- Программирование на C, C# и Java
- Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
- Как поменять иконку в форме Windows Forms на C#
- Практическое руководство. Определение значков для элемента управления TreeView в Windows Forms How to: Set Icons for the Windows Forms TreeView Control
- Отображение изображений в представлении в виде дерева To display images in a tree view
- Значки для приложений для Windows Icons for Windows apps
- Когда использовать значки When to use icons
- Использование правильного типа значка Using the right type of icon
- Использование стандартного значка. Use a predefined icon.
- Использование шрифта. Use a font.
- Использование SVG-файла векторной графики. Use a Scalable Vector Graphics (SVG) file.
- Использование объектов Geometry. Use Geometry objects.
- Вы также можете использовать растровое изображение (например, в формате PNG, GIF и JPEG), хотя это не рекомендуется. You can also use a bitmap image, such as PNG, GIF, or JPEG, although we don’t recommend it.
- Привязка функции к значку Make the icon do something
- Создание кнопки значка Create an icon button
- Создание серии значков на панели команд Create a series of icons in a command bar
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Как поменять иконку в форме Windows Forms на C#
В этой статье Вы узнаете, как поменять иконку в форме Windows Forms в Visual Studio. Это очень легко!
При создании проекта форма со стандартной иконкой выглядит так:
Нам хочется внести оригинальность в оформление нашей программы, и стандартная иконка нам не нужна. Но где же поменять её?
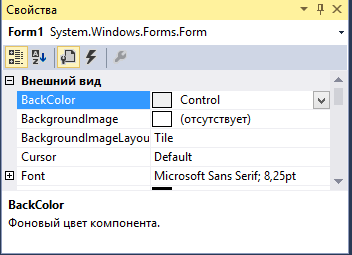
Для этого мы заходим в “Свойства”. Они практически всегда находятся в правой части Visual Studio и обозначаются небольшой иконкой 
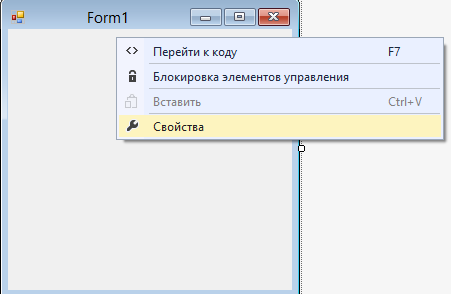
Если по каким-либо причинам Вы не нашли “Свойства”, то просто кликните правой кнопкой мыши на форме и там выберите этот пункт.
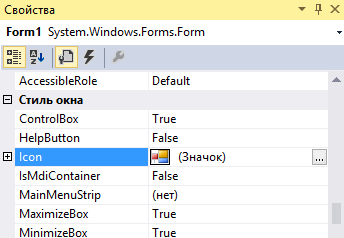
С этим разобрались. Теперь ищем строку с названием Icon. Именно она нам и нужна:
Видим справа тот самый значок, что всегда висит у нас в форме.
Нажимаем на кнопку с многоточием – она откроет нам обозреватель файлов. И, казалось бы, осталось выбрать любую картинку и всё готово, но это не так.
Visual Studio примет в этом параметре только те изображения, которые соответствуют формату .ico (специальный формат для иконок). однако в сети существует множество программ и сайтов, которые без труда переведут любое изображение в формат .ico.
Также существует огромное количество паков и просто отдельных изображений этих форматов. Допустим, мы создали или выбрали наше изображение в нужном формате. Теперь нам остаётся лишь загрузить его.
У нас для примера будет вот такое изображение формата .ico:
Мы выбираем его в обозревателе файлов и нажимаем “Открыть”.
