- Значки ios для windows
- Navigation Bar and Toolbar Icons
- Tab Bar Icons
- Home Screen Quick Action Icons
- Лучшие наборы иконок для iPhone и iPad, которые изменят главный экран до неузнаваемости
- Содержание
- Как изменить значок приложения на iPhone или iPad
- Какой набор значков для рабочего стола iPhone или iPad выбрать
- Candicons (бесплатно)
- 360º Noir (бесплатно)
- 3D Icons (7 долларов)
- Squircle-less (24 доллара)
- Aesthete (20 долларов)
- Fluo (5 британских фунтов)
- Juice (9 долларов)
- Black App Icons (3,83 доллара)
- Autumn Boho Icon Theme Pack (6 долларов)
- Neon App Icons (5,1 доллара)
- Значки ios для windows
- App Icon Attributes
- App Icon Sizes
- Spotlight, Settings, and Notification Icons
- User-Selectable App Icons
Значки ios для windows
In iOS 13 or later, prefer using SF Symbols to represent tasks and types of content in your app. If your app is running in iOS 12 or earlier, follow the guidance below.
The system provides built-in icons that represent common tasks and types of content in a variety of use cases.
In apps running iOS 12 and earlier, it’s a good idea to use these built-in icons as much as possible because they’re familiar to people.
Use system icons as intended. Every system-provided image has a specific, well-known meaning. To avoid confusing users, it’s essential that each image be used in accordance with its meaning and recommended usage.
Provide alternative text labels for icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual impairments.
Design a custom icon if you can’t find a system-provided one that meets your needs. It’s better to design your own than to misuse a system-provided image. See Glyphs.
Navigation Bar and Toolbar Icons
Use the following icons in navigation bars and toolbars. For developer guidance, see UIBarButtonSystemItem.
TIP You can use text instead of icons to represent items in a navigation bar or toolbar. For example, Calendar uses “Today,” “Calendars,” and “Inbox” in the toolbar. You can also use a fixed space element to provide padding between navigation and toolbar icons.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Action (Share) | Shows a modal view containing share extensions, action extensions, and tasks, such as Copy, Favorite, or Find, that are useful in the current context. | action | |
| Add | Creates a new item. | add | |
| Bookmarks | Shows app-specific bookmarks. | bookmarks | |
| Camera | Takes a photo or video, or shows the Photo Library. | camera | |
| Cancel | Cancel | Closes the current view or ends edit mode without saving changes. | cancel |
| Compose | Opens a new view in edit mode. | compose | |
| Done | Done | Saves the state and closes the current view, or exits edit mode. | done |
| Edit | Edit | Enters edit mode in the current context. | edit |
| Fast Forward | Fast-forwards through media playback or slides. | fastForward | |
| Organize | Moves an item to a new destination, such as a folder. | organize | |
| Pause | Pauses media playback or slides. Always store the current location when pausing, so playback can resume later. | pause | |
| Play | Begins or resumes media playback or slides. | play | |
| Redo | Redo | Redoes the last action that was undone. | redo |
| Refresh | Refreshes content. Use this icon sparingly, as your app should refresh content automatically whenever possible. | refresh | |
| Reply | Sends or routes an item to another person or location. | reply | |
| Rewind | Moves backwards through media playback or slides. | rewind | |
| Save | Save | Saves the current state. | save |
| Search | Displays a search field. | search | |
| Stop | Stops media playback or slides. | stop | |
| Trash | Deletes the current or selected item. | trash | |
| Undo | Undo | Undoes the last action. | undo |
Tab Bar Icons
Use the following icons in tab bars. For developer guidance, see UITabBarSystemItem.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Bookmarks | Shows app-specific bookmarks. | bookmarks | |
| Contacts | Shows the person’s contacts. | contacts | |
| Downloads | Shows active or recent downloads. | downloads | |
| Favorites | Shows the person’s favorite items. | favorites | |
| Featured | Shows content featured by the app. | featured | |
| History | Shows recent actions or activity. | history | |
| More | Shows additional tab bar items. | more | |
| Most Recent | Shows content or items recently accessed within a specific period of time. | mostRecent | |
| Most Viewed | Shows the most popular items. | mostViewed | |
| Search | Enters a search mode. | search | |
| Top Rated | Shows the highest-rated items. | topRated |
Home Screen Quick Action Icons
Use the following icons in home screen quick action menus. For developer guidance, see UIApplicationShortcutIconType.
