Тема 11. Использование Windows Forms для решения задач
Теоретический материал
Формы Windows – это основной компонент пользовательского интерфейса. Формы предоставляют собой контейнер, который содержит определенные компоненты. Формы могут реагировать на события мыши и клавиатуры, поступающие от пользователя, и выводить на экран данные для пользователя с помощью элементов управления, которые содержатся в форме. У каждой формы можно изменять свойства в окне Properties, отвечающим за внешний вид формы, размеры и др.
Элементы управления – это компоненты, объединяющие графический интерфейс с предварительно разработанной функциональностью. Элементы управления представляют собой блоки кода, предназначенные для выполнения определенных задач.
ListBox — простой элемент управления списка, который служит для отображения информации.
CheckedListBox – список, в котором модно выбирать элементы.
ComboBox – выпадающий список, причем выбирается только одно значение.
Практические задачи
1. Написать программу подсчета числа слов в произвольной строке. В качестве разделителя может быть любое число пробелов. Вид формы представлен на рисунке 108.
Рисунок 108. Вид формы
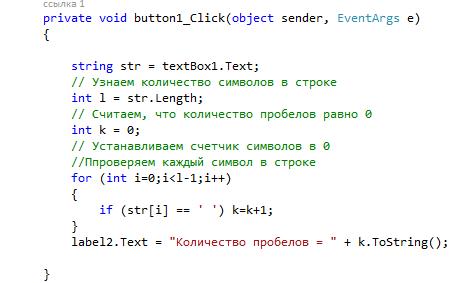
Код для кнопки представлен на рисунке 109.
Рисунок 109. Код для кнопки
Проверьте работоспособность проекта.
2. Создадим вторую форму и передадим результат — количество пробелов из первой формы на вторую, то есть организуем диалог между формами (рис. 110).
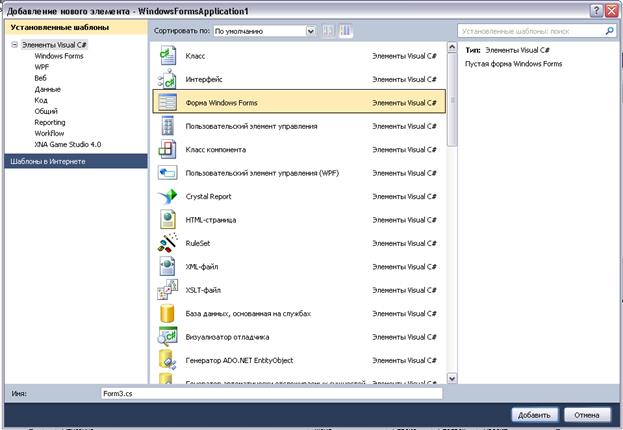
Выберите Проект / Добавить форму Windows.

Назовите форму Form2. Вид второй формы представлен на рисунке 111.
Рисунок 111. Вид второй формы
Добавим на первую форму кнопку «Показать форму» и напишем программный код для открытия второй формы (рис. 112).
Рисунок 112. Код кнопки «Показать форму»
Передадим значение количества пробелов из первой формы во вторую. Для того чтобы можно было работать с переменной в любом месте программы необходимо создать дополнительный класс Проект / Добавить класс / Добавить.
Введем программный код для класса и определения переменной (рис. 113).

Присвоим значение количества пробелов переменной Data. Внесем изменения в программный код на первой форме (рис. 114).
Рисунок 114. Изменение программного кода первой формы
Далее на второй форме напишем программный код для кнопки «Показать» (рис. 115).
Рисунок 115. Код для кнопки «Показать»
Подобным образом можно обращаться к любым переменным из разных форм.
3. Создайте новое Windows приложение. Разместите на нем две кнопки (рис. 116)
Рисунок 116. Форма
Напишем обработчик для первой кнопки (рис. 117).
Рисунок 117. Код для кнопки
Напишем код для второй кнопки – связывание движения мыши с координатами кнопки и указания координат, куда кнопка будет перемещаться. Для этого выделите кнопку «Событие2» и в окне Properties переключитесь в окно свойств. Выберите свойство MouseMove и введите программный код (рис. 118, 119).
Рисунок 118. Изменение событий
Рисунок 119. Код для кнопки
Вопросы для контроля знаний
1. Какое свойство отвечает за вид и поведение границы и строки заголовка формы?
2. Что такое MDI-приложение? В чем его особенность?
3. Что такое пользовательская форма?
4. Для чего используются списки?
5. Какие элементы поддерживают редактирование текста в C#?
Задачи для самостоятельного решения
1. Внести изменение в программный код первой задачи. Для ввода строк использовать ListBox. Вывод результата организовать в метку Label.