Практическое руководство. Определение значков для элемента управления TreeView в Windows Forms How to: Set Icons for the Windows Forms TreeView Control
TreeViewЭлемент управления Windows Forms может отображать значки рядом с каждым узлом. The Windows Forms TreeView control can display icons next to each node. Значки располагаются непосредственно слева от текста узла. The icons are positioned to the immediate left of the node text. Для отображения этих значков необходимо связать древовидное представление с ImageList элементом управления. To display these icons, you must associate the tree view with an ImageList control. Дополнительные сведения о списках изображений см. в разделе ImageList Component и инструкции по добавлению или удалению изображений с помощью компонента Windows Forms ImageList. For more information about image lists, see ImageList Component and How to: Add or Remove Images with the Windows Forms ImageList Component.
Ошибка в Microsoft .NET Framework версии 1,1 предотвращает отображение изображений на TreeView узлах при вызове приложения Application.EnableVisualStyles . A bug in Microsoft .NET Framework version 1.1 prevents images from appearing on TreeView nodes when your application calls Application.EnableVisualStyles. Чтобы обойти эту ошибку, вызовите Application.DoEvents Main метод непосредственно после вызова метода EnableVisualStyles . To work around this bug, call Application.DoEvents in your Main method immediately after calling EnableVisualStyles. Эта ошибка исправлена в .NET Framework 2,0. This bug is fixed in .NET Framework 2.0.
Отображение изображений в представлении в виде дерева To display images in a tree view
Задайте TreeView ImageList для свойства элемента управления существующий ImageList элемент управления, который вы хотите использовать. Set the TreeView control’s ImageList property to the existing ImageList control you wish to use.
Эти свойства можно задать в конструкторе с помощью окно свойств или в коде. These properties can be set in the designer with the Properties window, or in code.
Задайте ImageIndex Свойства узла и SelectedImageIndex . Set the node’s ImageIndex and SelectedImageIndex properties. ImageIndexСвойство определяет изображение, отображаемое для обычных и развернутых состояний узла, а SelectedImageIndex свойство определяет изображение, отображаемое для выбранного состояния узла. The ImageIndex property determines the image displayed for the node’s normal and expanded states, and the SelectedImageIndex property determines the image displayed for the node’s selected state.
Эти свойства можно задать в коде или в редакторе TreeNode. These properties can be set in code, or within the TreeNode Editor. Чтобы открыть редактор TreeNode, нажмите кнопку с многоточием ( ) рядом со Nodes свойством в окно свойств. To open the TreeNode Editor, click the ellipsis button ( ) next to the Nodes property on the Properties window.
Значки для приложений для Windows Icons for Windows apps
Значки — это визуальный ярлык для действий, концепций или продуктов. Icons provide a visual shorthand for an action, concept, or product. Передача значения в символическом изображении (значке) позволяет преодолеть языковые барьеры и сэкономить крайне ценный ресурс: пространство на экране. By compressing meaning into a symbolic image, icons can cross language barriers and help conserve an extremely valuable resource: screen space.
Значки могут отображаться в приложениях и за их пределами. Icons can appear in apps—and outside them:
Значки в приложении Icons inside the app
Внутри приложения используйте значки для представления действия, например, копирования текста или перехода на страницу «Параметры». Inside your app, you use icons to represent an action, such as copying text or navigating to the settings page.
Значки за пределами приложения Icons outside the app
За пределами вашего приложения Windows использует значок приложения, отображаемый в меню «Пуск» и на панели задач. Outside your app, Windows uses an icon to represent your app in the start menu and in the taskbar. Если пользователь решит закрепить ваше приложение в меню «Пуск», начальная плитка приложения может содержать его значок. If the user chooses to pin your app to the start menu, your app’s start tile can feature your app’s icon. Значок приложения отображается в строке заголовка, и вы можете создать экран заставки с логотипом своего приложения. Your app’s icon appears in the title bar and you can choose to create a splash screen with your app’s logo.
В этой статье описываются значки в вашем приложении. This article describes icons within your app. Дополнительные сведения о значках вне приложений (значки приложения) см. в статье, посвященной значкам плитки и приложения. To learn about icons outside your app (app icons), see the app and tile icons article.