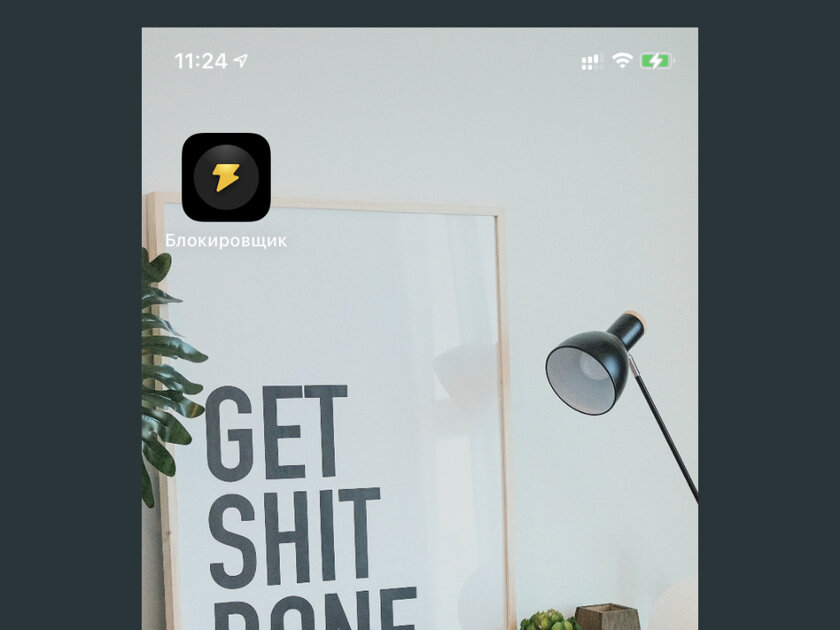
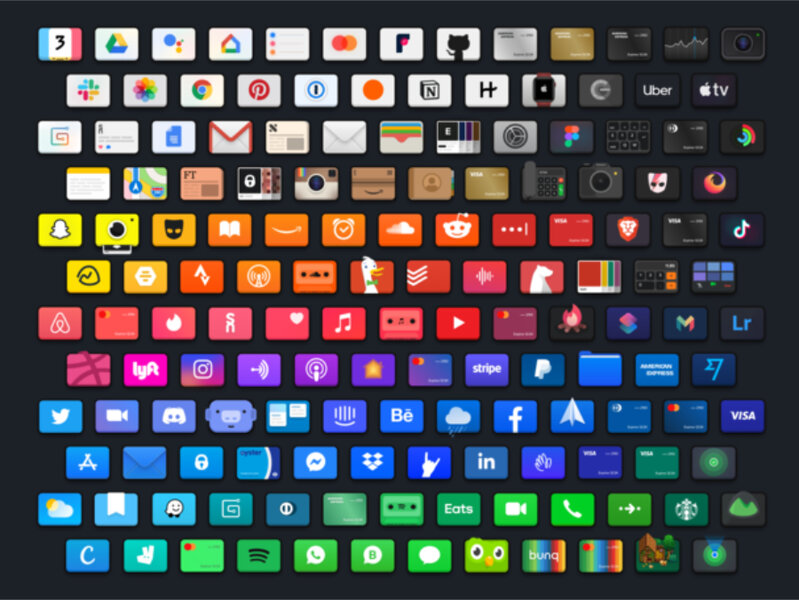
Лучшие наборы иконок для iPhone и iPad, которые изменят главный экран до неузнаваемости
Если вы любите менять внешний вид значков на домашнем экране своего iPhone или iPad через приложение «Быстрые команды», выход финальной версии iOS 14.3 для вас — отличная новость. Через фирменную систему автоматизаций Apple можно было создавать скрипты для открытия приложений и добавлять их на рабочий стол гаджета с любым значком, начиная с iOS 14. Но ранее после нажатия на ярлык сначала происходил переход в «Быстрые команды», а уже потом к указанному приложению. Обновление iOS убрало промежуточный этап, поэтому программы и игры с новыми значками открываются моментально. Вот он — отличный повод вернуться к кастомизации.
Содержание
Как изменить значок приложения на iPhone или iPad
Шаг 1. Сохраните необходимый значок (ярлык) для конкретного приложения или целый пак иконок в стандартную галерею «Фото» или в приложение «Файлы» — подборка интересных наборов будет дальше по тексту.
