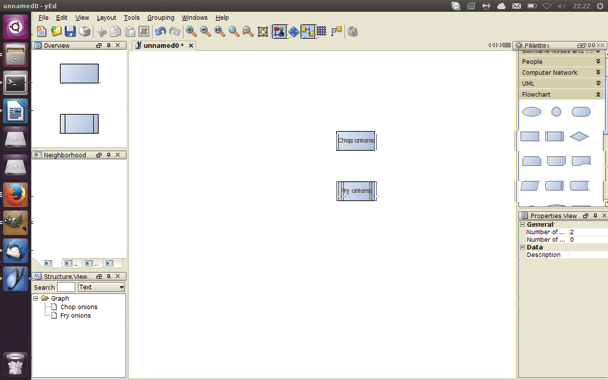
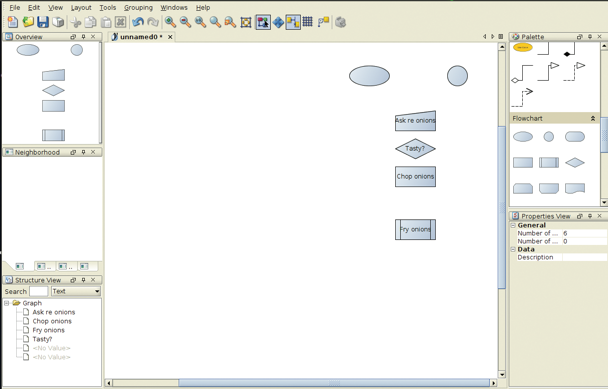
Шаг 07: Добавьте еще элементы
Очевидно, что блок-схемы будут состоять из более чем одного объекта, поэтому просто перетащите мышкой еще элементы из панели инструментов, которая расположена справа. Размещение элементов в блок сохеме осуществляется с использованием большого количества разнообразных «вспомогательных» действий, которые выполняются автоматически.
Шаг 08: Абстрактные процессы
Возможно, самая распространенная критика, касающаяся диаграмм этого типа, связана с информационной перегрузкой, вызваной тем, что в ней слишком много деталей. Это можно изменить с помощью добавления специального предварительно определенного элемента процесса. Он представляет собой сложный процесс, внутренние детали которого в настоящее время не имеют значения.
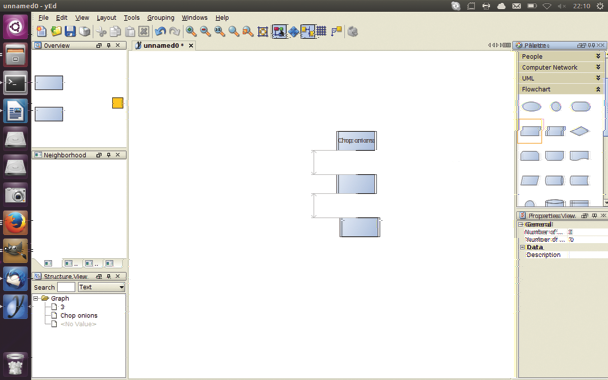
Шаг 09: Добавлем ручной ввод данных
В некоторых процессах необходим ручной ввод данных. Такие шаги должны быть выделены с помощью специального символа, обозначающий операцию, которая не может быть завершена без участия человека. В списке компонентов блок-схемы вы можете найти «скошенный» прямоугольник — просто перетащите его мышкой в вашу блок-схему.
Добавлем ручной ввод данных
Шаг 10: Принятие решений
До сих пор наши процессы работали последовательно друг за другом. К сожалению, не все так просто, если это касается большинства реальных систем — обычно для достижения конечного результата требуется принятия одного или несколько решений,. В блок-схемах это визуализируется с помощью элемента decision (Принять решение), представляющего собой ромб, который обычно используется в качестве «узла», где принимается решение.