Когда использовать значки When to use icons
Значки позволяют сэкономить место, но когда их следует использовать? Icons can save space, but when should you use them?


Используйте значок для действий, таких как вырезание, копирование, вставка и сохранение, или для элементов навигации в меню переходов. Use an icon for actions, like cut, copy, paste, and save, or for navigation items in a navigation menu.


Используйте значок, если он уже существует, для концепции, которую вам необходимо представить. Use an icon if one already exists for the concept you want to represent. (Чтобы узнать, существует ли значок, просмотрите список значков Segoe.) (To see whether an icon exists, check the Segoe icon list.)


Используйте значок, если пользователю легко понять, что он означает, и это очевидно, даже если значок небольшого размера. Use an icon if it’s easy for the user to understand what the icon means and it’s simple enough to be clear at small sizes.


Не используйте значок, если его значение непонятно или его пояснение требует сложной формы. Don’t use an icon if its meaning isn’t clear, or if making it clear requires a complex shape.
Использование правильного типа значка Using the right type of icon
Существует множество способов создания значка. There are many ways to create an icon. Вы можете использовать символьный шрифт, например Segoe MDL2 Assets. You can use a symbol font like Segoe MDL2 Assets. Вы можете создать собственное векторное изображение. You could create your own vector-based image. Вы можете даже использовать растровое изображение, хотя это не рекомендуется. You can even use a bitmap image, although we don’t recommend it. Далее представлен обзор различных способов добавления значка в приложение. Here’s a summary of the different ways you can add an icon to your app.
Использование стандартного значка. Use a predefined icon.
Корпорация Майкрософт предоставляет более 1000 значков в виде шрифта Segoe MDL2 Assets. Microsoft provides over 1000 icons in the form of the Segoe MDL2 Assets font. Получить значок из шрифта может быть не так просто, но наша технология отображения шрифта гарантирует, что эти значки будут выглядеть четко и резко на любом дисплее, при любом разрешении и в любом размере. It might not be intuitive to get an icon from a font, but our font display technology means these icons will look crisp and sharp on any display, at any resolution, and at any size. Инструкции см. в разделе Значки Segoe MDL2. For instructions, see Segoe MDL2 icons.
Использование шрифта. Use a font.
Вам не обязательно использовать шрифт Segoe MDL2 Assets, вы можете выбрать любой шрифт, установленный пользователем в системе, например Wingdings или Webdings. You don’t have to use the Segoe MDL2 Assets font—you can use any font the user has installed on their system, such as Wingdings or Webdings.
Использование SVG-файла векторной графики. Use a Scalable Vector Graphics (SVG) file.
Ресурсы SVG идеально подходят для значков, потому они всегда четко выглядят при любом размере или разрешении. SVG resources are ideal for icons, because they always look sharp at any size or resolution. Большинство приложений для рисования поддерживает экспорт в SVG-файлы. Most drawing applications can export to SVG. Инструкции см. в разделе SVGImageSource. For instructions, see SVGImageSource.
Использование объектов Geometry. Use Geometry objects.
Подобно SVG-файлам геометрии являются векторными ресурсами, поэтому они всегда выглядят четко. Like SVG files, geometries are a vector-based resource, so they always look sharp. Однако создать геометрию не так просто, так как вам необходимо отдельно указать все точки и кривые. However, creating a geometry is complicated because you have to individually specify each point and curve. Этот вариант следует использовать, только если вам нужно изменить значок во время выполнения приложения (например, для анимации). It’s really only a good choice if you need to modify the icon while your app is running (to animate it, for example). Инструкции см. в разделе Синтаксис команд перемещения и рисования. For instructions, see Move and draw commands for geometries.
Вы также можете использовать растровое изображение (например, в формате PNG, GIF и JPEG), хотя это не рекомендуется. You can also use a bitmap image, such as PNG, GIF, or JPEG, although we don’t recommend it.