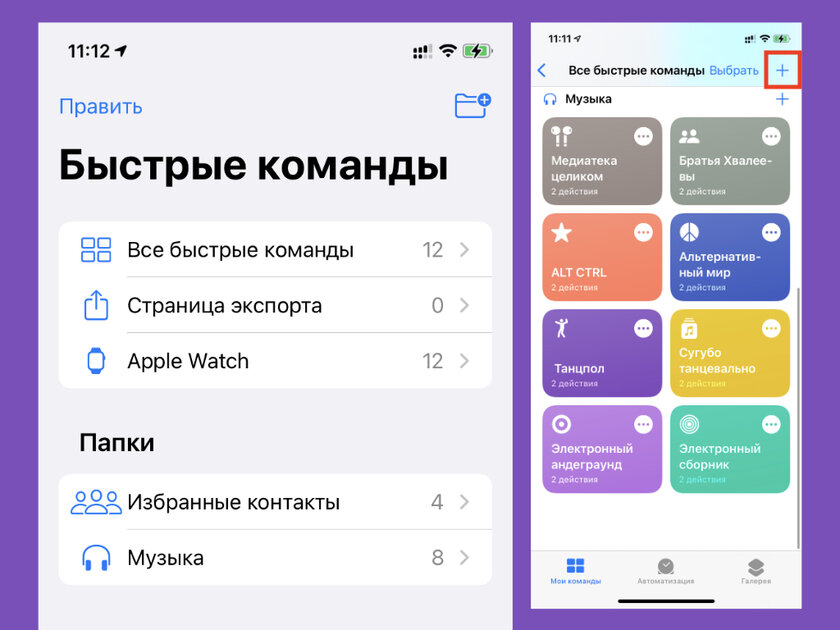
Шаг 2. Откройте приложение «Быстрые команды», перейдите в раздел «Мои команды» > «Все быстрые команды» и нажмите на кнопку «+» в верхнем правом углу экрана.
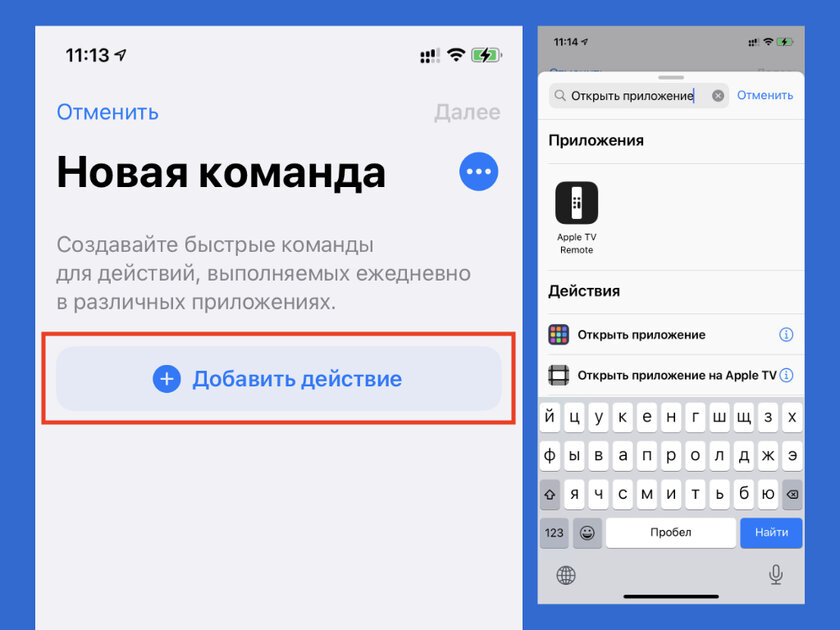
Шаг 3. Нажмите на кнопку «Добавить действие», введите в поисковую строку запрос «Открыть приложение» и выберите действие «Открыть приложение».
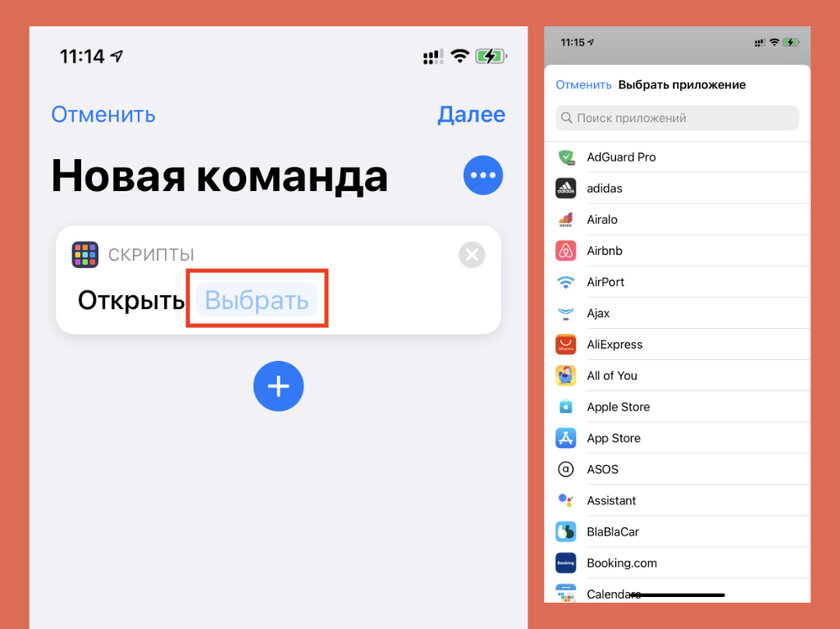
Шаг 4. Нажмите на поле «Выбрать» и определите необходимое приложение из полного перечня установленных на iPhone или iPad.