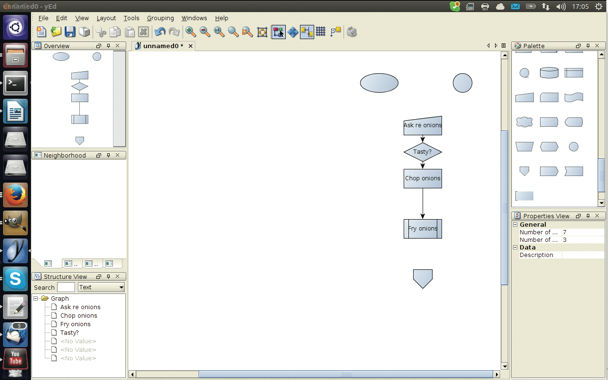
Шаг 11: Точки входа
Процессы, как правило, имеют одну или более точек входа. Анализ значительно упрощается, если они показаны как часть диаграммы. Точки входа визуализируются с помощью специального стартового элемента, который у различных разработчиков может выглядать в виде круга или овала различной формы — слева показан вариант, используемый чаще.
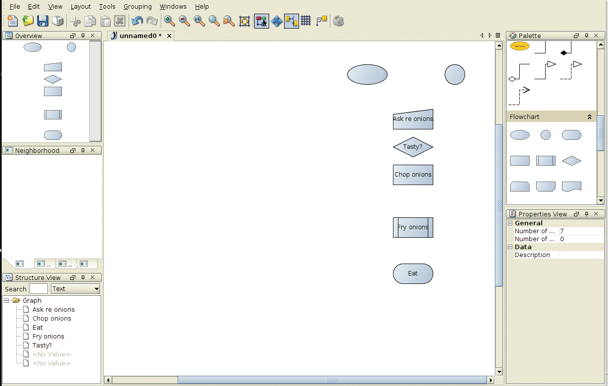
Шаг 12: Точки завершения
Для некоторых видов анализа требуется информация о конечных точек процесса. Поэтому с помощью соответствующего символа следует выделять точки завершения процесса. Он означает, что в данный конкретный момент работа заканчивается и не будет продолжаться далее.
Шаг 13: Элементы со ссылками
Вам не следует пытаться втиснуть большое количество процессов в одну огромную схему. Вместо этого используйте специальные ссылочные элементы, указывающие на другие страницы, которые будут указывать, что схема будет продолжена на другой странице. Конечно, для того, чтобы столь же четко указазать точку входа, не забудьте добавить информацию в ссылку, указывающую на другую страницу.
Шаг 14: Добавьте соединительные линии
Переходы между состояниями показаны с помощью линий со стрелками, которые у профессионалов по блок-схемам называются ребрами. Создание линии происходит по умолчанию — для этого щелчните мышкой по элементу и, удерживая нажатой левую кнопку мышки, перетаскивания его туда, куда надо. Затем просто отпустите кнопку.
Добавьте соединительные линии
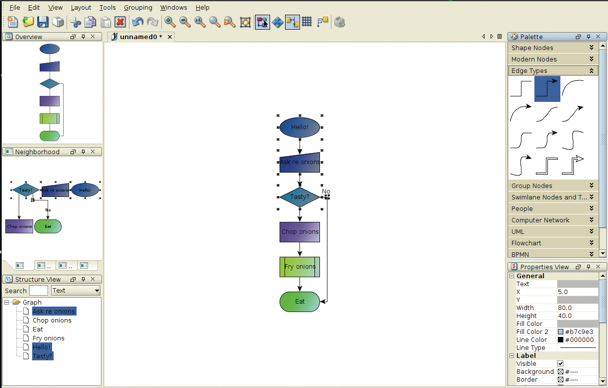
Шаг 15: Красиво оформленные схемы
В автоматизированных системах, создающих блок-схемы, пользователям предоставляется большое количество вариантов, позволяющих сделать так, чтобы блок-схемы выглядели гораздо лучше. Редактор yEd позволяет изменять блок-схемы с помощью групп хорошо известных преобразований. Их можно выбрать в меню компоновки схем. При выборе некотрых вариантов появится диалоговое окно с дополнительными пареметрами более точной настройки. Любители цветовых градиентов японского стиля будут в восторге, обнаружив, что с помощью меню Tools > Colorize Graph (Инструменты > Раскрасить схему) можно открыть уже готовое средство раскраски Colorizer. На вкладке Graph Distance можно выбрать начальную и конечную цвета градиента, которые, как только вы нажмете на кнопку ОК, будут применены к вашей схеме.