Растровые изображения создаются в определенном размере, поэтому их необходимо масштабировать в зависимости от требуемого размера значка и разрешения экрана. Bitmap images are created at a specific size, so they have to be scaled up or down depending on how large you want the icon to be and the resolution of the screen. При уменьшении (сжатии) размера значка он может оказаться размытым. При увеличении размера он может стать угловатым и пикселизированным. When the image is scaled down (shrunk), it can appear blurry; when it’s scaled up, it can appear blocky and pixelated. Если вам необходимо использовать растровое изображение, рекомендуется формат PNG или GIF, а не JPEG. If you have to use a bitmap image we recommend using a PNG or GIF over a JPEG.


Привязка функции к значку Make the icon do something
После создания значка следующим шагом является привязка к нему команды или действия перехода. Once you have an icon, the next step is to make it do something by associating it with command or a navigation action. Для этого рекомендуется добавить значок на кнопку или панель команд. The best way to do this is to add the icon to a button or a command bar.
Создание кнопки значка Create an icon button
Значок можно поместить на стандартную кнопку. You can put an icon in a standard button. Так как кнопки можно использовать в различных местах, это дает больше гибкости при выборе расположения значка. Since you can use buttons in a wider variet of places, this gives you a little more flexibility for where your action icon appears.
Вот несколько способов добавления значка на кнопку. The are a few ways to add an icon to a button:
Шаг 1. Step 1
Установите для семейства шрифтов кнопки значение Segoe MDL2 Assets , а для ее свойства Content — значение Юникода глифа, который вы хотите использовать. Set the button’s font family to Segoe MDL2 Assets and its content property to the unicode value of the glyph you want to use:
Шаг 2. Step 2
Можно использовать один из объектов элемента значка: BitmapIcon, FontIcon, PathIcon или SymbolIcon. You can use one of the icon element objects: BitmapIcon, FontIcon, PathIcon, or SymbolIcon. Это позволяет получить более широкий выбор значков и объединять разные значки и другие типы содержимого, например текст. This gives you more types of icons to choose from, and enables you to combine icons and other types of content, such as text, if you want:
Создание серии значков на панели команд Create a series of icons in a command bar
Если у вас есть несколько похожих команд, таких как вырезать, скопировать и вставить, или набор команд рисования для программы редактирования фотографий, объедините их на панели команд. When you have a series of commands that go together, such as cut/copy/paste or a set of drawing commands for a photo-editing program, put them together in a command bar. На панели команд размещается одна или несколько кнопок панели приложения или кнопок-переключателей панели приложения, каждая из которых представляет действие. A command bar takes one or more app bar buttons or app bar toggle buttons, each of which represents an action. У каждой кнопки есть свойство Icon, которое используется для выбора отображаемого значка. Each button has an Icon property you use to control which icon it displays. Существует множество способов указать значок. There are a variety of ways to specify the icon.
Проще всего использовать список стандартных значков, которые предоставляем мы, — просто укажите имя значка, например «Назад» или «Стоп», и система его нарисует. The easiest way is to use the list of predefined icons we provide—simply specify the icon name, such as «Back» or «Stop», and the system will draw it:
Полный список имен значков см. в разделе Перечисление Symbol. For the complete list of icon names, see the Symbol enumeration.
Существуют и другие способы указания значков для кнопок на панели команд: There are other ways to provide icons for a button in a command bar:
- FontIcon — основой значка служит глиф из указанного семейства шрифтов. FontIcon — the icon is based on a glyph from the specified font family.
- BitmapIcon — основой значка служит файл растрового изображения с указанным Uri. BitmapIcon — the icon is based on a bitmap image file with the specified Uri.
- PathIcon — основой значка служат данные Path. PathIcon — the icon is based on Path data.
Дополнительные сведения о панелях команд см. в статье, посвященной панели команд. To learn more about command bars, see the command bar article.