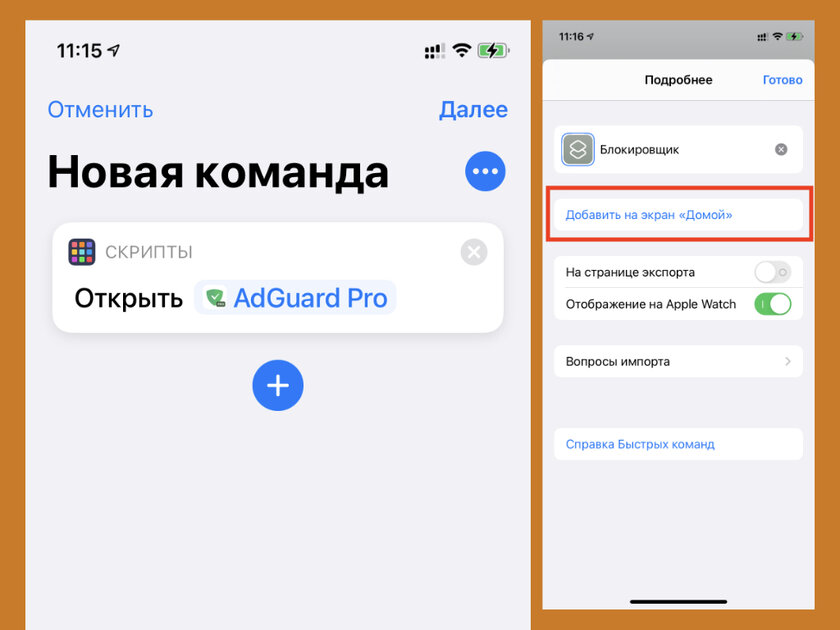
Шаг 5. Нажмите на кнопку «…» сверху справа, введите название для скрипта, а потом нажмите на кнопку «Добавить на экран „Домой”».
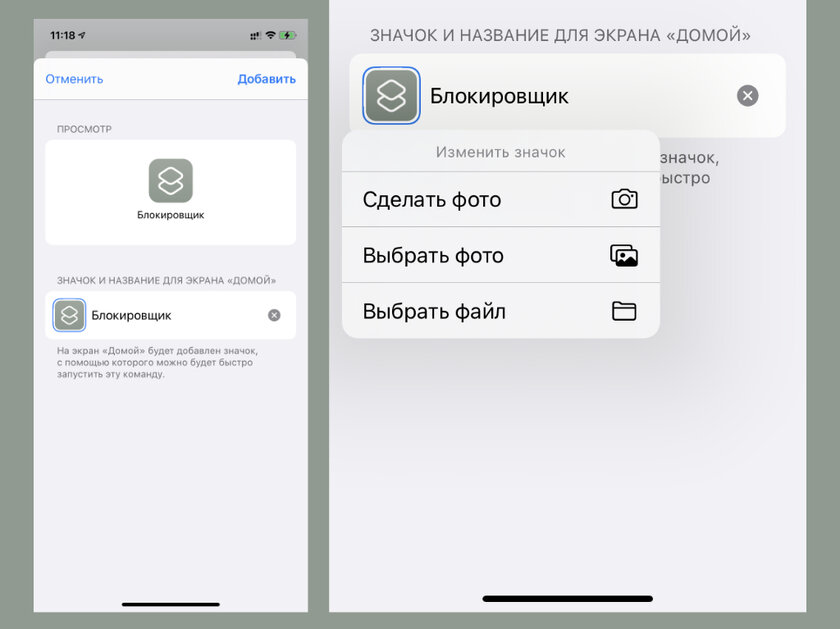
Шаг 6. Введите название для будущего ярлыка приложения для домашнего экрана, а потом нажмите на значок слева от поля имени и выберите расположение новой иконки для домашнего экрана или сделайте фото.