Шаг 16: Еще раз о ребрах
В редакторе yEd по умолчанию создаются прямые соединения-ребра, в некоторых движках, преобразующих компоновку схемы, в случае, если это допустимо, эти соединения могут изменяться так, что они перестают быть прямыми. В палитре типов ребер, в которой можно щелчком мыши выбрать вырианты представления ребер, есть кривые и ребра Безье.
Еще раз о ребрах
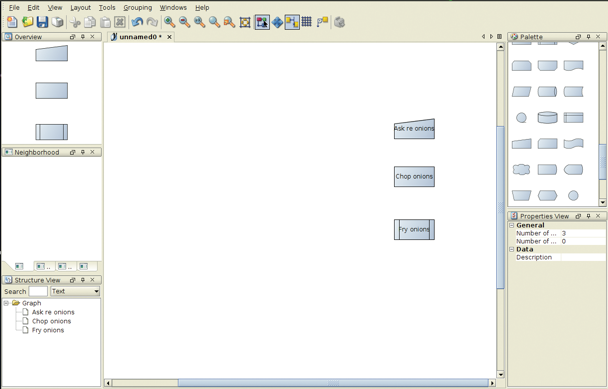
Шаг 17: Выбор нескольких элементов
Группы элементов блок-схемы можно перемещать относительно друг с друга. При этом можно выбрать сразу группу элементов. Просто нажмите и удерживайте левую кнопку мыши и перетащите указатель с тем, чтобы «открыть» рамку выбора. Затем, когда пользователь отпустит кнопку мыши, будут выбраны все элементы, которые «попали» внутрь этой рамки.
Шаг 18: Выравнивание элементов
После того, как будут выбраны несколько элементов, редактор yEd может автоматически их разместить и соединить их друг с другом. Воспользуйтесь инструментами, которые можно найти в меню Edit > Align nodes (Редактировать > Выровнять узлы) — если результат вам не понравится, то, будьте уверены, что его можно будет в любое время отменить, нажав длдя этого клавиши Ctrl+Z.
Шаг 19: Настройка внешнего вида
По умолчанию, блок-схема будет отображаться в среднем масштабе, который можно считать компромиссом между размером элемента и тем, как он выглядит. Для того, чтобы выбрать масштаб по своему вкусу, можно воспользоваться элементами управления в панели инструментов Visibility area (Область видимости).
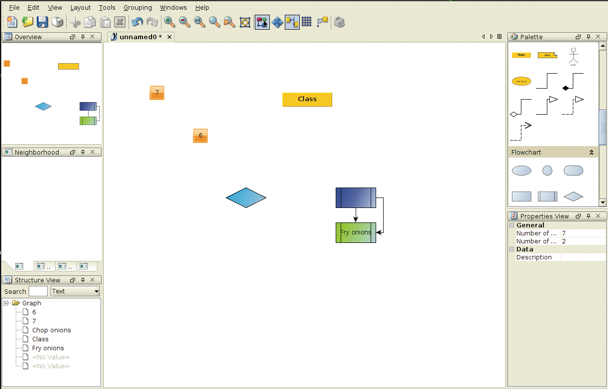
Шаг 20: Переходим к UML
Блок-схемы идеально подходят для небольших и средних процессов. В очень больших системах можно добиться преимуществ от использования более компактных элементов, которые есть в нотации UML. В редакторе yEd поддерживается работа с ними с помощью специальной панели инструментов, доступ к которой можно получить в панели элементов, выбрав для этого заголовок UML.