Указание: вначале необходимо получить номер выделенной строки с помощью SelectedIndex, а затем считать значение строки в переменную string s= (string)listBox1.Items[index].
2. На форме разместить два текстовых поля, метку Label и кнопку. Объединить строки из двух текстовых полей. Итоговый результат вывести в Label.
3. Дана строка. Вывести строку, содержащую те же символы, но расположенные в обратном порядке.
4. Записать в файл 5 символов. Подсчитать количество символов, равных «а», «о».
5. Создать текстовый редактор с меню, который подсчитывает в строке количество гласных букв, количество пробелов и количество цифр.
Задачи по windows forms
Уроки Windows Forms C++/C#
Создание приложения Windows Forms в MVS C++/C#
В этом разделе вы познакомитесь с тем, как делать полноценные программы: с всевозможными кнопочками, текстовыми полями, иконками, окошками и прочими элементами, которые мы все привыкли видеть. Есть огромнейшее количество всевозможных программ – web-браузеры, текстовые редакторы, переводчики, конверторы, графические редакторы, музыкальные редакторы, конструкторы компьютерных игр и многое многое прочее, и всё эти содержат форму и огромнейшее количество разных элементов. В этом разделе вы, по поэтапным урокам, вы приобретёте все необходимые навыки и опыт, что бы создать свою неповторимую программу. Сначала вам будут предоставлены уроки, в которых рассматриваются самые необходимые элементы и их свойства. Затем будут рассмотрены полноценные программы. Во многих уроках код будет предоставлен как на “С++” , так и на “С#”,который всё больше и больше становиться популярным. Но особых, радикальных различий вы не встретите. Если говорить в крации, то в “С++” свойство или метод могут вызываться стрелочкой «->» и двойным двоеточием «::», а в ”C#” всё вызывается точкой “.” И так, запускайте Microsoft Visual Studio C++\C#, нажимайте “Создать проект”, выбирайте (слева) «CLR”, далее выберите “Приложение Windows Forms”, назовите свой проект «first_lesson()» и переходите на “следующую страницу”. Если вы не знаете, как запустить сделанный проект, не используя компилятора, то посмотрите ниже. Откройте: «Документы» -> «Visual Studio 20 . .» ->«Progects»
Далее выбирайте папку с нужным вам проектом:
Далее в папке «Debug» нажмите на файл с «.exe» расширением:


Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, приложения для магазина Windows Store (для ОС Windows 8/8.1/10). Однако наиболее простой и удобной платформой до сих пор остается Window Forms или формы. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Создание графического приложения
Для создания графического проекта нам потребуется среда разработки Visual Studio. Поскольку наиболее распространенная пока версия Visual Studio 2013, то для данного руководства я буду использовать бесплатную версию данной среды Visual Studio Community 2013 которую можно найти на странице https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. Для этого в меню выберем пункт File (Файл) и в подменю выберем New — > Project (Создать — > Проект). После этого перед нами откроется диалоговое окно создания нового проекта:
В левой колонке выберем Windows Desktop , а в центральной части среди типов проектов — тип Windows Forms Application и дадим ему какое-нибудь имя в поле внизу. Например, назовем его HelloApp. После этого нажимаем OK.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Большую часть пространства Visual Studio занимает графический дизайнер, который содержит форму будущего приложения. Пока она пуста и имеет только заголовок Form1. Справа находится окно файлов решения/проекта — Solution Explorer (Обозреватель решений). Там и находятся все связанные с нашим приложением файлы, в том числе файлы формы Form1.cs.
Внизу справа находится окно свойств — Properties. Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:
Таким образом мы поменяли заголовок формы. Теперь перенесем на поле какой-нибудь элемент управления, например, кнопку. Для этого найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов) . Нажмем на эту вкладку, и у нас откроется панель с элементами, откуда мы можем с помощью мыши перенести на форму любой элемент:
Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки. Для этого мы должны перейти в файл кода, который связан с этой формой. Если у нас не открыт файл кода, мы можем нажать на форму правой кнопкой мыши и в появившемся меню выбрать View Code (Посмотреть файл кода):
Однако воспользуемся другим способом, чтобы не писать много лишнего кода. Наведем указатель мыши на кнопку и щелкнем по ней двойным щелчком. Мы автоматически попадаем в файл кода Form1.cs, который выглядит так:
Добавим вывод сообщения по нажатию кнопки, изменив код следующим образом:
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio. После этого запустится наша форма с одинокой кнопкой. И если мы нажмем на кнопку на форме, то нам будет отображено сообщение с приветствием.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог bin/Debug или bin/Release
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Введение в Windows Forms — пишем первую программу
В данной статье будет рассказано о том как написать простой обработчик событий на C++ для приложения Windows Forms, работающего под управления .NET Framework. Мы создадим простейшую Windows программу, которая вычисляет факториал целого числа. Для написания данной программы Вам понадобится Visual Studio 2008 Express Edition или Professional.