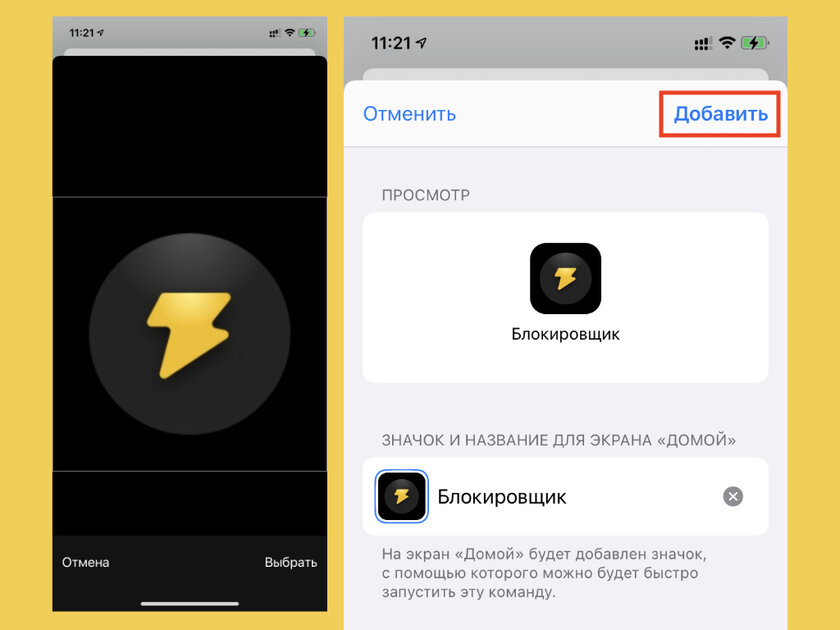
Шаг 7. Определите необходимый значок для ярлыка приложения, а потом нажмите на кнопку «Добавить», чтобы поместить его на домашний экран.
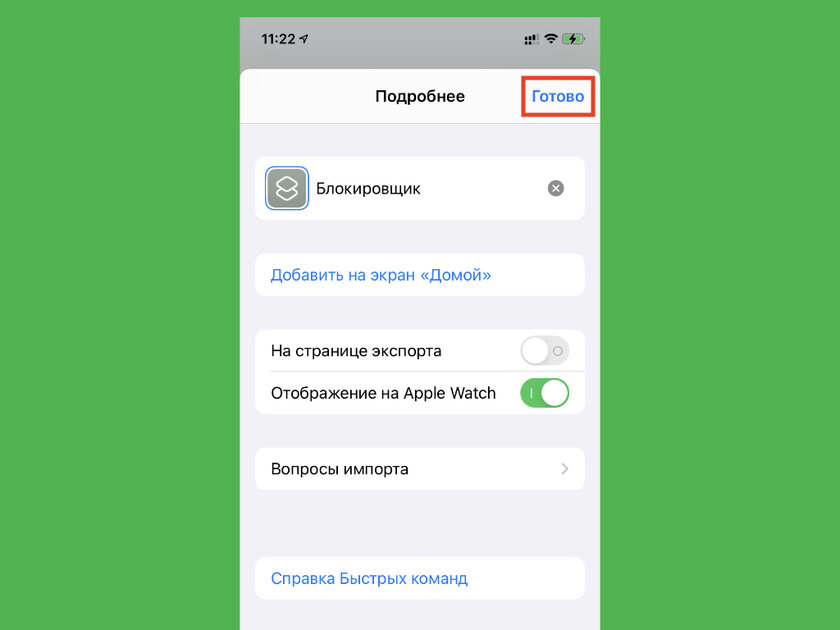
Шаг 8. Нажмите на кнопку «Готово», чтобы сохранить быструю команду.
Указанную цепочку действий необходимо повторить нужное число раз, чтобы добавить на домашний экран все необходимые ярлыки для программ и игр. На iPhone, стандартные значки можно удалить с рабочего стола и оставить только в «Библиотеке приложений» — на iPad их просто можно спрятать в папку.
Какой набор значков для рабочего стола iPhone или iPad выбрать
Candicons (бесплатно)


Создатель данного бесплатного набора значков для домашнего экрана мобильных устройств Apple утверждает, что они настолько красивые, что вы захотите лизнуть экран своего гаджета. На данный момент в него входит 52 минималистичные иконки даже для приложений, которые вы можете не использовать.