Переходим к UML
Шаг 21: Сохранение блок-схем
Блок-схемы можно сохранять и загружать точко также, как и любой другой документ пакета Office. Нажмите на иконку Save (Сохранить) и Load (Загрузить) на панели инструментов для того, чтобы открыть соответствующие диалоговые окна. В редакторе yEd используется свой собственный формат файлов с именем graphml, который должен использоваться для схем в случае, если они будут позже снова редактироваться.
Шаг 22: Просмотр блок-схем в режиме онлайн
Редактор yEd доступен для систем Unix, Windows, Mac OS и большинства других операционных систем, в которых есть поддержка языка Java. В большинстве веб-браузеров тоже можно запустить версию этого редактора, просто перейдите на страницу загрузки и для того, чтобы его запустить, нажмите кнопку «Launch».
Шаг 23: Экспорт блок-схем
Готовые схемы следует экспортировать в обычный формат изображения. Это можно сделать с помощью нажатия элемента меню File > Export (Файл > Экспорт). Редактор yEd высветит диалоговое окно File, позволяющее вам выбрать формат и имя файла. После этого в отдельном диалоговом окне будет предложено определить дополнительные параметры настройки.
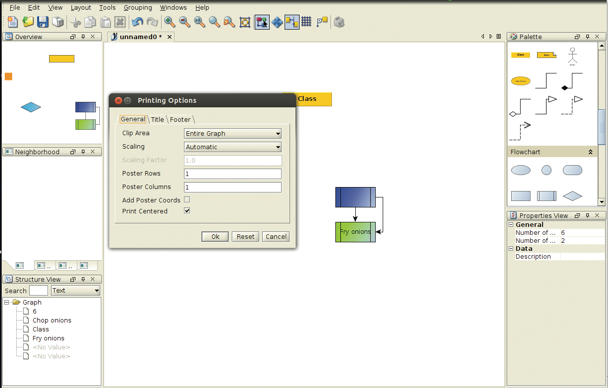
Шаг 24: Печать блок-схемы
Обучение будет проще, если материалы будут доступны на бумаге. Нажмите на маленький значок принтера для того, чтобы открыть диалог печати. Он позволяет создавать плакаты, состоящие из нескольких страниц, склеенных вместе. Этот режим можно активировать, если в любое поле Poster (Постер) ввести цифры.
Примечание: совсем недавно на нашем сайте был опубликован еще один обзор редактора диаграмм yEd, посмотрите для полноты картины.
Источник
How to Install yEd Graph Editor in Ubuntu, Linux Mint
This simple tutorial shows you how to install the yEd Graph Editor in Ubuntu 12.04 Precise, 12.10 Quantal, 13.04 Raring, 13.10 Saucy and Linux Mint.
yEd is a powerful desktop application that can be used to quickly and effectively generate high-quality diagrams. Create diagrams manually, or import your external data for analysis. The automatic layout algorithms arrange even large data sets with just the press of a button.
Install yEd
The official website provides the yEd installer script for 32-bit /64-bit Linux systems, which includes a suitable JRE.
To download this script, press Ctrl+Alt+T on your keyboard to open terminal. When it opens, run below command (check 32-bit or 64-bit via System Settings -> Details):
For 32-bit system:
For 64-bit system:
Before running this script, run below command in previous terminal to give its executable permission.
Finally run the script to bring up setup wizard:
Follow the setup wizard. When done, you’ll be able to open yEd Graph Editor in Unity Dash.
Share this:
I’m a freelance blogger who started using Ubuntu in 2007 and wishes to share my experiences and some useful tips with Ubuntu beginners and lovers. Please notify me if you find any typo/grammar/language mistakes. English is not my native language. Contact me via [email protected]
13 responses to How to Install yEd Graph Editor in Ubuntu, Linux Mint
Thanks for these simple steps!
Thanks for posting this up. It worked perfectly!
Great, easy-to follow steps.
Awesome man! Worked like a charm!