Для начала создадим проект.
Откроем Visual Studio, далее жмем Файл→Создать→Проект, далее выбираем пункт CLR и отмечаем Приложение Windows Forms, даем имя проекта, к примеру factr и жмем Ok.
После того как мы создали проект, должна появиться пустая форма, которая должна выглядеть примерно так:
Справа должна появиться панель элементов, если ее нет, то можно включить ее в меню Вид→Панель Элементов или нажатием горячих клавиш — Ctrl + Alt + X.
На ней расположены различные элементы для вставки в форму, нам понадобятся только элементы Button (Кнопка), Label (Надпись) и TextBox (Текстовое поле). Перетащите на форму три элемента Label, Два элемента TextBox, и одну кнопку (Button), расставьте элементы примерно так:
Теперь нам нужно будет изменить текст надписей для элементов Label и Button и Задать подходящие имена классов для элементов TextBox. Для этого Выделите элемент label1, перейдите в Панель свойств, (обычно она находится под Панелью элементов, если панель выключена, включите ее в меню Вид -> Диспетчер свойств.) и задайте для данного элемента значение атрибута Text как показано на рисунке.
Задайте атрибут Text для всех элементов Label и Кнопки Button аналогичным образом. Наша форма должна принять примерно следующий вид:
Я сделал кнопку развернуть неактивной, так как изменение размеров данной формы испортит ее внешний вид, Вы также можете это сделать, щелкнув левой кнопкой мыши на пустом месте формы и в Панели свойств задать для атрибута MaximizeBox параметр False.
Теперь задайте для текстовых полей (TextBox) Атрибуты Name в Панели Свойств – для первого поля это будет num1, а для второго, соответственно num2. Тем самым мы изменили имена классов для полей TextBox, чуть позднее Вы поймете зачем.
Итак, каркас формы готов, если откомпилировать и запустить программу, то мы увидим, какой будет наша форма на финише, правда сейчас она совершенно бесполезна. Перейдем к написанию обработчика событий для кнопки Button, т.е. что будет происходить при нажатии на эту кнопку, также мы напишем саму функцию вычисления факториала, которую мы будем использовать в обработчике.
Первым делом нужно добавить заголовочный файл fact.h в проект, для этого щелкаем правой кнопкой мыши в Обозревателе решений на папке Заголовочные файлы, далее меню Добавить -> Создать Элемент, вписываем название файла – fact.h и нажимаем Добавить. В данном файле будет содержаться прототип функции для вычисления факториала. Добавляем туда следующий исходный код.
Далее подключаем этот файл к проекту с помощью директивы #include – Открываем файл factr.cpp и добавляем после строчки #include «stdafx.h» следующий код.
Теперь наш заголовочный файл подключен к проекту, далее аналогичным образом создаем файл исходного кода fact.cpp в проект.
В него добавляем саму функцию вычисления факториала целого числа.
Теперь наш проект содержит функцию вычисления факториала, откомпилируйте его, если ошибок нет, то можно приступить к написанию обработчика событий для кнопки Button.
Открываем файл Form.h, в нем мы видим визуальное представление нашей формы. Щелкаем двойным щелчком на кнопке Button и переходим к исходному коду.
После фигурной скобки ставим абзац и приступаем к кодированию. Любой набор символов, которые мы вводим с клавиатуры в текстовое поле программы является строкой, поэтому нам нужно вытащить значение из текстового поля и привести его к целочисленному типу. Это довольно сложная процедура, но, к счастью в языке C++ уже есть множество функций, выполняющих конвертирование типов данных. Сначала нам необходимо описать и инициализировать переменную, в которой будет храниться значение числа, для которого должен быть вычислен факториал. Добавим в том место, где Вы поставили абзац следующий код:
Эта строка инициализирует переменную, которая хранит в себе число для вычисления его факториала. Далее нам нужно будет произвести вызов нашей функции fact с переменной number в качестве единственного аргумента и занести результат работы функции в новую переменную factor.
И затем преобразовать полученное значение обратно в строку и присвоить его второму текстовому полю.
Таким образом, наш простой обработчик событий будет выглядеть вот так:
Теперь можно скомпилировать и запустить готовую программу и проверить ее. Помните, что тип double в С++ может хранить число не превышающее !170.
Результат работы программы можно проверить в инженерном калькуляторе Windows.