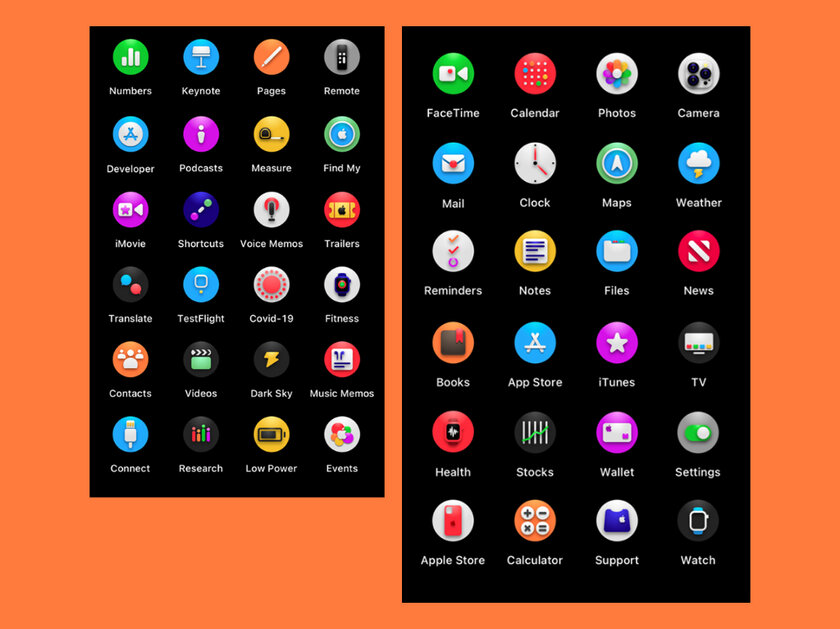
360º Noir (бесплатно)
Любопытный набор круглых иконок для домашнего экрана iPhone и iPad, который распространяется абсолютно бесплатно. Он поможет кардинально изменить внешний вид рабочих столов своего мобильного устройства Apple, ведь в стандарте у значков абсолютно другая форма. Можно попробовать.
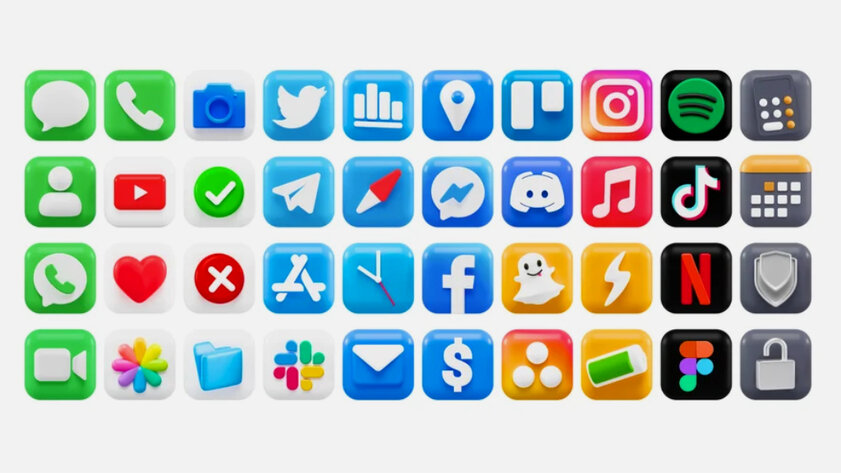
3D Icons (7 долларов)
За небольшое вознаграждение создатель данного набора предлагает любопытный пак трехмерных значков, которые призваны сделать экран вашего мобильного устройства более объемным. Он особенно хорошо смотрится, если использовать вместе с ним «Перспективу», которая делает фон рабочих столов подвижным.
Squircle-less (24 доллара)

Набор необычных прямоугольных значков для домашнего экрана, который включает более 160 иконок для iPhone и iPad. Да, создатель просит за него достаточно много, но высокая стоимость определенно оправдана размахом, а также обещанием пожизненного доступа ко всем возможным обновлениям.
Aesthete (20 долларов)
Еще один любопытный набор из более 200 значков для домашнего экрана, который конкретно мне напоминает времена скевоморфизма iOS 6 и более старых версий мобильной операционной системы Apple. Собственно, про это говорит и сам создатель, который настаивает, что вдохновлялся iPhone OS 1.