Works like a charm even on fedora for the latest version of yED. Thanks
Источник
yEd Graph Editor, создавайте разные типы диаграмм из Ubuntu
В следующей статье мы рассмотрим редактор yEd Graph Editor. Это бесплатная программа для создания диаграмм общего назначения с интерфейсом для нескольких документов. yEd поддерживает широкий спектр типов диаграмм. В дополнение к проиллюстрированным типам, yEd также поддерживает организационные диаграммы, интеллект-карты, диаграммы, диаграммы сущностей-отношений и многое другое.
yEd Graph Editor — это приложение на Java. Работает на всех версиях Windows, Gnu / Linux и Mac OS в среде выполнения Java.
Эта программа представляет собой мощный редактор диаграмм, который можно использовать для быстро создавать диаграммы вручную. Мы также можем импортировать внешние данные для анализа и организации даже больших наборов данных одним нажатием кнопки.
Редактор графиков YEd основан на файлах yFiles для библиотеки диаграмм Java. Это даст нам не только алгоритмы автоматического проектирования и инструменты анализа. В интуитивно понятный пользовательский интерфейс Это позволит нам так легко создавать и редактировать диаграммы.
Это приложение поставляется с обширная палитра элементов готовы к работе и приступим к созданию наших первых диаграмм. К ним относятся самые разные формы и типы кромок. Узлы групп могут быть расширены, свернуты и вложены, чтобы доминировать над большими наборами данных.
Общие возможности редактора графиков yEd
Приложение также позволит нам использовать элементы UML для диаграмм классов и объектов.
Мы сможем импортировать наши собственные данные из электронной таблицы Excel или XML. Мы также сможем легко импортировать наши собственные растровые изображения (JPG, PNG), векторную графику (SVG) в палитру для создания пользовательских типов элементов. Окончательные результаты можно экспортировать как растровую или векторную графику. PNG, JPG, SVG, PDF и SWF.
YEd также поможет нам, когда дело доходит до аннотировать и позиционировать элементы для получения максимальной ясности в наших проектах. Мы можем четко обозначать элементы с помощью значков, многострочного текста, HTML или даже нескольких ярлыков. Автоматическое позиционирование этикеток обеспечивает их четкость и четкость.
Элементы, которые мы включаем в наши проекты, могут Показать подсказки в переменных смещения. Мы также сможем открывать включенные нами URL-адреса, нажимая на них.
Еще одна хорошая функция, которую предоставляет нам эта программа, — это возможность выравнивать элементы по прямым линиям и ортогональным соединениям. Мы также можем использовать картограф недвижимости для преобразования пользовательских данных элемента в визуальные элементы.
Редактировать диаграммы в редакторе yEd Graph Editor очень просто и удобно, благодаря мощные инструменты поиска и выбор, который сделает это приложение доступным для нас. Мы можем увеличивать масштаб наших проектов с помощью колеса мыши.
Чтобы сделать работу с приложением еще более комфортной, в нашем распоряжении будет обширная возможность отмены. У нас также будут сочетания клавиш и возможность работать с несколькими диаграммами одновременно. Панели съемные, так что каждый пользователь может разместить их для большего комфорта. Мы можем сделать предварительный просмотр печати, что будет очень практично для печати плакатов.
Установить редактор yEd Graph Editor
Чтобы установить это приложение на Ubuntu 16.04 (я не знаю, на каких еще версиях оно работает), мы воспользуемся .sh файл. Вы можете скачать этот файл по следующему адресу: ссылка. Затем вам просто нужно открыть терминал (Ctrl + Alt + T) и написать в нем следующее:
Каждый из них адаптирует имя файла, в который он загружается с веб-страницы.. Когда установка будет завершена, вы сможете запускать программу из Dash вашей операционной системы.
Тот, кому это нужно, сможет более подробно проконсультироваться с характеристиками этой программы в сайт проекта. В том случае, если при использовании программы возникнут сомнения или проблемы, мы всегда можем прибегнуть к интегрированная помощь что эта программа предлагает нам пользователям.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Полный путь к статье: Убунлог » Ubuntu » yEd Graph Editor, создавайте разные типы диаграмм из Ubuntu
Источник