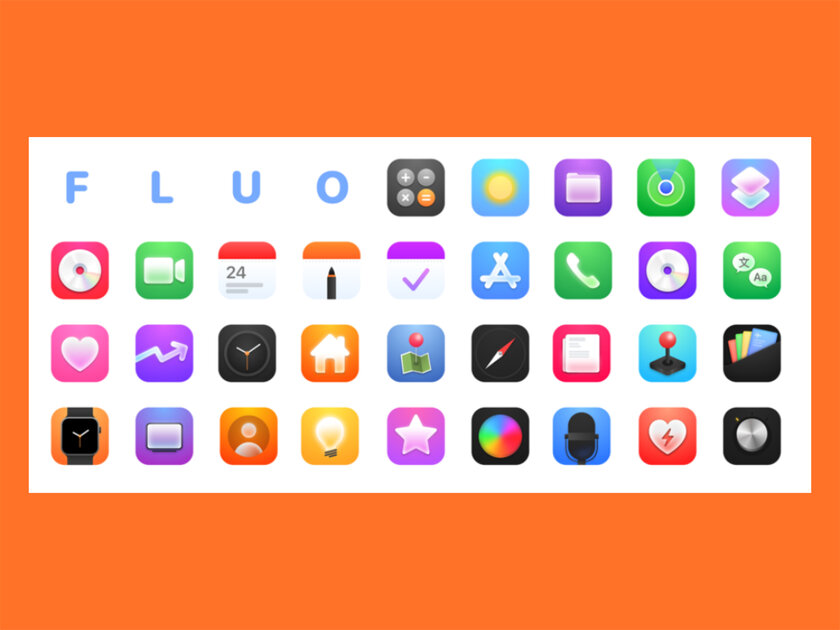
Fluo (5 британских фунтов)
Один из наиболее любопытных наборов значков для домашнего экрана, который состоит из 36 картинок. Все они выполнены в максимально минималистичном стиле с разноцветной подложкой. Все иконки ощущаются максимально качественными, поэтому потраченных средств вряд ли будет жалко.
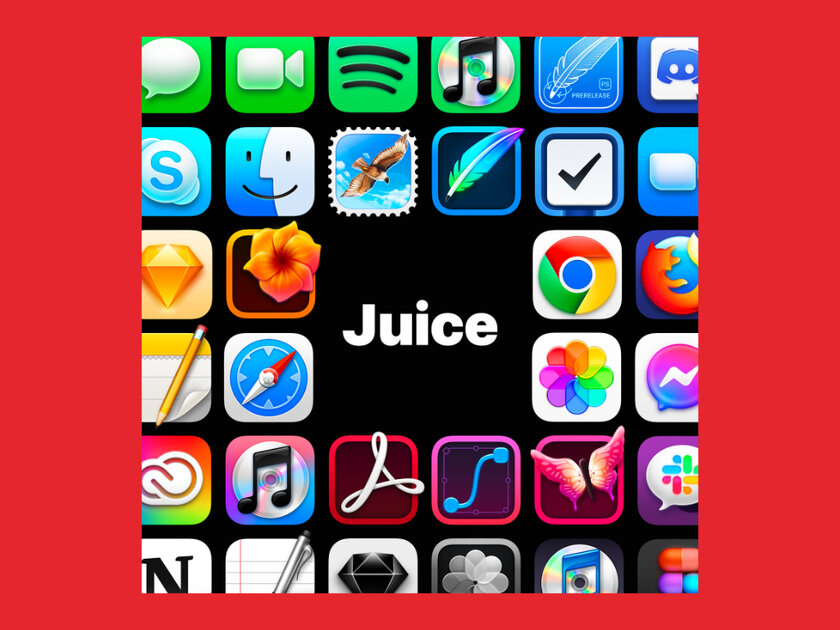
Juice (9 долларов)
Мой личный фаворит — внушительный набор из максимально детализированных значков для домашнего экрана, который, как мне кажется, на голову выше стандартного Apple по качеству. Важно, что в нем есть разные варианты иконок для одних и тех же приложений для максимальной кастомизации.
Black App Icons (3,83 доллара)

Максимально черный минималистичный набор для значков домашнего экрана вашего мобильного устройства, в который входит более 320 изображений. Создатель обещает создавать новые иконки по запросу и предоставлять всем своим покупателям все будущие апдейты абсолютно бесплатно.
Autumn Boho Icon Theme Pack (6 долларов)

Пак значков в пастельных тонах, который определенно понравится поклонникам минимализма и спокойных оттенков. В него входит 125 картинок, которые нарисованы вручную, а также несколько бонусов: к примеру, набор обоев для домашнего экрана под стать иконкам.
Neon App Icons (5,1 доллара)
Неоновый пак из более чем 320 значков для домашнего экрана iPhone и iPad. Его определенно оценят поклонники современных игр про постапокалиптическое будущее нашего мира — к примеру, Cyberpunk 2077. В него также входят обои для домашнего экрана и не только.
Значки ios для windows
Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system, such as in Settings and search results.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses an envelope, which is universally associated with mail. Take time to design a beautiful and engaging abstract icon that artistically represents your app’s purpose.
Keep the background simple and avoid transparency. Make sure your icon is opaque, and don’t clutter the background. Give it a simple background so it doesn’t overpower other app icons nearby. You don’t need to fill the entire icon with content.
Use words only when they’re essential or part of a logo. An app’s name appears below its icon on the Home screen. Don’t include nonessential words that repeat the name or tell people what to do with your app, like «Watch» or «Play.» If your design includes any text, emphasize words that relate to the actual content your app offers.
Don’t include photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Don’t place your app icon throughout the interface. It can be confusing to see an icon used for different purposes throughout an app. Instead, consider incorporating your icon’s color scheme. See Color.
Test your icon against different wallpapers. You can’t predict which wallpaper people will choose for their Home screen, so don’t just test your app against a light or dark color. See how it looks over different photos. Try it on an actual device with a dynamic background that changes perspective as the device moves.
Keep icon corners square. The system applies a mask that rounds icon corners automatically.
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale). See Color Management. |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution. |
| Shape | Square with no rounded corners |
App Icon Sizes
Every app must supply small icons for use on the Home screen and throughout the system once your app is installed, as well as a larger icon for display in the App Store.
| Device or context | Icon size |
|---|---|
| iPhone | 180px × 180px (60pt × 60pt @3x) |
| 120px × 120px (60pt × 60pt @2x) | |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
Provide different sized icons for different devices. Make sure that your app icon looks great on all the devices you support.
Mimic your small icon with your App Store icon. Although the App Store icon is used differently than the small one, it’s still your app icon. It should generally match the smaller version in appearance, although it can be subtly richer and more detailed since there are no visual effects applied to it.
Spotlight, Settings, and Notification Icons
Every app should also provide a small icon that iOS can display when the app name matches a term in a Spotlight search. Additionally, apps with settings should provide a small icon to display in the built-in Settings app, and apps that support notifications should provide a small icon to display in notifications. All icons should clearly identify your app—ideally, they should match your app icon. If you don’t provide these icons, iOS might shrink your main app icon for display in these locations.
| Device | Spotlight icon size |
|---|---|
| iPhone | 120px × 120px (40pt × 40pt @3x) |
| 80px × 80px (40pt × 40pt @2x) | |
| iPad Pro, iPad, iPad mini | 80px × 80px (40pt × 40pt @2x) |
| Device | Settings icon size |
|---|---|
| iPhone | 87px × 87px (29pt × 29pt @3x) |
| 58px × 58px (29pt × 29pt @2x) | |
| iPad Pro, iPad, iPad mini | 58px × 58px (29pt × 29pt @2x) |
| Device | Notification icon size |
|---|---|
| iPhone | 60px × 60px (20pt × 20pt @3x) |
| 40px × 40px (20pt × 20pt @2x) | |
| iPad Pro, iPad, iPad mini | 40px × 40px (20pt × 20pt @2x) |
Don’t add an overlay or border to your Settings icon. iOS automatically adds a 1-pixel stroke to all icons so that they look good on the white background of Settings.
TIP If your app creates custom documents, you don’t need to design document icons because iOS uses your app icon to create document icons automatically.
User-Selectable App Icons
For some apps, customization is a feature that evokes a personal connection and enhances the user experience. If it provides value in your app, you can let people select an alternate app icon from a set of predefined icons that are embedded within your app. For example, a sports app might offer icons for different teams or an app with light and dark modes might offer corresponding light and dark icons. Note that your app icon can only be changed at the user’s request and the system always provides the user with confirmation of such a change.
Provide visually consistent alternate icons in all necessary sizes. Like your primary app icon, each alternate app icon is delivered as a collection of related images that vary in size. When the user chooses an alternate icon, the appropriate sizes of that icon replace your primary app icon on the Home screen, in Spotlight, and elsewhere in the system. To ensure that alternate icons appear consistently throughout the system—the user shouldn’t see one version of your icon on the Home screen and a completely different version in Settings, for example—provide them in the same sizes you provide for your primary app icon (with the exception of the App Store icon). See App Icon Sizes.
For developer guidance, see the setAlternateIconName method of UIApplication.
NOTE Alternate app icons are subject to app review and must adhere to the App Store Review Guidelines.